 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Javascript front-end UI framework Kit usage guide - Introduction to Kitjs_javascript skills
Javascript front-end UI framework Kit usage guide - Introduction to Kitjs_javascript skillsKitjs, (http://xueduany.github.com/KitJs), is a set of HTML5 front-end widget libraries that I built by myself at the end of 2011 after leaving Taobao UED. Its original purpose was to focus on mobile HTML page interaction. The use of components is just like the literal meaning of Kit. The vision is to make a set of components that is small, practical, can be used directly, and can also be easily used for secondary development. Later, as the project grew larger and larger, the number of components expanded, and support for PC browsers (IE6, FF, chrome core series, etc.) was also added. It was no longer limited to the original mobile phone development field, and began to officially move towards the full platform. Therefore, recently all the original modules have been updated with API documents in accordance with jsdoc specifications, and are gradually being open sourced for everyone to use.
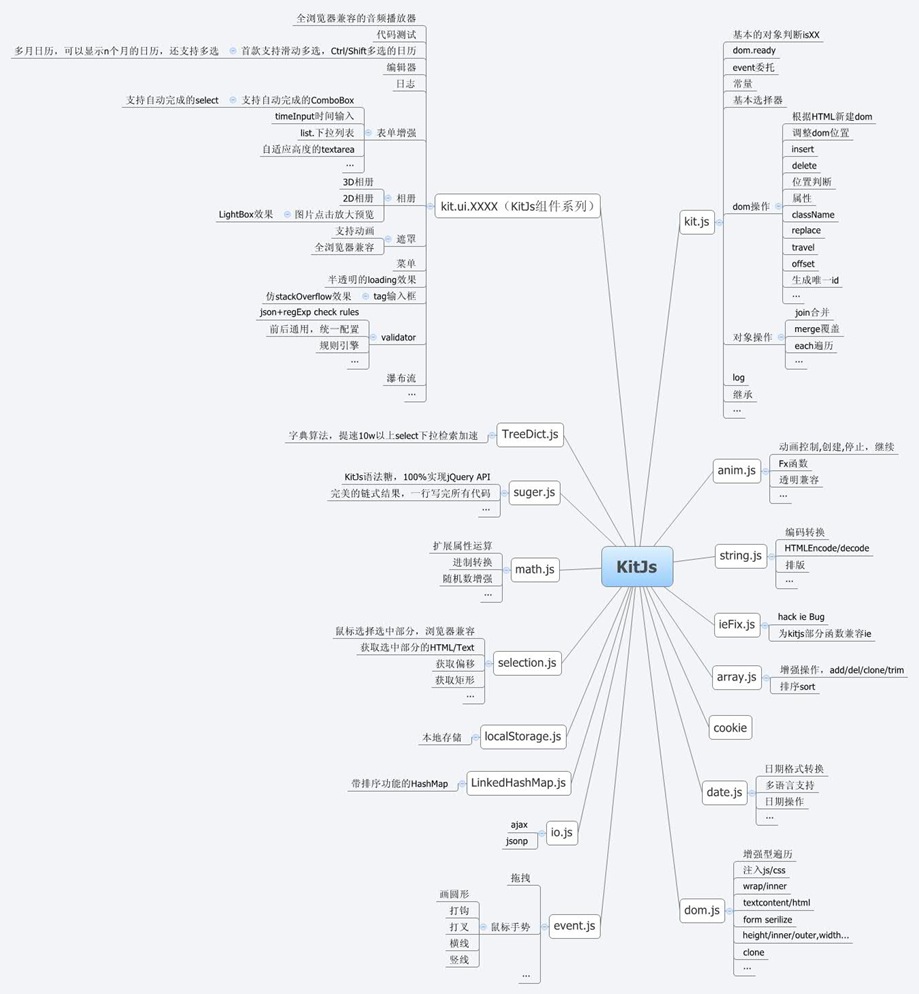
First let’s put a Kitjs family tree to give everyone a basic understanding of kit

How about it? Are you a little dizzy after seeing so many things? In fact, I was also dizzy after seeing it^_^. To put it simply, kitjs and dojo are similar, and they are divided into
1. Kit.js is the core and is a js tool module extended around kit, similar to dojo
2. Component modules under the kit.ui namespace, similar to dijit
3. There is also a laboratory project similar to dojoX, which is not marked here.
Among the components of KitJs, there are some excellent components that I have published in my blog before, such as

Audio Player

Tab for iphone effects

comboBox

3D photo album


Calendar

LightBox
Wait
There are also some more excellent components that are still being used internally or under development, and will be gradually released for everyone to use. All KitJs components meet the following vision
1. Closer to the experience of Chinese users
2. Comments and documentation more relevant to Chinese developers
3. Be sure to provide functions that everyone needs that are not provided by existing components on the market
4. Modules that are fine-grained enough to facilitate assembly and merger into a larger widget
In the KitJs tool module, all codes are extended based on Class Prototype, and instantiated global objects are provided for developers to use. All class names are capitalized, and all instance objects are The first letter is lowercase, and kit starts with the $ character to easily distinguish it from other class libraries. At the same time, in the tool module, all methods are written in the functional programming style, which is the same as Kissy. At the same time, Kit is provided to students who are used to developing with jQuery. Load suger.js, and you can use it just like using jQuery. Use kitjs to write code. The method names and usage methods are exactly the same as jQuery. Here is a dom ready event as an example
$kit.$(function($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
top : $kit.math.rand($('#gallery').innerHeight()) 'px',
left : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
el : this
}).init();
});
});
$kit.$ is the dom ready event of kitjs. The parameter $ of the parameter anonymous method passes the $kit.$ method to its internal closure, so that you can directly use $ instead of $kit in the internal closure. .$ (equivalent to jQuery's $ selector), so that all the code within the closure is the same as jQuery. It also facilitates the mutual transplantation of JQuery code and KitJs code.
This article is the first in the KITJS framework usage guide series. It only briefly introduces kitjs. Later, we will learn more about this excellent front-end UI framework.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





