- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

<p> HTML und CSS sind die beiden Kernprogrammiersprachen, die zum Erstellen von Webseiten verstanden werden müssen. In diesem von Larson herausgegebenen „HTML5 & CSS3 Programming Introduction Classic“ werden diese beiden Sprachen ausführlich vorgestellt. </p> <p> „HTML5&CSS3 Programming Introduction Classic“ bietet Schritt-für-Schritt-Anleitungen zu Best Practices und Technologien. Als praktische Referenz bietet „HTML5 & CSS3 Programming Classic“ ausführliche Erklärungen der neuesten Versionen von HTML und CSS, die für die Entwicklung einzigartiger moderner Websites für die heutige Umgebung mit mehreren Geräten und Plattformen erforderlich sind. </p> <p> „HTML5 & CSS3 Programming Classic“ deckt eine Fülle von Inhalten ab: von der Organisation von Dokumentstrukturen und der Feinabstimmung von Texten für Webseiten bis hin zur Verknüpfung mit anderen Webseiten oder E-Mail-Adressen und der Verwendung von Bildern, Audio, Videos und Tabellen. </p>
Erstellung von Webseiten30169052018-01-04
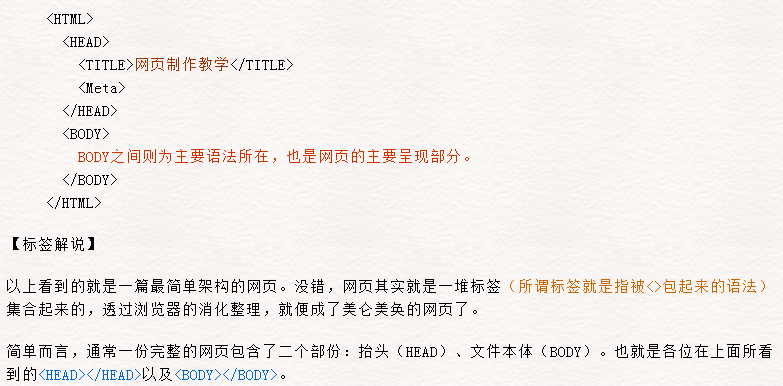
<p class="MsoNormal"> <span>1. Einfaches Programmgerüst. </span><br /> <span>Drei Teile. </span><br /> <span>Der erste ist der Datenfluss. Das zweite ist das Verfahren. Der dritte ist Kunst. </span><br /> <span>Unter diesen umfasst der Datenprozess Funktionen. Der Datenfluss kann nur in Funktionen widergespiegelt werden. </span><br /> <span>Der Datenprozess ist ziemlich mühsam und wird später besprochen. </span><br /> <span>Zum Beispiel die einfachste Möglichkeit, Produkte zu verkaufen und zu kaufen. </span><br /> <span>Um diese Funktion zu implementieren. </span><br /> <span>Dann benötigen Sie eine einfache Produkttabelle, eine Produktdetailtabelle, eine Ladentabelle und eine Rucksacktabelle. Bei stärkerer Skalierbarkeit sind entsprechende Doppeltabellen unverzichtbar. </span><br /> <span>Die Fragen auf dem Tisch sind alle einfach. Der Schlüssel liegt darin, wofür dieser Artikel verwendet wird. Auf diese Weise gibt es viele Daten über die Quelle der Artikel und viele Daten über die Richtung der Artikel. </span><br /> <span>Schließlich müssen sich diese Daten im Kreis drehen. </span> </p>
Erstellung von Webseiten30169382018-01-04
Mit FreeMarker können Java-Servlets das Grafikdesign von der Anwendungslogik trennen, indem HTML in Vorlagen versiegelt wird. Vorlage <br /> Generieren Sie dynamisch HTML aus Daten, die von einem Servlet bereitgestellt werden. Die Vorlagensprache ist leistungsstark und intuitiv, der Compiler ist schnell und die Ausgabe kommt der Geschwindigkeit statischer HTML-Seiten nahe. <br /> FreeMarker ist eine Template-Engine, ein allgemeines Tool zum Generieren von Textausgaben basierend auf Vorlagen, das in reinem Java geschrieben wurde Generieren Sie HTML-Webseiten, insbesondere Anwendungen, die auf dem MVC-Muster basieren. <br /> Obwohl FreeMarker über einige Programmierfunktionen verfügt, werden die anzuzeigenden Daten normalerweise vom Java-Programm vorbereitet und die Seite wird von FreeMarker über das Modul generiert. Auf der Platte werden vorbereitete Daten angezeigt. <br /> FreeMarker ist kein Webanwendungs-Framework, eignet sich jedoch als Bestandteil eines Webanwendungs-Frameworks. <br /> FreeMarker ist Container-unabhängig, da es weder HTTP noch Servlets kennt; FreeMarker kann auch auf Nicht-Web-Anwendungsumgebungen angewendet werden<br /> FreeMarker eignet sich besser als Ansichtskomponente des Model2-Frameworks (z. B. Struts). Sie können auch die JSP-Tag-Bibliothek in Vorlagen verwenden FreeMarker ist kostenlos<br />
Erstellung von Webseiten30170282018-01-04
Die neue Version des Webdesigner-Tutorials führt umfassend in die Grundkenntnisse von XHTML, WEB-Standards, Anwendungsbeispiele, praktische Erfahrungen, Datenübersetzung und Website-Rekonstruktion ein. Es ist kompakt und praktisch.
Erstellung von Webseiten30224212018-01-03
Eine Website, egal wie schön und inhaltsreich sie auch sein mag, ist keine wirklich erfolgreiche Website, wenn sie nicht die größtmögliche Nutzerbasis ansprechen kann. Dieses Buch ist das Werk von Dan Cederholm, einem anerkannten Experten auf dem Gebiet des Designs von Webstandards. Es beschreibt Ihnen Designstrategien, die auf Webstandards basieren, um sich an verschiedene Browserstile der Benutzer anzupassen. Zu Beginn jedes Kapitels des Buches wird ein Beispiel gegeben, das auf der traditionellen HTML-Technologie basiert. Anschließend wird es rekonstruiert, auf seine Einschränkungen hingewiesen und mit XHTML und PCSS transformiert. Erfahren Sie, wie Sie aufgeblähten und redundanten Code durch sauberes HTML und CSS ersetzen, um eine schnell ladende, anpassungsfähige Website zu erstellen. Schließlich fasst das Buch alle in den einzelnen Kapiteln besprochenen Seitenkomponenten in einer einseitigen Vorlage zusammen.
Erstellung von Webseiten30225712018-01-03
Ein Tutorial zur Webseitenerstellung, ein prägnantes Tutorial zum Thema CSS. Die Methode ist wie eine Einführung in die vier Methoden Phasen des CSS-Lernens: <br /> Stufe 1: Die Seite kann erstellt werden, ohne über Browserkompatibilitätsprobleme nachzudenken, aber die Seite wird überall im TABLE-Modus DIV geschrieben. <br /> Stufe 2: Es wird an Kompatibilitätsprobleme gedacht, diese können jedoch nicht im Voraus verhindert werden. Sie können die Probleme nur beheben und die HACK-Technologie umfassend nutzen. <br /> Stufe 3: Fehler können im Voraus verhindert werden, aber ID und CLASS werden häufig im Stylesheet verwendet und CSS wird in überlappende Stylesheets wie „DIV P SPAN“ übersetzt. Dieser Code markiert das Unterelement SPAN von P im Unterelement von DIV. Indem Sie auf diese Weise schreiben, können Sie den Stil von SPAN definieren, ohne CLASS zu SPAN hinzuzufügen. Das ist der Vorteil von CSS. Nutzen Sie es und definieren Sie unbedingt eine KLASSE! <br /> Stufe 4: Diese Stufe ist die schwierigste, gute semantische HTML-Struktur, vernünftiges CSS und wiederverwendbare Stile. In diesem Bereich gibt es Artikel über gute Semantik und vernünftiges CSS. Ich werde in Zukunft auf jeden Fall ein spezielles Thema schreiben, um diese beiden Aspekte zu untersuchen.
Erstellung von Webseiten30224992018-01-03
Dieses Buch richtet sich an Webdesigner. Es erklärt die grundlegenden Konzepte und Regeln des Web-Art-Designs in einer Sprache, die Webdesigner verstehen können. Es vermittelt Technikern nicht nur die Möglichkeit, Webseiten zu entwerfen, sondern auch darüber nachzudenken, wie man Webseiten aus einer künstlerischen Perspektive erstellt . Mit exquisiteren visuellen Effekten. Das Buch verwendet eine anschauliche und praktische Beschreibungsmethode in Kombination mit reichhaltigen Farbillustrationen, um den Lesern den gesamten Prozess der Erstellung schöner Webseiten zu zeigen. Außerdem wird anhand eines praktischen Falls erläutert, was gutes Design ist und was im Webdesign häufig vorkommt Es behandelt Themen wie Layout-Design und Kompositionselemente, Farben, Materialien, Layout und Dekoration von Webseiten und führt den Leser durch den Designprozess, bei dem aus ersten Ideen exquisite Webseiten werden.
Erstellung von Webseiten30228282018-01-03- Die Essenz der Fähigkeiten von Front-End-Ingenieuren. Leitfaden zum Aufbau leistungsstarker Websites

Dieses Buch kombiniert die neuesten Trends und Merkmale im Bereich der Webentwicklung seit Web 2.0 und stellt die aktuelle Situation und Ursachen von Website-Leistungsproblemen sowie die Prinzipien, technischen Fähigkeiten und Best Practices zur Verbesserung oder Lösung von Leistungsproblemen vor. Es konzentriert sich auf die Verhaltensmerkmale von Webseiten, erläutert Techniken zur Optimierung von Elementen wie Ajax, CSS, JavaScript, Flash und Bildverarbeitung und deckt umfassend alle Aspekte browserseitiger Leistungsprobleme ab. Im „Guide to Building a High-Performance Website“ nennt der Autor 14 konkrete Optimierungsprinzipien, die jeweils durch Beispiele untermauert werden und Online-Unterstützung bieten.
Erstellung von Webseiten30227452018-01-03 
Das Buch hat insgesamt 21 Kapitel. In den Kapiteln 1 bis 5 werden hauptsächlich die Grundkenntnisse des Layouts von Webseitenstilen vorgestellt, einschließlich grundlegender Konzepte und Syntax, Methoden zum Schreiben von Code, Boxmodellen und erweiterten Funktionen usw. In den Kapiteln 6 bis 11 werden hauptsächlich die allgemeinen Einstellungen des Layouts von Webseitenstilen vorgestellt Web-Schriftarten und Objektgröße, Text und Absatz, Textstil, Textfarbe und -effekt, Hintergrundfarbe und Bild- und Bildeffekt usw. In den Kapiteln 12 bis 16 werden hauptsächlich die erweiterten Einstellungen des Webseitenstillayouts vorgestellt, einschließlich Webseitentabellen und Links und Elementlisten, Navigationsmenüs, Layout mit fester Breite und Layout mit variabler Breite usw.; die Kapitel 17 bis 21 erläutern die umfassende Anwendungsmethode des Grundwissens anhand praktischer Fälle, einschließlich Layoutmethoden für verschiedene Arten von Webseiten wie Unternehmen, Modetechnologie, Online-Shopping, Unterhaltung und Freizeit sowie mobile Anwendungen.
Erstellung von Webseiten30224912018-01-03
<p> Dieses Buch ist in vier Teile gegliedert. Der erste Teil ist eine Einführung in die mobile Entwicklung, die einige Grundkenntnisse in jQuery Mobile, HTML5 und mobiler Entwicklung vermittelt, und der zweite Teil ist ein grundlegender Teil von jQuery Mobile, der jQuery einführt. Der dritte Artikel befasst sich mit der plattformübergreifenden APP-Praxis und stellt 6 tatsächliche APPs vor, die mit jQuery Mobile entwickelt wurden Informationen zum Veröffentlichen und Bewerben von Anwendungen. Es wird erläutert, wie Sie Ihre eigene APP veröffentlichen und bewerben, nachdem die Entwicklung abgeschlossen ist. </p>
Erstellung von Webseiten30224522018-01-03
Usability-Design ist die wichtigste und schwierigste Aufgabe im Webdesign. Basierend auf langjähriger Erfahrung in der Branche analysiert der Autor dieses Buches die Benutzerpsychologie und präsentiert viele einzigartige Ansichten zu Benutzernutzungsmustern, Design zum Scannen, Navigationsdesign, Homepage-Layout, Usability-Tests usw. und bietet eine große Anzahl davon einer Reihe einfacher und benutzerfreundlicher Tools. Dieses Buch ist kurz und prägnant und die Sprache ist entspannt und humorvoll. Es ist mit einer großen Anzahl farbenfroher Screenshots, interessanten Cartoon-Illustrationen und Diagrammen mit einer Vielzahl von Informationen durchsetzt, die langweilige Designprinzipien zugänglich machen. Dieses Buch eignet sich für technisches Personal, das sich mit Webdesign und Webentwicklung beschäftigt, insbesondere für Website-/Webseitendesigner, die sich Gedanken darüber machen, wie sie Besucher binden können. <br /> Manche Webseiten sehen sehr erfrischend aus <br /> Manche Websites sehen überladen aus <br /> Es gibt Websites, auf denen Sie Informationen leicht finden können <br /> Auf manchen Websites fühlt man sich wie in einem Labyrinth... <br /> Warum gibt es so große Unterschiede in der Benutzerfreundlichkeit von Websites? <br /> Welche Art von Psychologie haben Benutzer beim Besuch der Website? <br /> Welche Grundsätze sollten befolgt werden, um eine Website so zu gestalten, dass sie Besucher anzieht? <br /> Dieser unverzichtbare Klassiker für Webdesigner auf der ganzen Welt gibt Ihnen die Antwort. <br /> Dies ist ein Buch über Webdesign-Prinzipien und nicht über Webdesign-Techniken.
Erstellung von Webseiten30225882018-01-03
Die erste Ausgabe gewann den JOLT Award als „Bestes technisches Buch“. Basierend auf der Inhaltsstruktur der ersten drei Ausgaben fügt die vierte Ausgabe Inhalte zu neuen Funktionen und Best Practices in Rails hinzu. Dieses Buch beginnt mit der schrittweisen Erstellung einer echten Anwendung und stellt dann die integrierte Funktionalität von Rails vor. Das Buch ist in drei Teile gegliedert. Der erste Teil stellt die Installation von Rails, die Anwendungsüberprüfung und die Architektur des Rails-Frameworks vor. Der zweite Teil verwendet eine iterative Methode zum Erstellen von Anwendungen und erstellt anschließend Testfälle Nach dem agilen Entwicklungsmodell vervollständigt Capistrano schließlich die Bereitstellung; der dritte Teil ergänzt methodisch das fehlende Wissen und deckt genug ab, um die tägliche praktische Arbeit zu bewältigen. Dieses Buch enthält sowohl intuitive Beispiele als auch eine ausführliche Analyse. Es deckt auch alle relevanten Aspekte der Webanwendungsentwicklung ab und kann als umfassendes und leicht verständliches Meisterwerk bezeichnet werden.
Erstellung von Webseiten30225112018-01-03
Durch gut gestaltete Formulare können sich Benutzer wohl fühlen und Freude daran haben, sich zu registrieren, zu bezahlen sowie Inhalte zu erstellen und zu verwalten. Dies ist die Geheimwaffe für den Online-Geschäftserfolg. „Web Form Design: The Art of Turning Stone into Gold“ erklärt die wahre Bedeutung des Formdesigns anhand einzigartiger und tiefgreifender Einblicke und reichhaltiger und realer Beispiele. Durch die Lektüre von „Web Form Design: Die Kunst, Stein in Gold zu verwandeln“ können sich unerfahrene Designer umfassend mit allen Komponenten eines exzellenten Formulardesigns vertraut machen. Erfahrene, leitende Designer können ein tiefgreifendes Verständnis für Probleme und Lösungen bieten, die zuvor nicht bemerkt wurden. <br /> Web Form Design: The Art of Turning Touch into Gold richtet sich an Formulardesigner oder -entwickler, eignet sich aber auch für Usability-Ingenieure, Website-Entwickler, Produktmanager, visuelle Designer, Interaktionsdesigner, Informationsarchitekten und alle, die mit Formularen zu tun haben beziehen Sie sich auf die Person, die den Fragebogen entworfen hat.
Erstellung von Webseiten30225522018-01-03
Was ist DOM? <br /> Mit JavaScript können Sie ein gesamtes HTML-Dokument rekonstruieren. Sie können Elemente auf der Seite hinzufügen, entfernen, ändern oder neu anordnen. <br /> Um etwas auf der Seite zu ändern, benötigt JavaScript Zugriff auf alle Elemente im HTML-Dokument. Dieser Eintrag wird zusammen mit den Methoden und Eigenschaften zum Hinzufügen, Verschieben, Ändern oder Entfernen von HTML-Elementen über das Document Object Model (DOM) abgerufen. <br /> 1998 veröffentlichte das W3C die erste Stufe der DOM-Spezifikation. Diese Spezifikation ermöglicht den Zugriff und die Manipulation jedes einzelnen Elements einer HTML-Seite. <br /> Alle Browser implementieren diesen Standard, sodass DOM-Kompatibilitätsprobleme kaum zu finden sind. <br /> Das DOM kann von JavaScript zum Lesen und Ändern von HTML-, XHTML- und XML-Dokumenten verwendet werden. <br />
Erstellung von Webseiten30230482018-01-03
<p> Professionelle HTML5-Programmierung <br /> Leistungsstarke APIs für ein reichhaltigeres Internet<br /> 专业的HTML5 程序设计手册.想用学习php5的朋友要注意了. </p> <p> Zu einigen davon werden wir später noch mehr sagen. </p> Um all diese Einfachheit zu erreichen, ist die Spezifikation viel umfangreicher geworden, denn das muss so sein<br /> viel präziser – tatsächlich viel präziser als jede frühere Version der HTML-Spezifikation. Es<br /> spezifiziert eine Legion klar definierter Verhaltensweisen, um bis 2022 echte Browser-Interoperabilität zu erreichen.<br /> Unbestimmtheit wird das einfach nicht ermöglichen.<br /> Die HTML5-Spezifikation ist außerdem detaillierter als die vorherigen, um Fehlinterpretationen vorzubeugen. Es<br /> zielt darauf ab, Dinge gründlich zu definieren, insbesondere Webanwendungen. Kein Wunder also, dass die Spezifikation<br /> ist über 900 Seiten lang!<br /> HTML5 ist außerdem darauf ausgelegt, Fehler gut zu verarbeiten, mit einer Vielzahl verbesserter und ehrgeiziger Fehler-<br /> Abwicklungspläne. Ganz praktisch gesehen bevorzugt es eine ordnungsgemäße Fehlerbeseitigung gegenüber einem harten Fehler, was wiederum eine A-1-Bestnote ergibt<br /> Priorität haben die Interessen des Endverbrauchers. Beispielsweise führen Fehler in Dokumenten nicht zu katastrophalen Folgen<br /> Fehler, bei denen Seiten nicht angezeigt werden. Stattdessen ist die Fehlerbehebung genau definiert, sodass Browser dies tun können<br /> Zeigt „defektes“ Markup auf normale Weise an.<br />
Erstellung von Webseiten30225512018-01-03
Dieses Buch erklärt ausführlich die Verwendung jedes HTML-Tags und -Attributs, fortgeschrittene HTML-Anwendungen und allgemeine CSS-Attribute und kombiniert einige Methoden zur Erstellung von JavaScript-Applets, um Anfängern dabei zu helfen, sich die Kenntnisse und Fähigkeiten der Website-Erstellung leichter anzueignen. <br /> Dieses Handbuch ist in 5 Teile mit insgesamt 21 Kapiteln unterteilt, darunter Website-Grundlagen, grundlegende Architektur und grundlegende Tags, Schriftarten, Hyperlinks, Bilder, Tabellen, Multimedia, Rahmen, Listen, Formulare, Layouts, Verbindungen und Definitionen von CSS-Stilen und Grundlegende Verwendung von CSS-Stilen, CSS-Pseudoklassen und Pseudoelementen, Skripten, Ereignissen, Syntax- und Website-Code-Überprüfung, Sprachmodulen und XHTML-Strukturierung usw.
Erstellung von Webseiten30226072018-01-03
Dies ist ein technisches Praxisbuch, das Anfängern und Fortgeschrittenen hilft, die Kernkompetenzen von HTML5 gründlich zu verstehen und effektiv zu beherrschen. Das gesamte Buch basiert auf dem zweigleisigen Modell „Grundkenntnisse + Fallorientierung“ und arrangiert sorgfältig eine große Anzahl klassischer Kenntnisse Praktische Fälle für das HTML5-Design, einschließlich Seitenelemente und -layout, Animation und dynamische Effekte, Grafiken und Bilder, interaktive Vorgänge, Seitenkomponenten, Audio und Video, responsives Design usw. sowie die Auswahl umfassender, hochmoderner interaktiver Anwendungen wie WeChat-Minispiele und kreative Websites. Die Beispiele decken im Wesentlichen fast alle Probleme ab, denen Anfänger und Fortgeschrittene im tatsächlichen Kampf begegnen können, und demonstrieren verschiedene beliebte interaktive Designkonzepte, die es den Lesern ermöglichen, einfach Grundkenntnisse zu erlernen, verschiedene Kernkompetenzen effektiv zu beherrschen und schnell mit hochmodernen Anwendungen zu beginnen . Entwickeln und entdecken Sie die Freude am Interaktionsdesign mit HTML5.
Erstellung von Webseiten30226532018-01-03
Angesichts dieser obskuren HTML-Bücher kommt man nicht umhin zu fragen: „Muss man ein Experte werden, um diese zu verstehen?“ Dann sollten Sie „Kopf voran HTML und CSS (chinesische Version)“ wählen, um wirklich zu lernen html. Dieses Buch bietet Ihnen eine systematische Lernerfahrung zum Erstellen branchenüblicher Webseiten, nicht nur eine einfache Lektüre: Sie werden Spiele spielen, Rätsel lösen, Geheimnisse erforschen und Webseiten auf eine Weise erstellen, an die Sie noch nie gedacht haben. Sie können auch lernen, wie HTML mit CSS funktioniert. Selbst wenn Sie noch nie von CSS gehört haben, ist das natürlich keine große Sache – wir werden den Leuten nicht sagen, dass Ihr Verständnis von CSS noch aus dem Jahr 1999 stammt – wenn Sie Webseiten im 21. Jahrhundert erstellen möchten, müssen Sie es kennen und CSS verstehen. <strong> Mit „Kopf voran HTML und CSS, xhtml (chinesische Version)“ müssen Sie sich dank websicherer Farbunterstützung keine Sorgen mehr über Browserprobleme machen, und Sie fügen Webseiten nicht mehr unklugerweise [Schriftart]-Tags hinzu, um Zeichen zu steuern. Noch besser: Sie lernen HTML, XHTML und CSS mit Begeisterung, anstatt lethargisch zu sein. Wenn Sie jemals eines der Bücher der Head First-Reihe gelesen haben, kennen Sie das Geheimnis: Reichhaltige, lebendige Designs mobilisieren Ihren Geist und regen Ihr Denken an. Durch die Verwendung der neuesten Forschungsergebnisse aus Neurobiologie, kognitiver Psychologie und Lerntheorie wird dieses Buch Ihr Interesse am Erlernen von HTML und CSS wecken. </strong> Lernen Sie die wahren Geheimnisse der Webseitenerstellung kennen und verstehen Sie die Missverständnisse Ihres Chefs über HTML-Tabellen. Noch wichtiger: Wenn Ihr Kollege auf der Cocktailparty bemerkt, wie eng sein HTML jetzt ist und dass sein CSS ein externes Stylesheet ist, sollten Sie standhaft bleiben und einen Daumen nach oben geben, was die Cocktailgäste beeindrucken wird .
Erstellung von Webseiten30227022018-01-03
Flash ActionScript 3.0 Development King Tutorial ist eine gescannte PDF-Version. Dieses Buch ist ein klassisches Buch über die Entwicklung von Flash-Animationsanwendungen unter Verwendung der neuesten ActionScript 3.0 als Entwicklungssprache. Dieses Buch vermittelt zunächst das grundlegende und korrekte Verständnis für Entwickler. Anschließend wird den Benutzern anhand des vollständigen und systematischen Wissenssystems „Flash ist eine zeitleistenbasierte Anwendung“ Schritt für Schritt beigebracht, wie sie das neueste ActionScript einfach und unkompliziert verwenden können -Verständliche Beispiele. 3.0 und das neueste Flash CS3 für die Flash-Anwendungsentwicklung. Es gibt nicht viel mehr zu sagen, lasst es uns mit allen teilen!
Erstellung von Webseiten30224082018-01-03
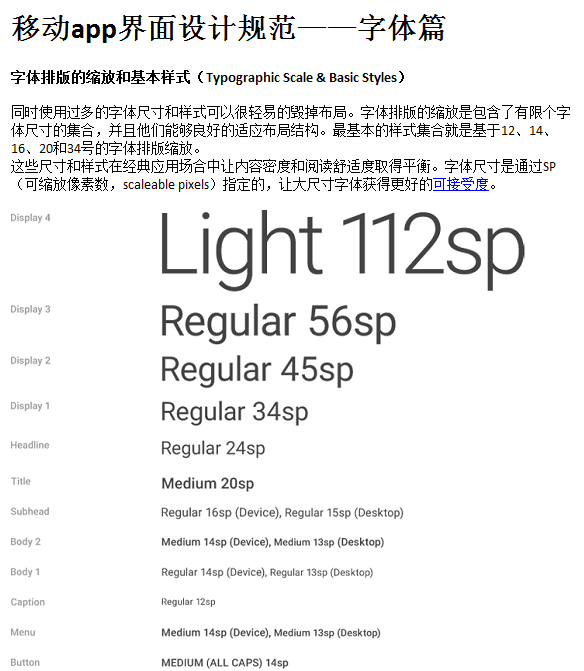
Typografischer Maßstab und Grundstile<br /> Die gleichzeitige Verwendung zu vieler Schriftgrößen und -stile kann ein Layout leicht ruinieren. Die typografische Skalierung besteht aus einem begrenzten Satz von Schriftgrößen, die gut in die Layoutstruktur passen. Der grundlegendste Stilsatz basiert auf der typografischen Skalierung von Schriftarten mit 12, 14, 16, 20 und 34 Punkt. <br /> Diese Größen und Stile sorgen für ein ausgewogenes Verhältnis von Inhaltsdichte und Lesekomfort bei klassischen Anwendungen. Die Schriftgröße wird über SP (Scalable Pixels) vorgegeben, wodurch größere Schriftgrößen besser akzeptiert werden. <br />
Erstellung von Webseiten30262462018-01-02