The jQuery grid plug-in allows you to create a variety of table layouts. Grid layout is the most common layout in newspapers and magazines, and is also very common in today’s websites. In this article, I recommend it to everyone 25 jQuery grid plug-ins, you can control the rows and columns of the grid and fill it with text and images. I use the word "top" to describe these plug-ins, and I'm sure you'll find them cool after you get to know them.

Gridify is a lightweight jQuery plug-in, used to create a Pinterest-like image loading grid plug-in. Supports image loading events, supports window scaling events, supports very long height items, supports dynamic item widths, and supports animation (CSS3 transition).

Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layout, image layout, nested grid, fluid grid, Metro style layout, similar to pinterest The layout…. In addition, it also has beautiful CSS3 animation effects and callback events. Freewall is an all-in-one solution. Create dynamic grid layouts for desktop, mobile and tablet.
3. Responsive Equal Height Blocks

Responsive Equal Height Blocks are implemented using JavaScript and CSS. It actually displays a list in each row, and sets the position of other items by the highest item in each row.

MatchHeight.js can make the height of all selected elements exactly equal. This is a more powerful same height plugin that correctly handles mixed padding, margins, borders, box sizes, rows, groups. It handles images and responsive layouts by automatically updating them when needed.

Gridmanager allows you to create, record, update, delete rows and columns in table layouts, create grid layouts of editable areas, and each grid can be edited to define the size and quantity and adjust its position. GridManager requires jQuery, jQueryUI and Bootstrap 3.x, and TinyMCE CKeditor is optional.

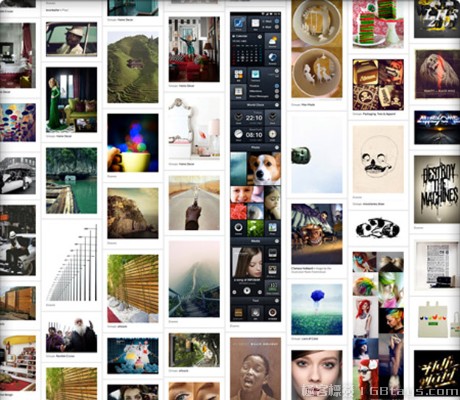
S Gallery is a jQuery picture gallery plug-in that displays your pictures in a responsive table. It is inspired by Sony's products. When an item is selected, buttons to select the previous/next item will appear on the interface. You can also return to the overall table layout by clicking on other positions.

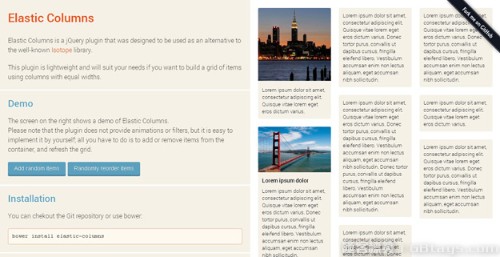
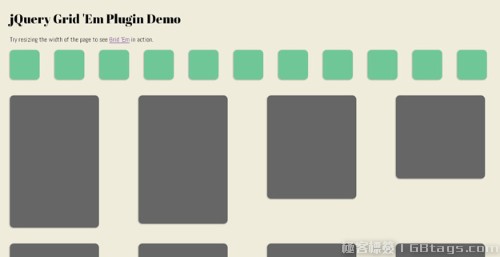
Elastic Columns is a lightweight responsive grid layout plug-in that can easily define the grid according to the width value and monitor the size of the browser to adapt the grid display.

Mason.js is a jQuery plug-in that cleverly fills the gaps in the grid. When a grid is created, the plug-in calculates these gaps and fills them with predefined elements or content copied from the grid. You can define the size used for elements, the size of columns/rows, the size of breakpoints, or whether the layout is fluid or fixed.

RowGrid.js is a very small, lightweight jQuery plug-in that can arrange images vertically, is responsive, and can be viewed with infinite scrolling.

BttrLazyLoading is a responsive image lazy loading jQuery plug-in that allows the user's web application to delay the loading of images until the image is scrolled. BttrLazyLoading provides four different screen size versions: mobile (

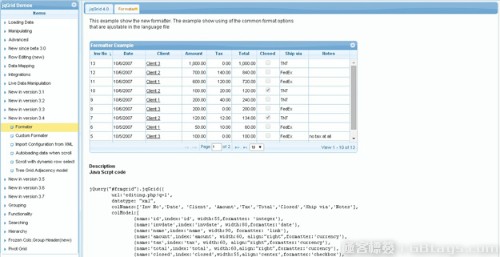
jqGrid is a jQuery plug-in used to display grid data. By using jqGrid, you can easily achieve asynchronous ajax communication between the front-end page and the background data.

Masonry is a very useful jquery web page layout plug-in. It can remove the white space between divs of different heights, making your web page look neater and more beautiful!

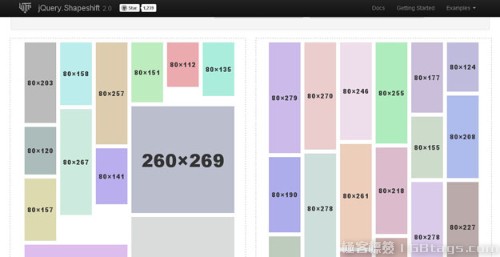
jQuery drag and drop plug-in Shapeshift, drag and drop can rearrange multiple items in a container or even deform the container. Dragging elements around changes their index position within their parent container.

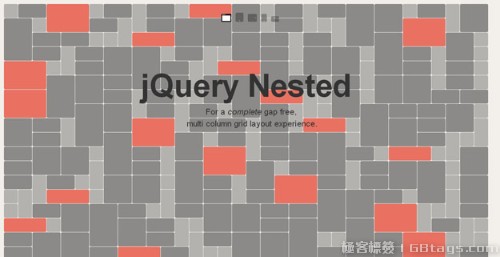
Nested is a tool that helps you create multi-column, dynamic grid layouts. Unlike other similar libraries or jQuery plug-ins, it helps you remove all gaps. Using this plugin it will help you scan the dimensions of all gaps in order to reorder the elements, similar to other libraries or plugins, but Nested will help you scale the elements in the final step so that all gaps are eliminated.

The characteristic of Headsup Grid is that it can display different styles on different platforms.

Wookmark jQuery plugin is a jQuery plugin used to achieve the now popular waterfall flow web layout effect.

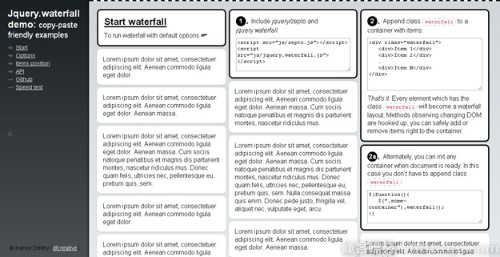
jQuery Waterfall uses the li tag to create a multi-column waterfall flow layout with infinite loading effects for mouse scrolling page images.

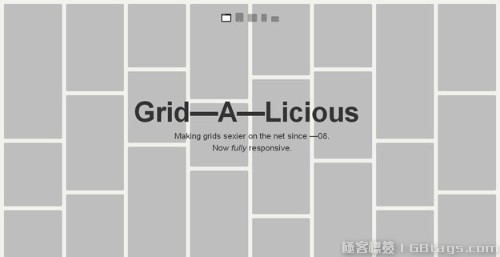
Grid-A-Licious is a simple and easy-to-use jQuery plug-in that can be used to create responsive waterfall layouts that automatically adapt to width for different devices. You can set its width, dynamic display speed, delay, etc. through parameters. The customization is relatively high.

Gridster.js is a jQuery plug-in used to build intuitive drag-and-drop layouts that support multi-column layouts. You can also dynamically add and delete elements in the table.

Gridly is a grid-style drag-and-drop jQuery plug-in. This plug-in interacts well. It will display some moving animations when we drag, and the effect is very beautiful.
This plug-in also has other special functions, such as closing, clicking to enlarge, adding modules, etc.

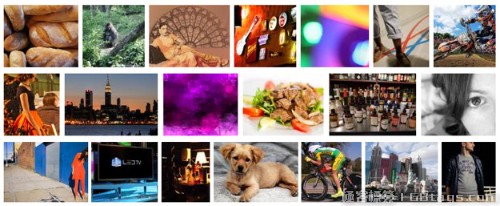
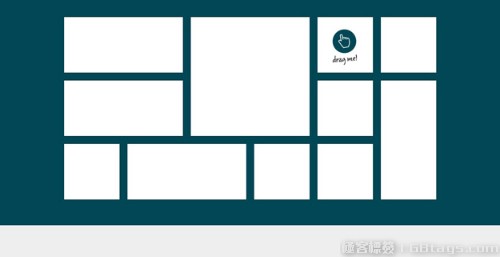
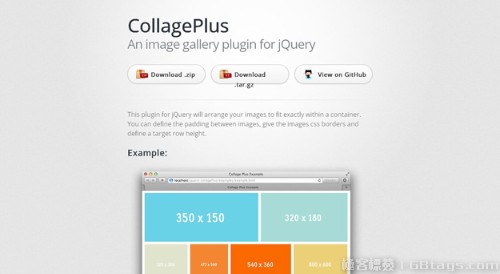
CollagePlus is a jQuery table plug-in that allows you to define the distance between images and add borders to them through CSS.

Griddy is a lightweight plug-in, but it can achieve almost all effects. Many attributes are optional, such as number of rows, row height, number of columns, column height, color, etc...

jqGridView is a new, rich-client, XML-based, Ajax grid plugin for the jQuery library. jqGridView provides professional solutions for representing and editing tabular data on the web. Carefully designed with a powerful scripting API, this editable grid is simple to configure with DHTML and XML, and shows convincing results with large amounts of data. jqGridView can easily perform good looks (managed via CSS). jqGridView is not platform based as a plugin, it can be used on different web programming platforms such as: ASP.NET/ASP, PHP, Java, CGI scripts, etc. jqGridView has high Bowser compatibility.

Ingrid has made a lot of simplifications in the data filling operation, making it look more down-to-earth.

jui_datagrid is an Ajax jQuery table plug-in that can be used to manipulate table data and provide theme customization, localization support, etc. through a simple and powerful API.
via: gbtags
The above 25 jQuery grid layout plug-ins enable developers and designers to create responsive grid layouts while having charming visual effects and a responsive layout that is compatible with all browsers and handheld devices. Appearance. Hope you like it!
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






