- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

Grundlagen der Suchmaschinenoptimierung <br /> Erstellen Sie einzigartige, präzise Seitentitel <br /> Bessere Verwendung von Beschreibungs-Meta-Tags <br /> Website-Struktur optimieren <br /> URL-Struktur optimieren <br /> Machen Sie Ihre Website einfacher zu durchsuchen und zu durchsuchen <br /> Inhalte optimieren <br /> Stellen Sie qualitativ hochwertige Inhalte und Dienste bereit <br /> Schreiben Sie den Link-Ankertext <br /> Optimieren Sie den Einsatz von Bildern <br /> Verwenden Sie den Überschriften-Tag richtig <br /> Bewältigen Sie das Crawlen von Seiten <br /> Nutzen Sie robots.txt-Dateien effizienter <br /> Verwenden Sie rel="nofollow" mit Vorsicht <br /> Suchmaschinenoptimierung für mobile Websites <br /> Erzählen Sie Google von Ihrer mobilen Website <br /> Handynutzer richtig leiten <br /> Website-Promotion und -Analyse <br /> Bewerben Sie Ihre Website richtig <br /> Nutzen Sie die kostenlosen Webmaster-Tools <br /> Titel-Tags teilen Benutzern und Suchmaschinen mit, worum es auf einer bestimmten Webseite geht.
Erstellung von Webseiten29537002018-01-19
Um diese Reihe von Tutorials zu erlernen, müssen Sie über gewisse Grundkenntnisse in HTML und CSS verfügen, was bedeutet, dass Sie bereits Webseiten erstellt haben und wissen, wie man Tabellenlayouts verwendet. Wenn Sie gerade mit dem Erlernen der Webseitenerstellung begonnen haben und nicht wissen, was Tabellenlayout, HTML und CSS sind, wird empfohlen, zuerst Ihre Batterien aufzuladen. Andernfalls fällt es Ihnen schwer, dieses Tutorial zu lernen, oder Sie werden es nicht verstehen alle. <br /> Aus Zeitgründen werden in diesem Tutorial nur einige praktische Kenntnisse erläutert, sodass Sie vom ursprünglichen Tabellenlayout zum Webstandard-Layout (div + CSS) wechseln und Webstandards zum Erstellen gemeinsamer Seiten verwenden können, was auch den Zweck dieses Tutorials erfüllt . <br /> Dieses Tutorial wird größtenteils Schritt für Schritt in Form von Beispielen erklärt. Die wichtigsten Punkte oder Schwierigkeiten, die mit den Beispielen verbunden sind, werden erläutert, und die Konzepte werden weniger erklärt. Da es schwierig ist, Konzepte klar zu erklären, können Sie sie möglicherweise nicht verstehen, selbst wenn Sie sie klar erklären, und selbst wenn Sie sie verstehen, können Sie sie möglicherweise nicht verstehen. Deshalb überlasse ich Ihnen das Konzept, damit Sie es später genauer studieren können.
Erstellung von Webseiten29538182018-01-19
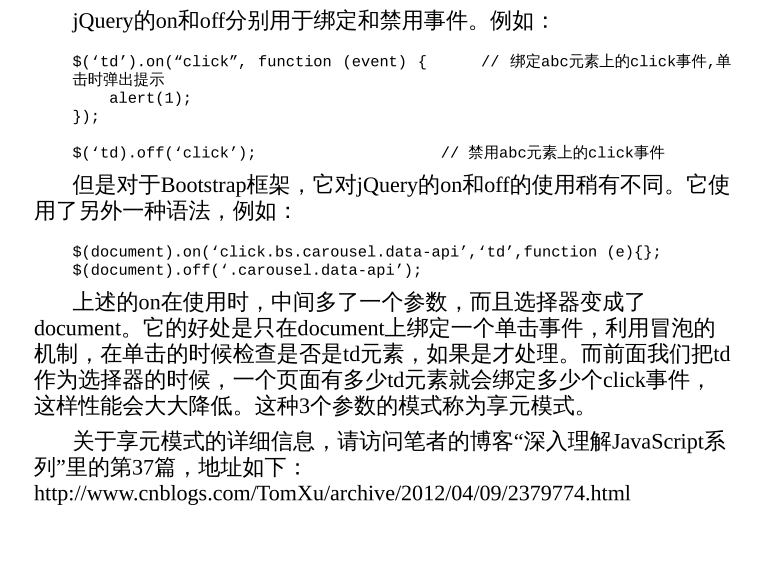
Dieses Buch ist die Zusammenfassung der Erfahrung erfahrener Web-Technologie-Experten und ein Muss für Front-End-Ingenieure. Es erläutert umfassend die Verwendung jeder Funktionskomponente, die sekundäre Entwicklung vorhandener Plug-Ins und Erweiterungen sowie eine eingehende Analyse Architekturideen und Quellcode-Implementierung sowie die Entwicklung maßgeschneiderter Komplett-Plug-Ins und Erweiterungen. Freunde, die es brauchen, können es herunterladen und ausprobieren! <p> <strong>Bootstrap</strong> ist eines der beliebtesten und beliebtesten Web-Frontend-Entwicklungsframeworks der Welt. Seine Stärke liegt in der vollständigen Kapselung gängiger CSS-Layout-Widgets und JavaScript-Plug-Ins, sodass unerfahrene Front-End-Ingenieure und Back-End-Entwicklungsingenieure diese schnell beherrschen und verwenden können, was die Entwicklungseffizienz erheblich verbessert. Darüber hinaus kann es bis zu einem gewissen Grad auch das Schreiben von CSS und JavaScript durch Front-End-Teams standardisieren. </p>
Erstellung von Webseiten29562582018-01-19
<p> Bei der wörtlichen Methode sind alle zwischen // eingeschlossenen Inhalte Metazeichen, einige haben eine besondere Bedeutung und die meisten davon sind gewöhnliche Metazeichen, die ihre eigene Bedeutung darstellen<br /> varname ='wo';<br /> varreg = /^d+"+name+"d+$/<br /> Um die oben erwähnte Notwendigkeit zu lösen, dem regulären Ausdruck eine Variable hinzuzufügen, können wir nur die Instanzerstellung verwenden<br /> varreg =newRegExp("^\d+"+name+"\d+$","g")<br /> Was ist der Unterschied zwischen der Literalmethode und der Instanzerstellungsmethode in regulären Ausdrücken?<br /> 1. Alles, was in der Literalmethode erscheint, sind Metazeichen, daher können Variablenwerte nicht gespleißt werden, die Instanzerstellungsmethode ist jedoch möglich. <br /> 2. Schreiben Sie einfach d direkt in das Literal, aber im Beispiel muss es übersetzt werden\d<br /> </p>
Erstellung von Webseiten29535242018-01-19
Dieses Buch vereint die nützlichsten CSS-Technologien, fasst die Best Practices im CSS-Design zusammen, diskutiert Techniken zur Lösung verschiedener praktischer Probleme und füllt die Lücke in CSS-Büchern. Aus diesem Grund war das Luoyang-Papier nach der Veröffentlichung der englischen Version eine Zeit lang teuer und wurde viele Male nachgedruckt. Es kletterte schnell an die Spitze der Buchrankings von Amazon und hielt auf seinem Höhepunkt sogar mit „Harry Potter“ mit. ein Verkaufswunder für Computerbücher schaffen. <br /> Als Teil der Webstandards ist CSS zu einem unverzichtbaren Schlüsselelement im modernen Webdesign geworden. CSS mag einfach erscheinen, aber es ist keine leichte Aufgabe, CSS wirklich zu beherrschen. Wenn Sie CSS zum Entwickeln von Websites verwenden, werden Sie auf alle Arten von Browserfehlern und Inkonsistenzen stoßen, und die Lösungen sind so vielfältig, dass Benutzer oft verwirrt sind und nicht wissen, wo sie anfangen sollen.
Erstellung von Webseiten29537662018-01-19
In diesem Buch werden die Wissenspunkte für Front-End-Entwicklungsinterviews ausführlich erläutert. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
Erstellung von Webseiten29535142018-01-19
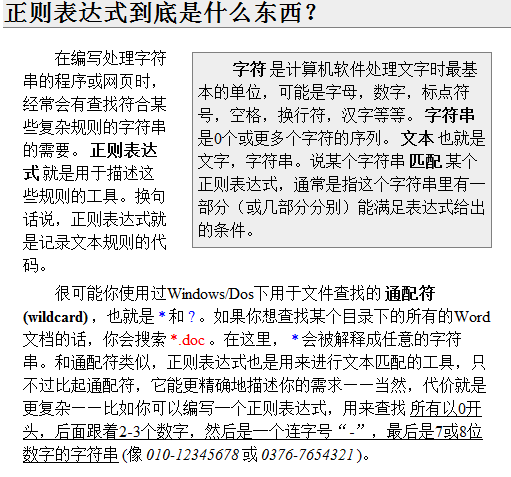
Viele Freunde, die nicht viel über reguläre Ausdrücke wissen, suchen oft lange online, wenn sie reguläre Ausdrücke zur Überprüfung von Daten benötigen, aber die Ergebnisse, die sie finden, entsprechen immer noch nicht ganz den Anforderungen. Deshalb habe ich kürzlich einige in der Entwicklung häufig verwendete reguläre Ausdrücke aussortiert, einschließlich der Überprüfung von Zahlen, Zeichen, einigen besonderen Anforderungen usw. Behalten Sie es für sich und als Referenz für Ihre Freunde.
Erstellung von Webseiten29536772018-01-19
ZK ist ein komponentenbasiertes, ereignisgesteuertes AJAX-Benutzeroberflächen-Framework, eine Technologie hinter den Kulissen. Mit ZK können Sie Ihre Webanwendungen mit XUL und XHTML anreichern und sie so manipulieren, dass sie Ereignisse verarbeiten, die durch Benutzeraktivitäten verursacht werden, genau wie die Desktopanwendungen, die Sie seit Jahren verwenden.
Erstellung von Webseiten29539242018-01-19
Textmanipulation gibt es in fast jeder Anwendung, und die richtige Handhabung von Text kann die Anwendungsleistung verbessern. <br /> Dieses Buch stellt VB vor. NET-Textverarbeitung, wie Textspeicherung, Textersetzung und -anhang usw. Das Buch vergleicht detailliert die Vor- und Nachteile sowie die Geschwindigkeit verschiedener Textbearbeitungsmethoden und hilft Ihnen dabei, ganz einfach die für Ihre Anwendung am besten geeignete Methode auszuwählen. Der Schwerpunkt dieses Buches liegt auf der Verwendung einfacher Sprache. Die wichtigsten Tools von NET Framework zum Verarbeiten von Zeichenfolgen – reguläre Ausdrücke – und Einführung in die Erstellung eigener Ausdrücke zum Abgleichen und Bearbeiten von Text. Die Erklärungen in diesem Buch sind praktisch und anschaulich, und ein großer Teil des Codes im Buch kann direkt in Ihren Anwendungen verwendet werden. <br /> Dieses Buch ist für die Arbeit geeignet. NET-Entwickler, die die Effizienz der Textverarbeitung in ihren Anwendungen verbessern möchten.
Erstellung von Webseiten29558272018-01-19
Regulärer Ausdruck ist ein regulärer Ausdruck. Es scheint, dass Englisch viel einfacher zu verstehen ist als Chinesisch. Überprüfen Sie einfach das Ausdruckssymbol nicht qualifiziert! ! Reguläre Ausdrücke verfügen über ein sehr leistungsfähiges und komplexes Objekt RegExp, das in der JavaScript-Version 1.2 mit <br /> verfügbar ist bereitgestellt am. <br /> Werfen wir einen Blick auf die Einführung in reguläre Ausdrücke: <br /> Reguläre Ausdrucksobjekte werden verwendet, um einen standardisierten Ausdruck zu standardisieren (d. h. der Ausdruck erfüllt keine bestimmten Anforderungen, z. B. ob es sich um eine E-Mail handelt). Adressformat usw.), das über Eigenschaften und Methoden verfügt, um zu überprüfen, ob die angegebene Zeichenfolge den Regeln entspricht. <br /> Darüber hinaus verfügen die Eigenschaften einzelner regulärer Ausdrucksobjekte, die Sie mit dem RegExp-Konstruktor erstellen, bereits über vordefinierte reguläre Ausdrücke<br /> Statische Eigenschaften von Objekten, Sie können sie jederzeit verwenden.
Erstellung von Webseiten29536732018-01-19
<p> Reguläre Ausdrücke sind eine kleine, hochspezialisierte Programmiersprache, die es nicht nur in Python gibt. Sie sind ein grundlegender und wichtiger Bestandteil vieler Programmiersprachen. In Python wird es hauptsächlich über das Re-Modul implementiert. </p> <p> Reguläre Ausdrucksmuster werden in eine Reihe von Bytecodes kompiliert und dann von einer in C geschriebenen Matching-Engine ausgeführt. Was sind also die häufigsten Verwendungsszenarien für reguläre Ausdrücke? </p> <p> Geben Sie beispielsweise Regeln für den entsprechenden Satz von Zeichenfolgen an, die Sie abgleichen möchten. </p> <p> Der Zeichenfolgensatz kann E-Mail-Adressen, Internetadressen, Telefonnummern oder einige nach Bedarf angepasste Zeichenfolgensätze umfassen. </p> <p> Natürlich können Sie auch beurteilen, ob ein String-Satz den von uns definierten Matching-Regeln entspricht; </p> <p> Suchen Sie den Teil der Zeichenfolge, der der Regel entspricht. </p> <p> Eine Reihe von Textverarbeitungen wie Modifizieren und Ausschneiden; </p>
Erstellung von Webseiten29542172018-01-19
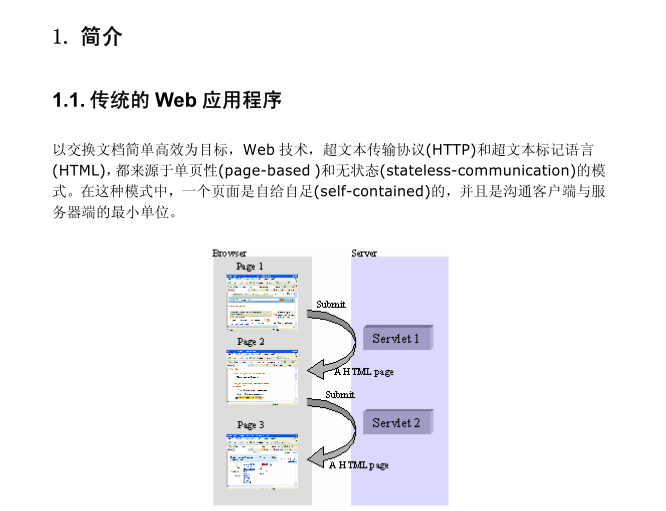
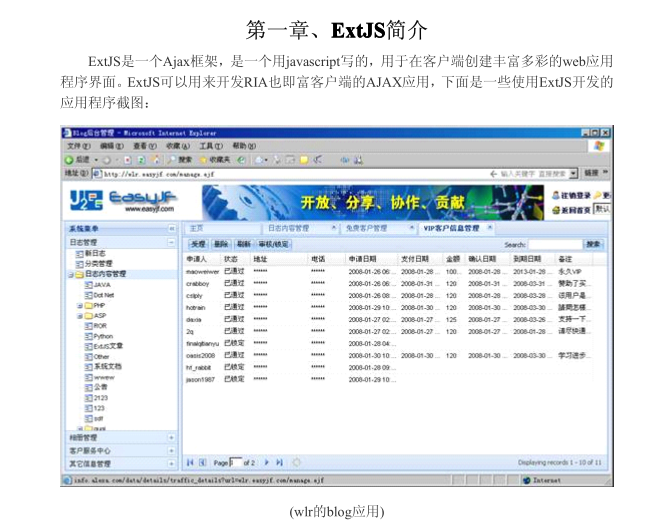
Ein relativ neues Einführungs-Tutorial zu AJAX – ExtJS2.0 ist ein Front-End-AJAX-Framework, das nichts mit Back-End-Technologie zu tun hat. Es kann gleichzeitig zur Entwicklung von WEB-Anwendungen mit großartigen Schnittstellen verwendet werden Da die AJAX-Technologie heutzutage auch sehr beliebt ist, können Sie mit diesem Einsteiger-Tutorial zunächst einige Grundkenntnisse von AJAX erwerben.
Erstellung von Webseiten29536102018-01-19
Unter den sieben Technologien, die an AJAX beteiligt sind, halte ich persönlich Javascript, XMLHttpRequest, DOM und XML für nützlicher. <br /> <a>A</a>, XMLHttpRequest-Objekt<br /> XMLHttpRequest ist ein Objekt der XMLHTTP-Komponente. Über dieses Objekt kann AJAX nur wie eine Desktop-Anwendung Daten mit dem Server austauschen, ohne dass die Schnittstelle jedes Mal aktualisiert werden muss, und es besteht keine Notwendigkeit, die Datenverarbeitungsarbeit an den Server zu übergeben Dies reduziert nicht nur die Belastung des Servers, beschleunigt auch die Reaktionsgeschwindigkeit und verkürzt die Wartezeit des Benutzers. <p> Ab IE5.0 können Entwickler XMLHTTP-ActiveX-Komponenten innerhalb von Webseiten verwenden, um ihre eigenen Funktionen zu erweitern. Sie können Daten direkt an den Server übertragen oder Daten vom Server empfangen, ohne von der aktuellen Webseite aus navigieren zu müssen. , Mozilla1.0 und NetScape7 erstellen die Proxy-Klasse XMLHttpRequest, die XML erbt. In den meisten Fällen ist das XMLHttpRequest-Objekt der XMLHTTP-Komponente sehr ähnlich, mit ähnlichen Methoden und Eigenschaften, einige Eigenschaften sind jedoch unterschiedlich. </p>
Erstellung von Webseiten29538532018-01-19
<p> Die Methode ajax() lädt Remote-Daten über HTTP-Anfragen. </p> <p> Diese Methode ist die zugrunde liegende AJAX-Implementierung von jQuery. Einfache und benutzerfreundliche High-Level-Implementierungen finden Sie unter $.get, $.post usw. $.ajax() gibt das von ihm erstellte XMLHttpRequest-Objekt zurück. In den meisten Fällen müssen Sie diese Funktion nicht direkt manipulieren, es sei denn, Sie müssen weniger häufig verwendete Optionen für mehr Flexibilität manipulieren. </p> <p> Im einfachsten Fall kann $.ajax() direkt ohne Parameter verwendet werden. </p>
Erstellung von Webseiten29536642018-01-19
Mit der Förderung und Anwendung der HTML5-Technologie in China unterstützen Browser nach und nach umfangreichere HTML5-Funktionen, und es sind verschiedene HTML5-Plattformen entstanden, die vielfältige Marktchancen bieten. <br /> Im Jahr 2015 stellten inländische HTML5-Plattformen hauptsächlich Produktions- und Entwicklungstools bereit, die in drei Kategorien unterteilt wurden: Light-Marketing-Vorlagen (wie Yiqixiu), funktionale Engines (wie Bailu) und Basistools (wie iH5). Mit der schrittweisen Entwicklung dieser Plattformen hat die HTML5-Branche begonnen, sich von einer technischen Anwendung zu einer harmlosen Ökologie der gesamten Branche zu entwickeln. <br /> Allerdings gibt es noch viel Raum für Wachstum bei der Anwendung von HTML5. In naher Zukunft wird es sich wahrscheinlich schrittweise von der Werbebranche auf die Spielebranche, die Radio- und Fernsehbranche sowie die Medienbranche wandeln, und das wird auch möglich sein seine Reichweite in naher Zukunft weiter ausbauen. Als neue Generation von Webentwicklungsstandards wird HTML5 im kommenden Jahr sicher ein großer Erfolg sein. <br /> In den Augen vieler Menschen ist HTML5 eng mit Internetmarketing verbunden, tatsächlich handelt es sich jedoch seit seiner Einführung um einen Webseitenstandard, der die Schreibspezifikationen von Browsersprachen definiert. Nachdem sich der Staub des HTML5-Standards gelegt hat, zwingen seine leistungsstarken Möglichkeiten zur Entwicklung von Webanwendungen die Menschen dazu, ihre inhärente Internet-Denkweise zu ändern und neue Web-Lösungen zu finden.
Erstellung von Webseiten29560032018-01-19
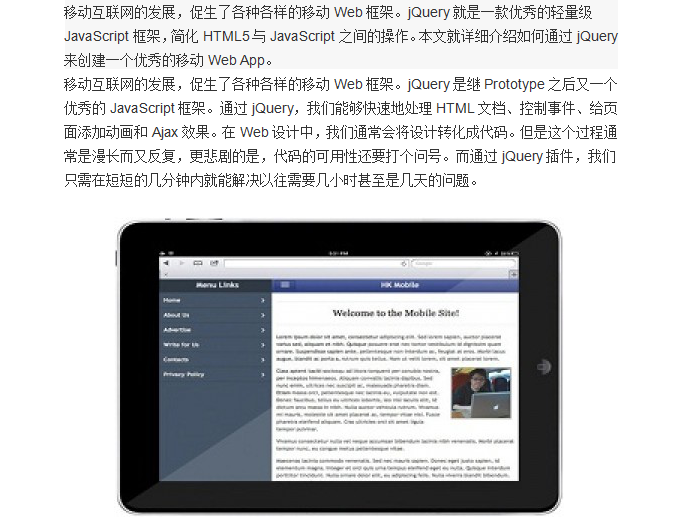
In diesem Dokument geht es hauptsächlich um die Verwendung von jQuery-Mobile zum Erstellen von Web-Apps. Die Entwicklung des mobilen Internets hat verschiedene mobile Web-Frameworks gefördert. jQuery ist ein hervorragendes, leichtes JavaScript-Framework, das den Betrieb zwischen HTML5 und JavaScript vereinfacht. In diesem Artikel wird ausführlich beschrieben, wie Sie mit jQuery eine hervorragende mobile Web-App erstellen. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
Erstellung von Webseiten29588872018-01-18
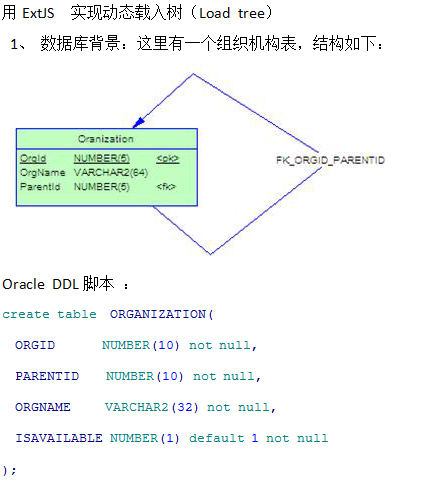
<p class="MsoNormal" style="background:#FFFFFF;"> Verwenden Sie ExtJS, um einen dynamischen Ladebaum (Ladebaum) zu implementieren. </p> <p class="MsoNormal" style="margin-left:24pt;text-indent:-18pt;background:#FFFFFF;"> 1. Datenbankhintergrund: </p> <p class="MsoNormal" style="background:#FFFFFF;"> Oracle DDL-Skript: </p> <p class="MsoNormal" style="background:#FFFFFF;"> Tabelle ORGANISATION erstellen( </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGID NUMBER(10) nicht null, </p> <p class="MsoNormal" style="background:#FFFFFF;"> PARENTID NUMBER(10) nicht null, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGNAME VARCHAR2(32) nicht null, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ISAVAILABLE NUMBER(1) Standard 1 nicht null </p> <p class="MsoNormal" style="background:#FFFFFF;"> ); </p> <p class="MsoNormal" style="background:#FFFFFF;"> Tisch ORGANISATION ändern </p> <p class="MsoNormal" style="background:#FFFFFF;"> Einschränkung hinzufügen: PK_ORGID-Primärschlüssel (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> Tisch ORGANISATION ändern </p> <p class="MsoNormal" style="background:#FFFFFF;"> Fügen Sie die Einschränkung FK_ORGID_PARENTID Fremdschlüssel (PARENTID) hinzu. </p> <p class="MsoNormal" style="margin-left:24pt;background:#FFFFFF;"> Referenzen ORGANISATION (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> Dateninhalt initialisieren (beachten Sie, dass die erste Datenzeile erforderlich ist): </p>
Erstellung von Webseiten29586592018-01-18
<p> <strong>Entwurfsmuster</strong> sind wiederverwendbare Lösungen für häufige Probleme beim Softwaredesign. Designmuster sind so faszinierend, dass sie in jeder Programmiersprache erforscht werden können. </p> <p> Einer der Gründe dafür ist, dass wir dadurch auf den Schultern von Giganten stehen und die gesamte Erfahrung unserer Vorgänger sammeln können. Dadurch wird sichergestellt, dass wir unseren Code auf elegante Weise organisieren und die Bedingungen erfüllen, die wir zur Lösung von Problemen benötigen. </p> <p> Entwurfsmuster bieten außerdem ein gemeinsames Vokabular zur Beschreibung von Problemen. Dies ist praktischer, als syntaktische und semantische Beschreibungen über Code an andere weiterzugeben. </p> <p> In diesem Artikel erklären wir die klassischen und modernen Designmuster in der Programmiersprache JavaScript. </p> <p> <strong>Zielleser</strong> </p> <p> Dieses Buch richtet sich an professionelle Entwickler, die ihre Kenntnisse über Designmuster verbessern und diese auf die Programmiersprache JavaScript anwenden möchten. </p> <p> Einige der behandelten Konzepte (Abschlüsse, prototypische Vererbung) setzen ein gewisses Maß an grundlegendem Vorwissen und Verständnis voraus. Wenn Sie tiefergehende Lektüre zu diesem Thema benötigen, haben wir für Sie eine Liste mit empfohlenen Büchern zusammengestellt. </p> <p> Wenn Sie lernen möchten, wie man schönen, strukturierten und organisierten Code schreibt, ist dieses Buch meiner Meinung nach genau das Richtige für Sie. </p>
Erstellung von Webseiten29587062018-01-18
<p> Einfach ausgedrückt ist <strong>Node.js</strong> JavaScript, das auf der Serverseite ausgeführt wird. Node.js ist eine Plattform, die auf der Chrome JavaScript-Laufzeitumgebung basiert. Dieser Artikel enthält das Node.js-Referenzhandbuch. Freunde, die es benötigen, können es herunterladen und einen Blick darauf werfen! </p> <p> Node.js ist eine serverseitige ereignisgesteuerte I/O-JavaScript-Umgebung, die auf der V8-Engine von Google basiert. Die V8-Engine führt Javascript sehr schnell aus und bietet eine sehr gute Leistung. </p> <p> Wer sollte dieses Tutorial lesen? <br /> Wenn Sie ein Front-End-Programmierer sind, keine dynamischen Programmiersprachen wie PHP, Python oder Ruby kennen und Ihren eigenen Dienst erstellen möchten, ist Node.js eine sehr gute Wahl. </p> <p> Node.js ist JavaScript, das auf der Serverseite ausgeführt wird. Wenn Sie mit Javascript vertraut sind, werden Sie Node.js leicht erlernen. </p> <p> Wenn Sie ein Back-End-Programmierer sind und einige leistungsstarke Dienste bereitstellen möchten, ist das Erlernen von Node.js natürlich auch eine sehr gute Wahl. </p> <p> Was Sie wissen müssen, bevor Sie dieses Tutorial studieren <br /> Bevor Sie mit diesem Tutorial fortfahren, sollten Sie einige grundlegende Computerprogrammierungsterminologie kennen. Wenn Sie Javascript, PHP, Java und andere Programmiersprachen studiert haben, wird es Ihnen helfen, die Node.js-Programmierung schneller zu verstehen. </p>
Erstellung von Webseiten29588992018-01-18
In diesem Dokument geht es hauptsächlich um das detaillierte und klassische chinesische Mootools-Tutorial. <strong>mootools</strong> ist eine sehr leistungsstarke JS-Klassenbibliothek, es gibt jedoch nicht viele chinesische Referenzmaterialien im Internet. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
Erstellung von Webseiten29591182018-01-18

