- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

<div style="font-family:Simsun;font-size:medium;"> Vorwort </div> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> PHP-Designer, die mit Template-Engines noch nicht vertraut sind, werden Schwierigkeiten haben, wenn sie Smarty hören. Tatsächlich ist der Autor keine Ausnahme und wagt es nicht, ihn zu berühren. Als ich jedoch später die Programmarchitektur von XOOPS analysierte, stellte ich fest, dass Smarty eigentlich nicht schwierig ist. Sofern Sie die Grundkenntnisse von Smarty beherrschen, reicht es für allgemeine Anwendungen völlig aus. Wenn Sie den Grundstein gut legen können, müssen Sie sich später natürlich nicht um die erweiterten Anwendungen kümmern. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Der Hauptzweck dieses Artikels besteht nicht darin, näher auf die Verwendung von Smarty einzugehen, die bereits vollständig in der offiziellen Gebrauchsanweisung beschrieben ist. Der Autor schreibt nur einige seiner eigenen Erfahrungen mit der Anwendung nieder, damit Freunde, die Smarty verstehen wollen, sich aber nicht einarbeiten können, sich davon inspirieren lassen können. Nur weil der Inhalt dieses Artikels nicht sehr ausführlich ist, finden Freunde, die wissen, wie man Smarty verwendet, es möglicherweise etwas einfach. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Dieser Artikel wurde nun zum dritten Mal überarbeitet und ich wollte weitere Informationen hinzufügen; aus Zeitgründen habe ich jedoch viele der fortgeschrittenen Techniken von Smarty nicht gründlich studiert, daher wage ich es nicht, sie Ihnen zu zeigen, aber ich glaube das Artikel Der Artikel sollte die meisten Anfänger zufriedenstellen, die Smarty lernen möchten. Selbstverständlich können Sie uns gerne mitteilen, ob in diesem Artikel Irrtümer enthalten sind. Der Autor wird diese in der nächsten Überarbeitung korrigieren. </p>
Erstellung von Webseiten30344722017-12-30
„Webdesign und Produktion: Flash Dreamweaver Firework (Hauptfach Computeranwendungs- und Softwaretechnologie)“ wird gemäß dem „Leitplan für die Ausbildung und Ausbildung von Fachkräftemangeltalenten in den Berufsfeldern Computeranwendung und Software der höheren Berufsbildung“ des Bildungsministeriums erstellt. " Die Zusammenstellung von „Webdesign und Produktion: Flash Dreamweaver Firework (Hauptfach Computeranwendung und Softwaretechnologie)“ bricht das traditionelle Themensystem. Sie besteht nicht auf der Vollständigkeit des theoretischen Systems Praktikabilität. Das gesamte Buch nimmt die Erstellung einer umfassenden Website eines Unternehmens in den Mittelpunkt und integriert den gesamten Produktionsprozess von der Website-Planung bis zum Webseiten-Layout-Design und der Website-Verwaltung. Es integriert die grundlegenden Methoden und Fähigkeiten der Webseiten-Produktion in spezifische Projekte und ermöglicht so Leser, um die Aufgabe in diesem Prozess zu erledigen, entwickeln Sie nach und nach kleine Website-Entwicklungs- und Webdesign-Fähigkeiten. Das gesamte Projekt berücksichtigt die Gestaltung der praktischen Ausbildung umfassend und wird schrittweise verbessert. Der Schwerpunkt liegt auf der Förderung der Fähigkeit der Schüler, unabhängig zu denken und proaktiv Probleme zu lösen, wobei die Merkmale der beruflichen und technischen Ausbildung hervorgehoben werden. <br /> „Webdesign und Produktion: Flash Dreamweaver Firework (Hauptfach Computeranwendung und Softwaretechnologie)“ eignet sich als Lehrmaterial für höhere Berufsschulen, kann aber auch als Lehrbuch für verschiedene Ausbildungsklassen oder als Nachschlagewerk für Webdesigner verwendet werden.
Erstellung von Webseiten30376772017-12-29
Dieses Dokument ist ein AJAX-Tutorial; <strong>AJAX </strong>= Asynchronous JavaScript and XML (Asynchronous JavaScript and XML). <br /> <strong>AJAX</strong> ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen. <br /> <strong>AJAX</strong> ist die Kunst, Daten mit einem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
Erstellung von Webseiten30375252017-12-29
„Learning DIV+CSS (Web Standards) in Ten Days“ ist eine von Standard Road produzierte Tutorialreihe, die in zehn Tutorials abgeschlossen wird. <br /> Um diese Reihe von Tutorials zu erlernen, müssen Sie über gewisse Grundkenntnisse in HTML und CSS verfügen, was bedeutet, dass Sie bereits Webseiten erstellt haben und wissen, wie man Tabellenlayouts verwendet. Wenn Sie gerade mit dem Erlernen der Webseitenerstellung begonnen haben und nicht wissen, was Tabellenlayout, HTML und CSS sind, wird empfohlen, zuerst Ihre Batterien aufzuladen. Andernfalls fällt es Ihnen schwer, dieses Tutorial zu lernen, oder Sie werden es nicht verstehen alle. <br /> Aus Zeitgründen werden in diesem Tutorial nur einige praktische Kenntnisse erläutert, sodass Sie vom ursprünglichen Tabellenlayout zum Webstandard-Layout (div + CSS) wechseln und Webstandards zum Erstellen gemeinsamer Seiten verwenden können, was auch den Zweck dieses Tutorials erfüllt . <br /> Dieses Tutorial wird größtenteils Schritt für Schritt in Form von Beispielen erklärt. Die wichtigsten Punkte oder Schwierigkeiten, die mit den Beispielen verbunden sind, werden erläutert, und die Konzepte werden weniger erklärt. Da es schwierig ist, Konzepte klar zu erklären, können Sie sie möglicherweise nicht verstehen, selbst wenn Sie sie klar erklären, und selbst wenn Sie sie verstehen, können Sie sie möglicherweise nicht verstehen. Deshalb überlasse ich Ihnen das Konzept, damit Sie es später genauer studieren können.
Erstellung von Webseiten30375072017-12-29
Inhaltsverzeichnis <br /> Positionierung des Website-Betriebs. Fünf Hauptfunktionen und Phasen 2 <br /> 1. Positionierung des Website-Betriebs 2 <br /> 2. Funktionen des Website-Betriebs 2 <br /> 3. Phasen des Website-Betriebs 3 <br /> Neues Konzept des Website-Betriebs eins: Website-Betriebsstrategie 4 <br /> 1. Was ist die Website-Betriebsstrategie 4 <br /> 2. Repräsentative Website-Betriebsstrategie 5 <br /> 3. Wie man die etablierte Website-Betriebsstrategie in die Praxis umsetzt und gut umsetzt 6 <br /> Neues Konzept des Website-Betriebs 2: perfekte Zusammenarbeit im Betrieb 1. Zusammenarbeit mit Website-Entwicklern 6 <br /> 2. Zusammenarbeit mit den Mitarbeitern des Website-Kundendienstes 7 <br /> 3. Perfekte Zusammenarbeit zwischen Betrieb und anderen Abteilungen Neues Konzept des Website-Betriebs drei: Website-Werbung 8 <br /> 1. Was ist Website-Werbung? 8 <br /> 2. Aufgaben der Website-Promotion 8 <br /> 3. Methoden und Methoden zur Website-Werbung 8 <br /> 4. Wie lässt sich die Wirksamkeit der Website-Werbung bewerten? 5. Zu beachtende Punkte bei der Website-Werbung 9 <br /> Neues Konzept des Website-Betriebs vier: Website-Optimierung 10 <br /> 1. Was ist Website-Optimierung? 2. Eine der Funktionen der Website-Optimierung: Optimierung des Benutzererlebnisses 10 <br /> 3. Website-Optimierungsfunktion 2: Suchmaschinenoptimierung SEO 11 <br /> Neues Konzept des Website-Betriebs fünf: Website-Wartung 12 <br /> 1. Funktionen der Website-Pflege 12 <br /> 2. Durchführung der Website-Wartung 13 <br /> Neue Idee für den Website-Betrieb 1: Die Magie der Bündelung 14 <br /> 1. Identifizierung von Bündelungsstrategien 14 <br /> 2. Wahl der Bündelungsstrategie 15
Erstellung von Webseiten30377692017-12-29
Durch die Kombination der PHP-Entwicklung mit MySQL-Anwendungen bietet es eine detaillierte und einfache Analyse von PHP bzw. MySQL. Es führt nicht nur in die allgemeinen Konzepte von PHP und MySQL ein, sondern gibt auch eine umfassendere Erklärung der Webanwendungen von PHP und MySQL. und enthält mehrere klassische und praktische Beispiele.
Erstellung von Webseiten30376572017-12-29
Während des Entwicklungsprozesses von PHP war ich verwirrt und kam zu dem Schluss, dass ich nicht für das Erlernen von PHP geeignet sei, weil ich nicht wusste, wen ich um Hilfe bitten sollte. Tatsächlich wird jeder im Lernprozess auf Fehler stoßen. Unterschätzen Sie sich also nicht. In den Fehlercode-Eingabeaufforderungen wurden uns viele Fehler mitgeteilt. Dieses Buch ist Ihr PHP- und MORE6-Aufklärungsbuch.
Erstellung von Webseiten30377342017-12-29
Um Ihre PHP-Kenntnisse in die Tat umzusetzen, taucht das PHP Advanced Tutorial direkt in die neueste Version von PHP, PHP 6, ein und beleuchtet gleichzeitig die Unterschiede zwischen PHP 6 und früheren Versionen. „PHP Advanced Tutorial“ stellt zunächst die Grundlagen der professionellen PHP-Entwicklung vor, überprüft die Grundkonzepte der objektorientierten Programmierung (oop) und stellt dann fortgeschrittenere Entwicklungstechniken vor. Abschließend setzen Sie das Gelernte in die Praxis um und erstellen mithilfe der Model-View-Controller-Architektur (MVC) eine Anwendung von Grund auf. Letztendlich erfahren Sie, wie Sie PHP 6 optimal nutzen und das Beste daraus machen. <br />
Erstellung von Webseiten30378072017-12-29
<p> Dieses Buch basiert auf der Laravel 5.1-Version, stellt die Prinzipien der Laravel-Konstruktion aus der Perspektive der Framework-Technologie vor und stellt die Anwendung von Laravel-Funktionen auf der Quellcodeebene vor. Durch das Studium dieses Buches können Leser alle Aspekte der Implementierung des Laravel-Frameworks verstehen und die Entwicklung maßgeschneiderter Anwendungen auf Basis des Frameworks abschließen. </p> <p> In den Kapiteln 1 bis 4 dieses Buches werden hauptsächlich die grundlegenden Teile im Zusammenhang mit dem Erlernen des Laravel-Frameworks vorgestellt. Die Leser können ein umfassendes Verständnis der Designideen des Frameworks erlangen und eine Lernumgebung erstellen sowie PHP-Syntax- und HTTP-Protokollkenntnisse erwerben 5 bis Kapitel 14 Es stellt vor, wie das Laravel-Framework unter einem bestimmten Aspekt erstellt und verwendet wird, einschließlich des Programmlebenszyklus, von Servicecontainern und Datenbanken usw., und trennt auch einige der Konstruktionstechnologien, damit die Leser die Konstruktionstechnologien und lernen können Ideen des Frameworks, wie zum Beispiel der Inhalt von Designmustern; Kapitel 15 ist ein einfaches Beispiel, das die bisherigen Lerninhalte verbindet und in der Praxis anwendet, sodass Leser lernen können, dieses Framework zum Anpassen von Anwendungen zu verwenden. Dieses Buch eignet sich sowohl für Leser, die die Konstruktionstechnologie des Laravel-Frameworks verstehen möchten, als auch für Leser, die das Laravel-Framework eingehend verstehen möchten. </p> <p> <strong><span>Laravel Framework Schlüsseltechnologieanalyse Inhaltsverzeichnis</span></strong> </p> <p> Kapitel 1 Komponentenentwicklung und Composer-Nutzung 1 <br /> Kapitel 2 Installation des Laravel-Frameworks und Einrichtung der Debugging-Umgebung ... 21 <br /> Kapitel 3 Häufig verwendete PHP-Syntax im Laravel-Framework... 39 <br /> Kapitel 4 Grundlagen des im Laravel-Framework verwendeten HTTP-Protokolls... 64 <br /> Kapitel 5 Einführung in das Laravel Framework 77 <br /> Kapitel 6 Designmuster im Laravel Framework... 92 <br /> Kapitel 7 Request-to-Response-Lebenszyklus... 114 <br /> Kapitel 8 Service-Container und Service-Provider... 150 <br /> Kapitel 9 Anforderungs- und Antwortvorgänge... 160 <br /> Kapitel 10 Datenbank und Betrieb... 174 <br /> Kapitel 11 Redis-Datenbank… 214 <br /> Kapitel 12 Gespräch… 239 <br /> Kapitel 13 Nachrichtenwarteschlange… 256 </p>
Erstellung von Webseiten30380332017-12-29
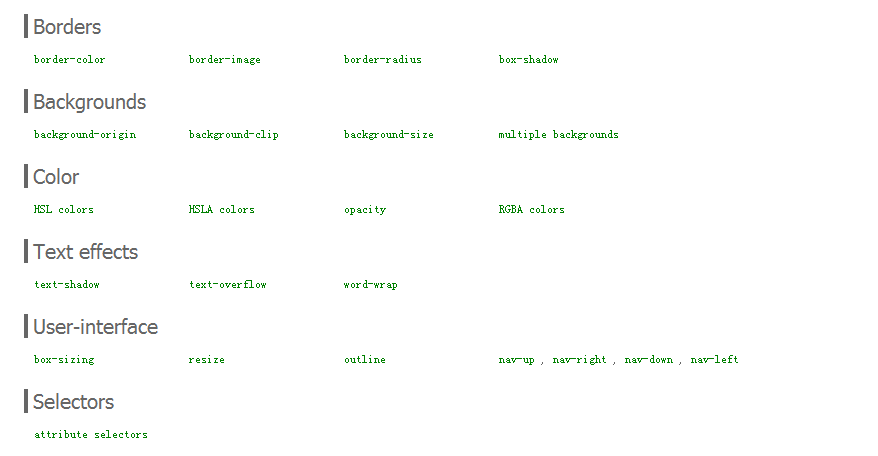
Die HTML5+CSS3 W3C-Spezifikation <<Chinesische Version>> Referenzhandbuch (zum Download verfügbar) enthält zwei CHM-E-Books, eines ist das chinesische Referenzhandbuch für HTML5 und das andere ist das chinesische Referenzhandbuch für CSS3, klassisch, muss heruntergeladen werden<br /> Viele Leute sagen, dass der IE-Browser es derzeit nicht unterstützt. Ich denke jedoch, dass IE6, 7 und 8 es immer noch nicht unterstützen. Alles muss verbessert werden.
Erstellung von Webseiten30378472017-12-29
Zunächst werde ich Ihnen eine detaillierte Einführung in die Beziehung zwischen HTML5 und Spieleanimation geben. <br /> <p> Floating-Ad-Prozess </p> <p> Rahmenanimation mit Dom CSS-Sprite </p> <p> Einschränkungen von Dom + CSS </p> <p> Canvas- und HTML5-Spiele </p>
Erstellung von Webseiten30376472017-12-29
<p> Dieses Buch ist ein anerkannter Maßstab im Bereich HTML 5 und CSS 3. Es wird von den Lesern als „ein Buch zum systematischen Erlernen von HTML 5 und CSS 3“ und als „eines der unverzichtbaren Bücher für Web-Frontend-Ingenieure“ gelobt. Es ist nicht nur ein wohlverdienter Marktführer im Bereich der HTML 5- und CSS 3-Bücher, sondern auch führend im gesamten Bereich der Original-Computerbücher. </p> <p> Die erste Ausgabe wurde zunächst aus technischer Sicht auf der Grundlage der Standards HTML 5 und CSS 3 aktualisiert und ergänzt. Zweitens wurden die Struktur der Inhaltsorganisation und die Schreibweise aufgrund des Feedbacks der Leser weiter optimiert besser. . </p> <p> <br /> </p>
Erstellung von Webseiten30373962017-12-29
<p> Dieses Buch ist ein anerkannter Maßstab im Bereich HTML 5 und CSS 3. Es wird von den Lesern als „ein Buch zum systematischen Erlernen von HTML 5 und CSS 3“ und als „eines der unverzichtbaren Bücher für Web-Frontend-Ingenieure“ gelobt. Es ist nicht nur ein wohlverdienter Marktführer im Bereich der HTML 5- und CSS 3-Bücher, sondern auch führend im gesamten Bereich der Original-Computerbücher. </p> <p> Die dritte Ausgabe wird zunächst aus technischer Sicht auf der Grundlage der Standards HTML 5 und CSS 3 aktualisiert und ergänzt. Zweitens werden die Struktur der Inhaltsorganisation und die Schreibmethode basierend auf dem Feedback der Leser weiter optimiert besser. . </p> <p> <br /> </p>
Erstellung von Webseiten30374942017-12-29
<p> Dieses Buch ist ein anerkannter Maßstab im Bereich HTML 5 und CSS 3. Es wird von den Lesern als „ein Buch zum systematischen Erlernen von HTML 5 und CSS 3“ und als „eines der unverzichtbaren Bücher für Web-Frontend-Ingenieure“ gelobt. Es ist nicht nur ein wohlverdienter Marktführer im Bereich der HTML 5- und CSS 3-Bücher, sondern auch führend im gesamten Bereich der Original-Computerbücher. </p> <p> Die zweite Ausgabe wird zunächst aus technischer Sicht auf der Grundlage der Standards HTML 5 und CSS 3 aktualisiert und ergänzt. Zweitens werden die Struktur der Inhaltsorganisation und der Schreibstil aufgrund des Feedbacks der Leser weiter optimiert. Der Inhalt ist klassischer und das Leseerlebnis ist besser . . </p>
Erstellung von Webseiten30374822017-12-29- Erstellung von Webseiten30377592017-12-29

1. Einführung in GOOGLE <br /> Google (www.google.com) ist eine Suchmaschine, die im September 1998 von zwei Doktoranden der Stanford University, Larry Page und Sergey Brin, erfunden wurde. Google Inc. wurde 1999 gegründet. Im Juli 2000 löste Google Inktomi als Suchmaschine von Yahoo ab. Im September desselben Jahres wurde Google zur Suchmaschine von Chinas NetEase. Seit 1998 hat GOOGLE mehr als 30 Branchenpreise gewonnen. <br /> 2. Funktionen von GOOGLE <br /> GOOGLE unterstützt bis zu 132 Sprachen, darunter vereinfachtes Chinesisch und traditionelles Chinesisch <br /> Die GOOGLE-Website bietet ausschließlich Suchmaschinenfunktionen, ohne jeglichen Schnickschnack <br /> GOOGLE soll über mehr als 8.000 Server und mehr als 200 Breitbandanschlüsse auf T3-Ebene verfügen Die patentierte Web-Level-Technologie PageRank kann Suchergebnisse mit hoher Trefferquote liefern <br /> Die Suchergebnisse von GOOGLE stellen einen Teil des spezifischen Inhalts der gesuchten Webseite dar, nicht nur die Website-Einleitung <br /> Mit der intelligenten „I’m Lucky“-Funktion von GOOGLE finden Sie die Website, die Ihren Anforderungen am besten entspricht Mit der Funktion „Webseiten-Snapshot“ von GOOGLE können zwischengespeicherte Webseiten direkt vom GOOGLE-Server abgerufen werden. <br /> 3. Einfache Suche: +, -, ODER <br /> GOOGLE muss nicht den Klartext „+“ verwenden, um die logische „UND“-Operation darzustellen, es sind nur Leerzeichen erforderlich. <br /> Beispiel: Durchsuchen Sie alle chinesischen Webseiten, die die Schlüsselwörter „Yi Jin Jing“ und „Suixing**“ enthalten <br /> Suche: „Yi Jin Jing Suixing**“ <br /> Ergebnis: Chinesische (vereinfachte) Webseiten mit Bezug zu Yi Jin Jing Sui Xing** wurden durchsucht. Insgesamt gibt es etwa 726 Abfrageergebnisse, dies sind die Punkte 1-10. Die Suche dauerte 0,13 Sekunden. <br /> Hinweis: Die Anführungszeichen außerhalb der Suchsyntax im Artikel dienen nur als Referenz und können nicht in die Suchleiste übernommen werden. <br /> GOOGLE verwendet das Minuszeichen „-“, um die logische „Nicht“-Operation darzustellen. <br /> Beispiel: Durchsuchen Sie alle chinesischen Webseiten, die „Yi Jin Jing“, aber nicht „苏星**“ enthalten <br /> Suche: „Yi Jin Jing – Suixing**“ <br /> Ergebnis: Chinesische (vereinfachte) Webseiten mit Bezug zu Yi Jin Jing - Suixing** wurden durchsucht. Insgesamt gibt es etwa 5.440 Abfrageergebnisse, dies sind die Punkte 1-10. Die Suche dauerte 0,13 Sekunden. <br /> Hinweis: Die Zeichen „+“ und „-“ sind hier englische Zeichen, nicht die chinesischen Zeichen „+“ und „-“. Darüber hinaus dürfen zwischen dem Operator und dem Schlüsselwort, auf das er einwirkt, keine Leerzeichen stehen. Beispielsweise wird „Yi Jin Jing – Suixing**“ von Suchmaschinen als logische „UND“-Verknüpfung betrachtet und das „-“ in der Mitte ignoriert. <br /> GOOGLE verwendet ein großes „OR“, um eine logische „OR“-Operation darzustellen. Allerdings sind die Schlüsselwörter auf Chinesisch oder die Abfrage scheint fehlerhaft zu sein und es können keine korrekten Abfrageergebnisse erhalten werden.
Erstellung von Webseiten30379942017-12-29
Dieses E-Book stellt eine Sammlung häufiger Probleme im Prozess der Webseitenerstellung vor. Freunde in Not können es als Referenz herunterladen.
Erstellung von Webseiten30461732017-12-27
<p> <strong>Einführung</strong> </p> <p> „The Art of Perfect Web Design“ richtet sich an Webdesigner. Es vermittelt die grundlegenden Konzepte und Regeln des Web-Art-Designs in einer Sprache, die Webdesigner verstehen können. Es inspiriert auch Techniker, bei der Erstellung nicht nur Code-Design, sondern auch künstlerische Überlegungen zu berücksichtigen Webseiten. Wie man Webseiten schönere visuelle Effekte verleiht. Das Buch verwendet eine anschauliche und praktische Beschreibungsmethode in Kombination mit reichhaltigen Farbillustrationen, um den Lesern den gesamten Prozess der Erstellung schöner Webseiten zu zeigen. Außerdem wird anhand eines praktischen Falls erläutert, was gutes Design ist und was im Webdesign häufig vorkommt Es behandelt Themen wie Layout-Design und Kompositionselemente, Farben, Materialien, Layout und Dekoration von Webseiten und führt den Leser durch den Designprozess, bei dem aus ersten Ideen schöne Webseiten werden. <br /> „Die Kunst des perfekten Webdesigns“ eignet sich für Webdesigner, Website-Entwickler, die ihre ästhetischen Fähigkeiten verbessern möchten, und Webdesign-Enthusiasten, die persönliche Websites erstellen möchten. </p>
Erstellung von Webseiten30463312017-12-27
Angesichts dieser obskuren HTML-Bücher kommt man nicht umhin zu fragen: „Muss man ein Experte werden, um diese zu verstehen?“ Dann sollten Sie „Head First HTML, CSS, XHTML (chinesische Version)“ wählen, um wirklich zu lernen HTML. Dieses Buch bietet Ihnen eine systematische Lernerfahrung zum Erstellen branchenüblicher Webseiten, nicht nur eine einfache Lektüre: Sie werden Spiele spielen, Rätsel lösen, Geheimnisse entdecken und Webseiten auf eine Weise erstellen, an die Sie noch nie gedacht haben. Sie können auch lernen, wie HTML mit CSS funktioniert. Selbst wenn Sie noch nie von CSS gehört haben, ist das natürlich keine große Sache – wir werden den Leuten nicht sagen, dass Ihre CSS-Kenntnisse im Jahr 1999 steckengeblieben sind – wenn Sie Webseiten im 21. Jahrhundert erstellen möchten, müssen Sie und wissen CSS verstehen. <strong> Mit „</strong>Head First HTML und CSS, Noch besser: Sie lernen HTML, XHTML und CSS mit Begeisterung statt mit Müdigkeit. Wenn Sie jemals eines der Head First-Bücher gelesen haben, kennen Sie das Geheimnis: reichhaltige, lebendige Designs, die Ihren Geist fesseln und Ihr Denken aktiv anregen. Basierend auf den neuesten Forschungsergebnissen aus Neurobiologie, kognitiver Psychologie und Lerntheorie wird Sie dieses Buch zum Erlernen von HTML und CSS inspirieren. <br /> Lernen Sie die wahren Geheimnisse der Webseitenerstellung kennen und verstehen Sie die Missverständnisse Ihres Chefs über HTML-Tabellen. Und wenn Ihr Kollege auf der Cocktailparty bemerkt, wie eng sein HTML jetzt ist und dass sein CSS ein externes Stylesheet ist, sollten Sie standhaft bleiben und einen Daumen nach oben geben, was die Cocktailgäste beeindrucken wird .
Erstellung von Webseiten30461722017-12-27
Browser-Magie <br /> 1. URL-Adressleisten-Spoofing <br /> Bewegen Sie die Maus über die URL – in der Statusleiste wird die URL angezeigt <br /> Mausklick/URL per Drag-and-Drop – Adressleiste und Seite laden <br /> Spoofing der URL-Adressleiste <br /> Klicken Sie auf URL-Spoofing <br /> Barrierefreiheit im Browser <br /> Onclick(), Onmouseup(), Onmousedown() <br /> Browserunterschiede <br /> HTML5 pushState(), 20 %, long 20 %, Leerzeichen,? <br /> Browsereigene Funktionen… <br /> Drag-and-Drop-URL-Spoofing <br /> Chrome, Firefox, IE, Safari <br /> ondragstart <br /> event.dataTransfer.setData('url type','url') <br /> DEMO <br /> 2. Spoofing der URL-Statusleiste <br /> Spoofing der URL-Statusleiste <br /> Prinzip des Tag-Spoofing-Angriffs <br /> So funktioniert Tabnabbing <br /> Die normale Browser-Website des Benutzers <br /> Erkennen Sie, ob die Seite für längere Zeit den Fokus verliert <br /> Manipulieren Sie Tag-Symbole, Titel und Seiteninhalte <br /> Benutzer sehen zahlreiche geöffnete Tabs erneut und gefälschte Tabs erzeugen eine visuelle Täuschung. <br /> Der Benutzer öffnet die gefälschte Seite, meldet sich an ... und springt zur echten Seite. <br /> Betroffen: Chrome, Firefox
Erstellung von Webseiten30810152017-12-27


