 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Analysis of the difference between javascript function declaration and function expression_Basic knowledge
Analysis of the difference between javascript function declaration and function expression_Basic knowledgeAnalysis of the difference between javascript function declaration and function expression_Basic knowledge
Usually when writing functions in js, we usually declare a function in the conventional way of function fn () {}. When reading some excellent plug-ins, we inevitably see var fn = function () {}. What are the differences between the creation of these functions? Today, in the spirit of breaking the casserole and asking the question, let’s talk about this fascinating function declaration.
Function declaration
Function declaration sample code
function fn () {
console.log('fn function execution..');
// code..
}
In this way, we have declared a function named fn. Here is a thought. Do you think it will be executed if you call it on top of this function? Or will an error be reported?
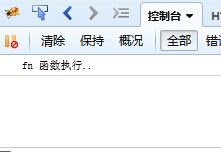
Console output:

Yes, the fn function can be called at this time. Here is a summary of the reasons.
Summary:
1: At this time, the fn function is the result of the variable, which is stored in the variable of the global context by default (can be verified by window.function name)
2: This method is function declaration, which is created when entering the global context stage. They are already available during the code execution stage. ps: javaScript will initialize the context environment (from global → local) every time it enters a method
3: It can affect variable objects (only variables stored in the context)
Function expression
Function expression example code
var fn = function () {
console.log('fn function [expression] statement execution..')
// code..
}
In this way we declare an anonymous function and point its reference to the variable fn?
Call the function declared by the expression once again above and below to see the output on the console.
// In order to clearly see the console output, we make a mark before and after each call to increase readability.
console.log('Previous call started..');
fn();
console.log('Previous call ended..');
var fn = function () {
console.log('fn function [expression] statement execution..')
// code..
}
console.log('After the call starts..');
fn();
console.log('After the call starts..');
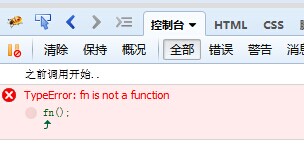
Console print result:

You can see that when the code is executed and the fn() function is called for the first time, it prompts: fn is not a function (fn is not a method), and the operation is terminated when an error is encountered.
This shows that when fn() is called for the first time, the var fn variable does not exist as an attribute of the global object, and the anonymous function context referenced by fn has not been initialized, so the previous call failed.
// Now comment out the previous calling logic, and then look at the console output
// console.log('Previous call started..');
// fn();
// console.log('Previous call ended..');
var fn = function () {
console.log('fn function [expression] declares execution..')
// code..
}
console.log('The call starts later..');
fn(); // Called after the expression
console.log('The call starts later..');
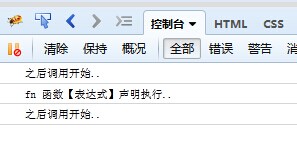
Console print result:

It can be seen that it is possible to call after the expression function. Let’s summarize why?
Summary:
1: First of all, the variable itself does not exist as a function, but a reference to an anonymous function (value types are not references)
2: During the code execution phase, when the global context is initialized, it does not exist as a global attribute, so it will not cause pollution of variable objects
3: This type of declaration is generally common in plug-in development, and can also be used as a call to a callback function in a closure
So function fn () {} is not equal to var fn = function () {}. They are essentially different.
The above is the entire content of this article. The idea is very clear and the comparison is also very clear. It is a very good article. Friends, you must read it carefully
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Notepad++7.3.1
Easy-to-use and free code editor




