I encountered an interview question during a front-end interview. I didn’t have any thoughts at the time, so I didn’t answer it. Today I sorted it out and shared it with you:
The original question is: Use the object method to create a 2x2 table, requiring a button in the cell of the second row and second column. When this button is clicked, the value of the first row and first column will be the same as the second Swap the values in the first column of the row, see the picture below

Create form

Click effect
I am stupid. If you have a better method, please tell me. I thought about it for a long time and finally got some results:
1. Create table object
Use objects to create tables
<script><br /> var table={<br /> Value1:"value1",<br /> Value2:"value2",<br /> Row:2,<br /> Cell:2,<br /> create:function(){<br /> //Create table<br /> var table=document.createElement("table");<br /> table.border=1;<br /> table.width="500"; <br /> //Create button <br /> var button=document.createElement("button"); <br /> button.innerHTML="Switch";<br /> button.name="qiehuan";<br /> button.setAttribute("onclick","qiehuan()");<br /> //Create row<br /> for(var i=0;i<this.row;i ){<br /> table.insertRow();<br /> }<br /> //Create column<br /> for(var i=0;i<this.cell;i ){<br /> table.rows[i].insertCell();<br /> table.rows[i].insertCell();<br /> } <br /> //Add the table to body<br /> Document.body.appendChild(table);<br /> var table=document.getElementsByTagName("table")[0];<br /> var row1=table.rows[0];<br /> var row2=table.rows[1];<br /> table.rows[1].cells[1].appendChild(button);<br /> var a=row1.cells[0].innerHTML=this.value1;<br /> var b=row2.cells[0].innerHTML=this.value2;<br /> }<br /> }<br /> table.create();<br /> </script>
The effect achieved by the table creation method is:

Click to switch code:
function qiehuan(){
//Get table
var table=document.getElementsByTagName("table")[0];
//Get tr
var row1=table.rows[0];
var row2=table.rows[1];
//Exchange content
//Create a new element to store data
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
The effect of clicking the switch button is:

Extension:
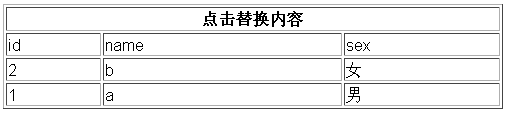
1. I want to change the sorting by clicking on id/name/sex:

Original

Effect
code:
| Click to replace content | |
|---|---|
| id | name |
| 1 | a |
| 2 | b |
<script><br /> //Binding effect---invalid under ie<br /> Document.getElementById('id').addEventListener('click', f_switch, false);<br /> Document.getElementById('name').addEventListener('click', f_switch, false);<br /> Document.getElementById('sex').addEventListener('click', f_switch, false);<br /> Function f_switch(){<br /> //Get table<br /> var table=document.getElementsByTagName("table")[0];<br /> //Get row elements<br /> var row1=table.rows[2];<br /> var row2=table.rows[3];<br /> //Method 1<br /> //Create new elements to store data<br /> var newrow=document.createElement("tr");<br /> var newhtml=newrow.innerHTML=row2.innerHTML;<br /> var newrow2=document.createElement("tr");<br /> var newhtml2=newrow2.innerHTML=row1.innerHTML;<br /> //Replace <br /> row1.innerHTML=newhtml;<br /> row2.innerHTML=newhtml2;<br /> //Method 2<br /> //I don’t understand....The following sentence can achieve it<br /> //table.appendChild(row1);<br /> }<br /> </script>
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 English version
Recommended: Win version, supports code prompts!







