Use socket.io to create a socket.io server. But this server depends on an already created http server.
After the http server is running, use the listen method to attach a socket.io server to the http server.
var sio=require("scoket.io");
var socket=sio.listen(server);
Socket is a socket.io server created based on server.
When the client establishes a connection with the server, the connection event of the socket.io service is triggered.
socket.on("connection",function(socket){
});
The socket parameter in the callback function is the socket port object used to establish a connection between the server and the client.
When a message sent by the client is received, the message event of the socket port object is emitted.
socket.on("message",function(msg){
});
The parameter of the callback function is the message sent by the client.
You can use socket.send(msg) to send a message to the client.
The disconnect event is triggered when the connection between the server and the client is disconnected.
socket.on("disconnect", funciton(){
});
This callback function does not take any parameters.
Server-side server.js code:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
console.log("Client establishes connection");
socket.send("Hello");
socket.on("message", function (msg) {
console.log("Received a message:" msg);
});
socket.on("disconnect", function () {
console.log("Client disconnected.");
});
});
Create client index.html code:
<script><br /> var socket=io.connect();<br /> socket.on("message", function (data) {<br /> console.log(data);<br /> socket.send("Message received.")<br /> });<br /> socket.on("disconnect", function () {<br /> console.log("Server side disconnected.");<br /> });<br /> </script>
This code:/socket.io/socket.io.js is provided by the server-side socket.io class library, and there is no need to actually place a socket.io.js file on the client side.
In the script file, first use the io.connect() method to connect to the server-side socket.io server.
This method returns a client socket port object that establishes a connection with the server.
When a message sent by the server is received, the message event of the client socket port object is triggered.
socket.on("message",function(msg){
});
msg is the data sent by the server;
You can also use the send() method of the client's socket object to send data to the server.
socket.send(msg);
When the server disconnects, the disconnect event of the client socket port object is triggered,
socket.on("disconnect",function(){
})
This callback function does not use any parameters.
Note:
The client's message mechanism is completely consistent with the server's message processing mechanism. Because socket.io ensures that the client and server share the same API.
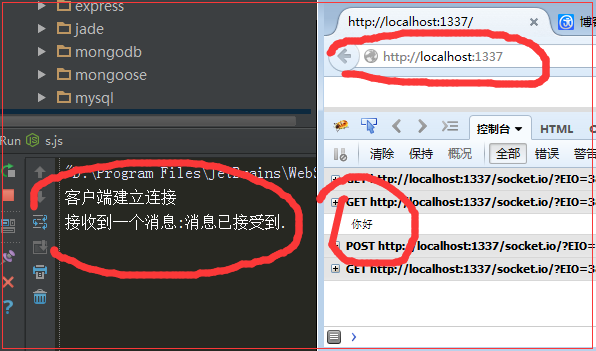
Result after running:

When the browser is closed, the connection with the server is disconnected. At this time, the server triggers the disconnect event and the client disconnects.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.





