 Web Front-end
Web Front-end JS Tutorial
JS Tutorial A stunning animated navigation menu based on jquery that can respond to click events_jquery
A stunning animated navigation menu based on jquery that can respond to click events_jqueryA stunning animated navigation menu based on jquery that can respond to click events_jquery
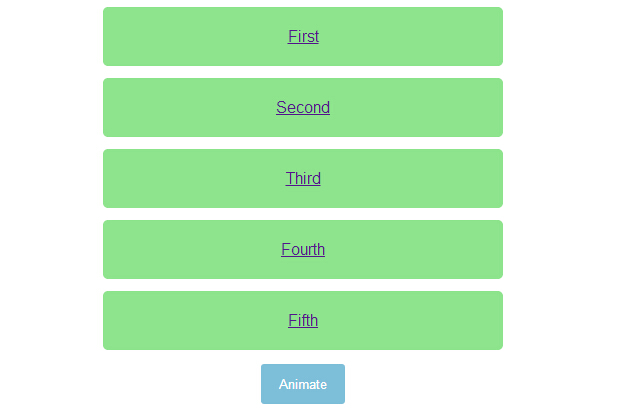
Today I will share with you a stunning animated navigation menu based on jquery. This navigation menu initially has a button in the middle of the page. Click the button and the menu will fly into the page from the left. Click the button again and the navigation flies into the message on the left. The animation effect is very cool. Let’s take a look at the renderings:

html code:
<ul>
<li><a href="http://www.w2bc.com">First</a></li>
<li><a href="http://www.w2bc.com">Second</a></li>
<li><a href="http://www.w2bc.com">Third</a></li>
<li><a href="http://www.w2bc.com">Fourth</a></li>
<li><a href="http://www.w2bc.com">Fifth</a></li>
</ul>
<button>
Animate</button>
<script src='jquery.js'></script>
<script> $('button').on('click', function () {
$('ul').toggleClass('animate');
}); //@ sourceURL=pen.js
</script>
css code:
body
{
text-align: center;
}
ul
{
width: 400px;
padding: 0;
margin: 0 auto;
}
ul.animate li
{
transform: translate(0);
}
ul.animate li:nth-of-type(1)
{
transition-delay: 0.05s;
}
ul.animate li:nth-of-type(2)
{
transition-delay: 0.1s;
}
ul.animate li:nth-of-type(3)
{
transition-delay: 0.15s;
}
ul.animate li:nth-of-type(4)
{
transition-delay: 0.2s;
}
ul.animate li:nth-of-type(5)
{
transition-delay: 0.25s;
}
li
{
list-style: none;
display: block;
padding: 20px;
margin: 12px 0;
border-radius: 5px;
font-family: Helvetica, sans-serif;
color: #fff;
background: #8DE48D;
transform: translate(-500%);
transition: transform 0.75s cubic-bezier(0.175, 0.885, 0.32, 1.08);
}
li:nth-of-type(5)
{
transition-delay: 0.15s;
}
li:nth-of-type(4)
{
transition-delay: 0.3s;
}
li:nth-of-type(3)
{
transition-delay: 0.45s;
}
li:nth-of-type(2)
{
transition-delay: 0.6s;
}
li:nth-of-type(1)
{
transition-delay: 0.75s;
}
button
{
padding: 12px 18px;
border: none;
border-radius: 3px;
color: #fff;
background: #7DBED8;
}
button:focus
{
outline: none;
}
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment




