There are concepts such as Scope (scope), Scope chain (scope chain), Execute context (execution context), Active Object (active object), Dynamic Scope (dynamic scope), and Closure (closure) in JavaScript. To understand these concepts, we analyze them from two aspects: static and dynamic.
First we write a simple function as an example:
function add(num1, num2){
var sum = num1 num2;
return sum;
}
We define an add function with two formal parameters.
Static aspect:
When creating the add function, the Javascript engine will create the Scope chain of the add function. This scope chain points to the Global Context. If it is expressed graphically as shown below:

As can be seen from the above figure, when the add function is created, the scope chain has already been created. Therefore, we can draw a conclusion that the scope chain of the function has been created when the function is created, rather than dynamically. runtime. Let's take a look at what happens during dynamic runtime.
Dynamic aspects:
When the add function is executed, JavaScript will create an Execute context, which contains all the information needed during the runtime of the add function. Execute context also has its own Scope chain. When the function runs, the JavaScript engine will first initialize the scope chain of the execution context from the scope chain of the add function, and then the JavaScript engine will create an Active Object, which contains All local variables, parameters, and this and other variables during function runtime.
If you vividly describe what happens during the dynamic runtime of the add function, you can use the following figure to describe it:

As can be seen from the above figure, the execution context is a dynamic concept. It is created when the function is run. At the same time, the Active Object object is also a dynamic concept. It is referenced by the scope chain of the execution context. Therefore, we can draw a conclusion: execution context and active objects are both dynamic concepts, and the scope chain of the execution context is initialized by the function scope chain.
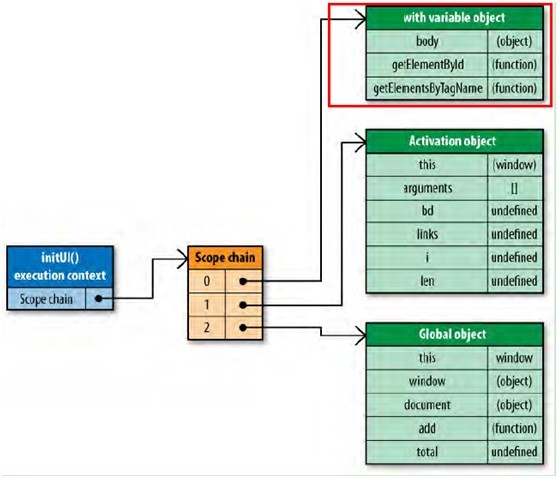
The above mentioned function scope and execution context scope. Next, let’s talk about the issue of dynamic scope. When using the with statement, the catch clause of try-catch, and the eval method in JavaScript, the JavaScript engine will Dynamically change the scope of the execution context. Let’s take a look at it through an example:
function initUI(){
with (document){ //avoid!
var bd = body,
links = getElementsByTagName("a"),
i= 0,
len = links.length;
while(i update(links[i]);
}
getElementById("go-btn").onclick = function(){
start();
};
bd.className = "active";
}
When the above initUI function is executed, JavaScript will dynamically create a scope corresponding to the with statement and place it at the front end of the execution context scope chain. The above process can be vividly described through the following figure. The area marked in red in the figure below is displayed. The scope generated by the with statement.

Finally, let’s take a look at the most mysterious Closure in JavaScript. Closure in JavaScript is actually a function. Closure is created during the runtime of the function. Let’s take a look at an example below:
function assignEvents(){
var id = "xdi9592";
Document.getElementById("save-btn").onclick = function(event){
SaveDocument(id);
};
}
When the assignEvents function above is executed, a closure will be created, and this closure will refer to the id variable in the assignEvents scope. If you follow the traditional programming language approach, id is a variable stored on the stack. When The id disappears after the function is executed, so how can it be referenced again? Obviously JavaScript takes another approach here. Let's take a look at how JavaScript implements closures. When the assignEvents function is executed, the JavaScript engine will create a scope chain of the assignEvents function execution context. This scope chain contains the active object when assignEvents is executed. At the same time, the JavaScript engine will also create a closure, and the scope of the closure The chain will also refer to the active object when assignEvent is executed, so that when assignEvents is executed, although the scope chain of its own execution context no longer refers to the active object, the closure still refers to the active object corresponding to assignEvents runtime. This This explains the closure mechanism inside JavaScipt. The following figure can be used to vividly describe the situation during the runtime of the assignEvents function above:

As can be seen from the above, after the assignEvents function is executed, document.getElementById("save-btn").onclick references the closure, so that when the user clicks save-btn, the execution of the closure will be triggered. , then let’s take a look at the situation when the closure is executed. As mentioned earlier, closures in JavaScript are actually functions, so the situation when the closure is executed is the same as when the function is executed. The following figure vividly describes the closure associated with the above onclick event.

As can be seen from the above figure, the JavaScript engine first creates the execution context of the closure, then uses the closure scope chain to initialize the execution context scope chain of the closure, and finally places the corresponding active object when the closure is executed. Entering the front end of the scope further verifies the assertion that closures are functions.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function






