 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Javascript front-end UI framework Kit usage guide - kitjs dialog component_javascript skills
Javascript front-end UI framework Kit usage guide - kitjs dialog component_javascript skillsJavascript front-end UI framework Kit usage guide - kitjs dialog component_javascript skills
Kit is a UI library. I don’t intend for everyone to learn the core of my Kit and memorize my API. This kind of learning method of following the trend is meaningless at all. Today jQuery is hot and everyone is learning jQ. , SeaJs will become popular tomorrow, and everyone will speculate on SeaJs, so I have prepared a syntactic sugar (Suger.js) in KitJs specifically for jQ users, which completely simulates jQ’s API. In addition to the implementation, the interface is the same, which is convenient for everyone. Directly use the components of the kit to transform it. Of course, as a pure technical fan, it is far more interesting to have a deep understanding of how a technology is implemented than to use it as a doctrine ^_^. Of course, if you use the project bonus of your boss’s boss to plagiarize Kit’s component code out of KPI considerations or to complete your KPI, I don’t mind such behavior, as long as you drink water and don’t forget the well digger. , I would be very grateful to you if you can promote KitJs when you are having fun with your colleagues. At the same time, Kit is also a very young library. Due to continuous development, there are some bugs and browser compatibility issues. It is inevitable that I have limited energy. In this era of front-end wars, more like-minded people are welcome. Together with his gay friends, he will grow up and make progress together.
At the same time, a kitjs dialog component was released today. The demo address is http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

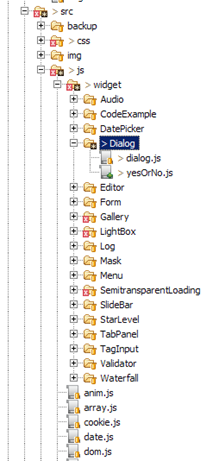
(1) Kit directory format
Getting back to the subject, in KitJs, kit.js exists as the core Core file. It contains some of the most commonly used Dom and Object, inherited operations, and a batch of strings are expanded according to the functional division in the same level directory. js, math.js, etc. are all designed to achieve expansion of functions in specific directions. Each independent js file contains a Class constructor and an instance of the global object,
Taking kit.js as an example, it contains the $Kit class and the instance $kit of the $Kit class (starting with $ to avoid conflicts with commonly used variables),
Other types are hung on $Kit and $kit instances in the form of Links, such as math.js, which contains the $Kit.Math class and $kit.math instances, thus ensuring that the global scope There are only two pollutions, $Kit and $kit. At the same time, in kit.js, we have defined a namespace called $kit.ui. In the physical directory, there are Widget directories at the same level as kit.js, lined up with multiple directories with the first letter capitalized

All directories under the widget directory are kitjs component directories. Each independent js file only contains the class constructor (non-instance) of an independent component. It is also compatible with the module mode of commonJs (can comply with the Modules/1.1 specification of CommonJs , and AMD method transformation, the specific transformation method will be mentioned in detail later)
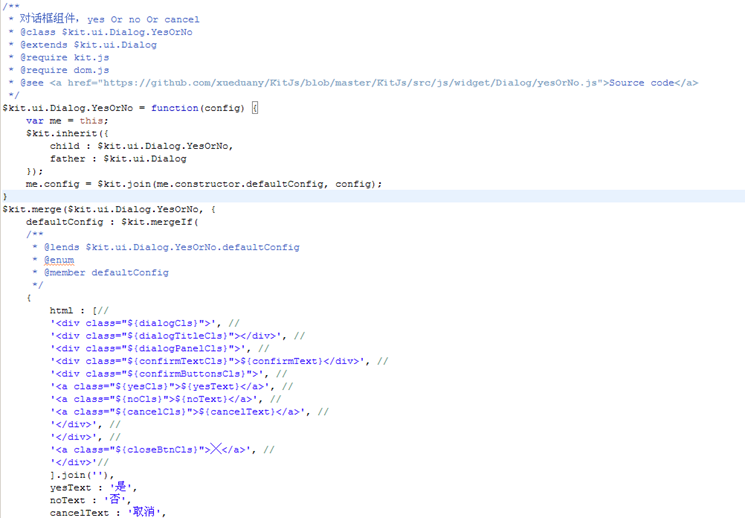
(2) Kit component default code template, comments comply with jsdoc specifications
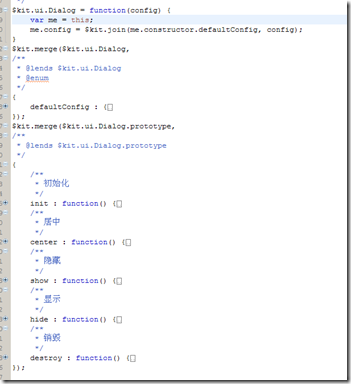
Let’s take the dialog component as an example. Each component is similar to the following

The first is the jsdoc comment, @class declares what class it is, @require xxx.js, declares which components it depends on
(3) Constructor and initialization method
Each class defines a constructor in the standard function(config){} way. It should be noted here that the constructor of each kitjs component reserves a config parameter by default as the input for personalized configuration.
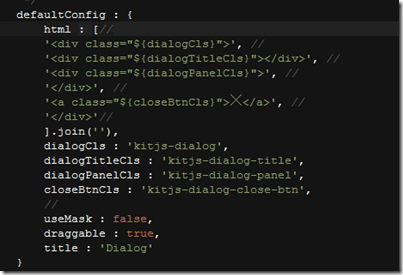
At the same time, in the constructor of the class, there is a static member, the defaultConfig object, which is used to store the default configuration of the kitjs component
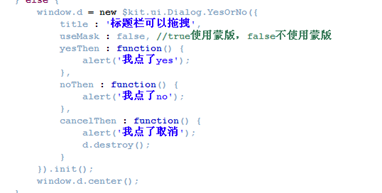
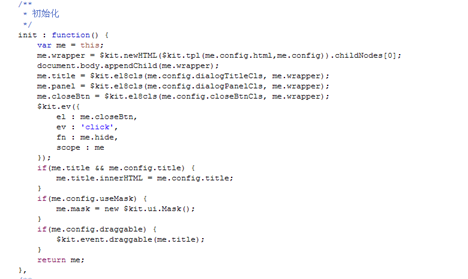
When using kitjs components, you first need to initialize a new instance object through new Instance method new $kit.ui.Dialog.YesOrNo. This is just initializing a js component object, and there is no HTML. , you need to execute the init method, create HTML, and add it to the doc, which is equivalent to pouring flesh and blood on the soul^_^.

Some students may ask, why not put the init method directly in the constructor, but put it separately?
1 is because the parent class needs to be instantiated during inheritance. When a subclass inherits from the parent class, the prototype object of the subclass will be set to the new Instance of the parent class. If it is placed in the constructor The initialization method of init will cause the HTML of the parent class to be executed directly, generating garbage code,
2 is because considering lazy loading, the HTML code needs to be executed at the appropriate time, rather than immediately upon initialization
So the default way to use kitjs components is

After instantiation, execute the init method (the init method will return the current component object, with return code 7)

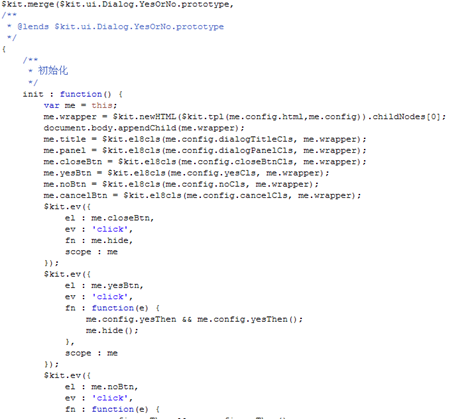
As can be seen from the above figure, all API methods in the dialog are hung on the prototype, and are inherited and passed to instance objects through prototype extension

Observe the constructor code of $kit.ui.Dialog.YesOrNo component,

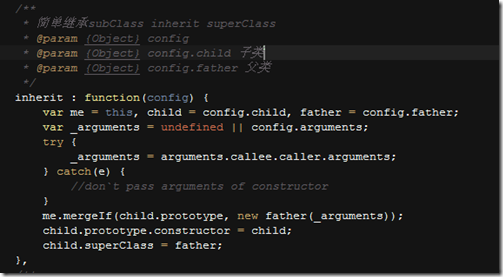
(4) Inheritance of KitJs
He declares the inheritance relationship with the $kit.ui.Dialog object through the $kit.inherit method. Some students here will ask, why should we inherit in the constructor instead of writing it directly outside?
The reason is:
1.kitjs is a prototype-based maintenance of inheritance relationships
2. To use kitjs components, you must instantiate the component object. Each component is created through the constructor through new Instance
So I put the execution of the inheritance relationship in the constructor of the code, so that when a new component is instantiated, it will inherit the inheritance method of its parent class step by step along the constructor of the current component. members and methods.
When a subclass needs to modify the method of the parent class, it only needs to define a method with the same name in the prototype of the subclass to override the inherited method of the parent class.


In terms of naming, kitjs follows. The subclass continues the class name of the parent class as the Namespace, and continues the chain, as shown in the picture above $kit.ui.Dialog, $kit.ui.Dialog.YesOrNo
The inheritance implementation of kitjs is also very simple

Instantiate a parent class object, copy all members of the parent class instance to the prototype of the subclass, then reset the constructor of the prototype of the subclass to the subclass constructor, and then attach a link to the subclass constructor , pointing to the parent class, through the $kit.inherit method, during the instantiation process of the subclass $kit.ui.Dialog.YesOrNo, you can inherit all non-existing members of the subclass of the parent class $kit.ui.Dialog, and implement Inheritance similar to static languages
(5) config parameter , coupling disassembly/skinning of HTML and Css?
Kit's component constructor is used to passing in a Map type parameter to personalize the component. When the kit component is initialized, it will automatically overwrite the default defaultConfig with the config parameters submitted by the user and start initialization.
For any component, changes in HTML structure and CSS styles are inevitable
kit decomposes this coupling in the parameter configuration of config,
The first is to use HTML template technology. Kit advocates using the $kit.newHTML method to directly eradicate HTML String, generate HTML DOM and insert it into the document stream,
So we extract the approximate HTML content of the component, encapsulate it into an HTML String template, and store it in the defaultConfig of the component. If the user needs to modify the HTML template, he or she can use a custom config during initialization to overwrite the template in the default defaultConfig. field,
In the coupling decomposition of HTML templates and CSS, Kit uses a trick which is to decompose the className using js template

Replace the html in the config with ${xxx} corresponding to the xxx in the config through $kit.tpl in the init method

At the same time, all styles are set in css,
If there are multiple sets of skins that need to be switched, you can choose to modify the className of the template by specifying the actual className corresponding to ${cls} through config during initialization to achieve the effect of skin changing.
(6) Summary
Basically, through code analysis of the $kit.ui.Dialog.YesOrNo component, we have a general understanding of the component implementation structure of kitjs. In fact, it is not difficult to design a page component, but it is a difficult requirement to design one that can adapt to various requirements, can be quickly deformed in various situations, and adapt to development. Kit splits HTML templates and Css, and cooperates with custom config parameters and defaultConfig. Subclasses obtain the attributes and methods of the parent class through inheritance, and at the same time reconstruct relevant codes according to different business needs. Basically, kit can be flexible Meet the needs of business UI components at various levels and in various environments.
KitJs includes basic libraries and UI libraries,
Basic library: selector function, dom operation function, animation function, enhanced dom event, added hashtree data structure, io function, local storage function, multi-threading, range, etc.
There is also suger.js
that simulates jquery operation format
The UI library includes: enhanced form elements, pop-up layers, media players, validation frameworks, waterfall flows, linkages, slideshows, calendars, upload components, template engines, etc.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Dreamweaver Mac version
Visual web development tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.




