SVG 多边形
SVG 多边形 - <polygon>
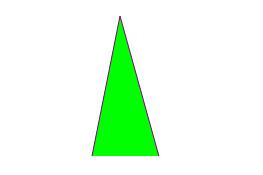
实例 1
<polygon> 标签用来创建含有不少于三个边的图形。
多边形是由直线组成,其形状是"封闭"的(所有的线条 连接起来)。
 polygon来自希腊。 "Poly"
一位 "many" , "gon" 意味 "angle".
polygon来自希腊。 "Poly"
一位 "many" , "gon" 意味 "angle".

下面是SVG代码:
实例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
代码解析:
points 属性定义多边形每个角的 x 和 y 坐标
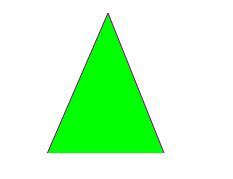
实例 2
下面的示例创建一个四边的多边形:

下面是SVG代码:
实例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
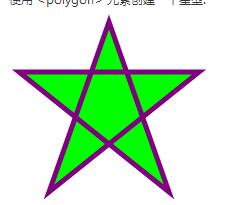
实例 3
使用 <polygon> 元素创建一个星型:

下面是SVG代码:
实例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
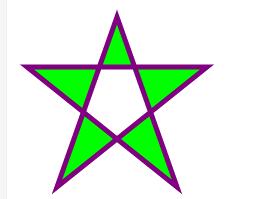
实例 4
改变 fill-rule 属性为 "evenodd":

下面是SVG代码:
实例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。








