Heim > Herunterladen > Lernmittel > PHP-E-Book

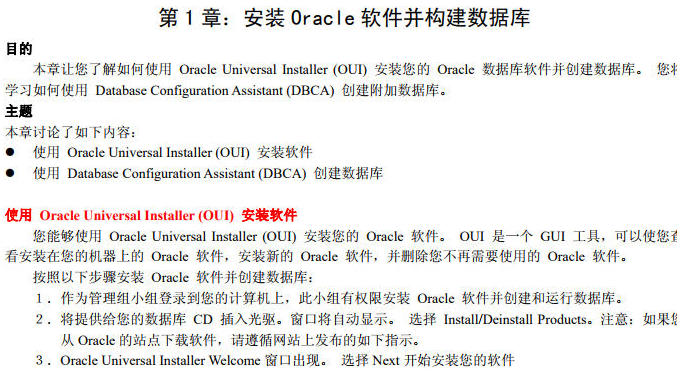
Der „Oracle DBA Two-Day Crash Course“ eignet sich sehr gut für Anfänger. Er ist leicht verständlich, enthält Bilder und Texte und erklärt ausführlich die allgemeinen Vorgänge für den Einstieg in die Oracle-Datenbank. <br /> <br /> Verzeichnis: <br /> Kapitel 1: Oracle-Software installieren und Datenbank erstellen <br /> Kapitel 2: Erste Schritte mit Oracle Enterprise Manager <br /> Kapitel 3: Konfigurieren der Netzwerkumgebung<br /> Kapitel 4: Oracle-Routinen verwalten <br /> Kapitel 5: Datenbankspeicherstruktur verwalten<br /> Kapitel 6: Benutzerverwaltung und Sicherheit <br /> Kapitel 7: Schemaobjekte verwalten <br /> Kapitel 8: Sicherung und Wiederherstellung durchführen <br /> Kapitel 9: Überwachung und Optimierung der Datenbank
PHP-E-Book28115802018-02-28
Ursprünglicher Name: PHP und MySQL für dynamische Websites: Visual QuickPro Guide 2. Auflage, auf Englisch, stellt vor, wie man die PHP-Sprache und die MySQL-Datenbank kombiniert, um eine dynamische WEB-Website zu erstellen
PHP-E-Book28160392018-02-27
„Advanced Development Techniques and Examples of Web Pages“ ist ein von Electronic Industry Press veröffentlichtes Buch. Die Autoren sind Peng Xiaoming, Xiong Jining, Fan Hua, Huang Zhiliang, Qin Qing usw.
PHP-E-Book28164102018-02-27
<p> 1. Wählen Sie das Bild aus, senden Sie das Formular ab, und der Server übernimmt den Upload und speichert den Pfad. </p> <p> 2. Wählen Sie das Bild aus, laden Sie es hoch, rufen Sie den Pfad ab, senden Sie das Formular ab und speichern Sie den Pfad </p> <p> 3. Wählen Sie ein Bild aus, laden Sie es auf den Server hoch, rufen Sie das Bild auf irgendeine Weise vom Server ab und speichern Sie es lokal. </p>
PHP-E-Book28164492018-02-27
In diesem Tutorial zeigt Ihnen der Autor James Gonzalez mit seinem Webdesign-Know-how und seiner jahrelangen Unterrichtserfahrung, wie Sie mit Adobe Dreamweaver, Fireworks und Flash schnell und einfach einfache Webseiten und Websites erstellen. Dabei geht es nicht nur um einen Prozess, der sich mit der Nutzung dieser Anwendungen befasst, sondern auch mit der Theorie, die verstanden werden muss, warum und wann man sie nutzt.
PHP-E-Book28166612018-02-27
Buchbeschreibung<br /> Sie besitzen Ihr eigenes Unternehmen. Sie haben für Ihr Unternehmen auch eine Website erstellt, auf der die von Ihnen angebotenen Produkte oder Dienstleistungen aufgeführt sind, auf der potenzielle Kunden jedoch nichts online kaufen können. Gehen Sie nicht das Risiko ein, Ihr Geschäft zu verlieren – lernen Sie, mit nur drei Programmen eine dynamische Online-Umgebung zu erstellen. PHP, MySQL und Apache sind drei beliebte Open-Source-Tools, die zusammenarbeiten können, um Ihnen bei der Erstellung einer dynamischen Website, beispielsweise eines Online-Einkaufserlebnisses, zu helfen. Sams Teach Yourself PHP, MySQL and Apache All in One ist ein vollständiges Referenzhandbuch für alle drei Entwicklungstools. Sie erfahren, wie Sie die Skriptsprache PHP installieren, konfigurieren und einrichten, das MySQL-Datenbanksystem verwenden und mit dem Apache-Webserver arbeiten. Dann gehen Sie noch einen Schritt weiter und entdecken, wie sie zusammenarbeiten, um eine dynamische Website zu erstellen. Verwenden Sie das Buch und die mitgelieferte CD, um eine einfache Website sowie eine Mailingliste, ein Online-Adressbuch, einen Warenkorb und eine Storefront zu erstellen. Aktualisiert, um die neuesten Entwicklungen in PHP und MySQL widerzuspiegeln, einschließlich der endgültigen stabilen Version von MySQL 5.0, eröffnen Sie Ihrer Website grenzenlose Möglichkeiten mit Sams Teach Yourself PHP, MySQL und Apache All in One.<br />
PHP-E-Book28164802018-02-27
<p> Diese Datei steuert viele Aspekte von PHP. Damit PHP diese Datei lesen kann, muss sie den Namen <br /> haben ; ´php.ini´. PHP sucht an folgenden Orten nach der Datei: im aktuellen Arbeitsverzeichnis; in der Umgebungsvariablen PHPRC <br /> ; Der angegebene Pfad; der beim Kompilieren angegebene Pfad. <br /> ; Unter Windows ist der Pfad beim Kompilieren das Windows-Installationsverzeichnis. <br /> ; Im Befehlszeilenmodus kann der Suchpfad von php.ini durch den Parameter -c ersetzt werden. </p> <p> ; Die Syntax dieser Datei ist sehr einfach. Leerzeichen und Zeilen, die mit einem Semikolon ´;´ beginnen, werden einfach ignoriert (wie Sie vielleicht <br />; ; Das Gleiche, was Sie vermutet haben). Kapitelüberschriften (z. B.: [Foo]) werden ebenfalls einfach ignoriert, auch wenn sie in Zukunft möglicherweise möglich sind <br /> ; hat eine Bedeutung. </p>
PHP-E-Book28164572018-02-27
<p> 1. Damit PHP eine Verbindung zu MySQL und Apache herstellen kann, um PHP zu analysieren, müssen wir einige Änderungen an PHP und Apache vornehmen. </p> <p> (1) Kopieren Sie die php.ini-Entwicklungsdatei, ändern Sie sie in php.ini und legen Sie sie im Originalordner ab </p> <p> (2) Öffnen Sie die Datei php.ini und suchen Sie nach;extension=php_mysql.dll ;extension=php_mysqli.dll und entfernen Sie das „;“ davor </p>
PHP-E-Book28177952018-02-27
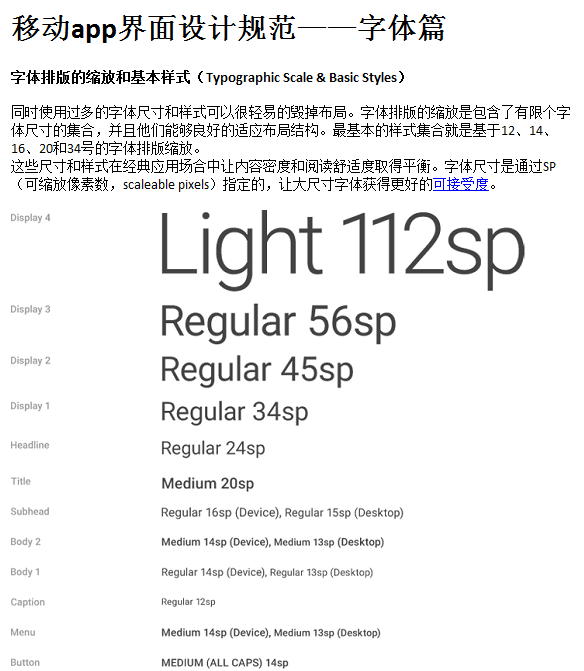
Typografische Skalierung und grundlegende Stile: Die gleichzeitige Verwendung zu vieler Schriftgrößen und -stile kann ein Layout leicht ruinieren. Die typografische Skalierung besteht aus einem begrenzten Satz von Schriftgrößen, die gut in die Layoutstruktur passen. Der grundlegendste Stilsatz basiert auf der typografischen Skalierung von Schriftarten mit 12, 14, 16, 20 und 34 Punkt. <br /> Diese Größen und Stile sorgen für ein ausgewogenes Verhältnis von Inhaltsdichte und Lesekomfort bei klassischen Anwendungen. Die Schriftgröße wird über SP (Scalable Pixels) vorgegeben, wodurch größere Schriftgrößen besser akzeptiert werden. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
PHP-E-Book28204272018-02-26
<p> <strong>Web-Programmiertechnologie und Beispiele</strong> Inhaltseinführung: </p> <p> Dieses Buch umfasst hauptsächlich: das Konzept des Webs, die Verwendung von Webseitenbearbeitungswerkzeugen zum Erstellen von Webseiten, die Grundstruktur der HTML-Sprache, die Programmiermethoden der Skriptsprachen JavaScript und VBScript, das Konzept von ASP, die Eigenschaften, Methoden und Ereignisse von ASP-Objekten , SQL-Sprache, Datenbankvorschläge und -verbindung, Verwendung von ActiveX-Komponenten usw. Durch das Studium dieses Buches können die Leser die grundlegende Programmiertechnologie für Webseiten beherrschen und die Grundstruktur der HTML-Sprache verstehen. Sie lernen, die grundlegenden Sprachen JavaScript und VBScript zu verwenden, um funktionale Modulprogramme zu schreiben. und erstellen Sie einfache Chatrooms, Gästebücher und Message Boards; lernen Sie, wie Sie Datei-Hyperlink-Komponenten, Dateizugriffskomponenten und Counter-Komponenten verwenden, die Programmiertechnologie beherrschen, wie Sie eine Verbindung mit der Datenbank herstellen und den Inhalt in den Daten anzeigen des Browsers und wie der Inhalt im Browser angezeigt wird. Programmiertechniken wie das Hinzufügen von Eingabeinhalten zur Datenbank. Darüber hinaus finden sich in diesem Buch einige interessante und praxisnahe Programmbeispiele zum Üben. <br /> Der Aufbau dieses Buches ist prägnant und auf den Punkt gebracht, der Inhalt ist leicht zu verstehen und verschiedene technische Funktionen verfügen über entsprechende Abbildungen und Beispiele. Es kann als Lehrmaterial zum Erlernen der Webseiten-Programmiertechnologie verwendet werden und kann auch als verwendet werden eine Lesereferenz für Webseitenprogrammierer. </p><p> <span>Web-Programmiertechnologie und Beispiele Inhaltsverzeichnis: <br /> </span> Kapitel 1 Web Talk<br /> 1.1 Web-Grundlagen<br /> 1.1.1 Die Bedeutung von Web<br /> 1.1.2 Wie das Web funktioniert<br /> 1.1.3 Die Rolle der URL<br /> 1.2Webseite<br /> 1.2.1 Webseiten, Websites und Homepages<br /> 1.2.2 Eigenschaften von Webseiten<br /> 1.3 Wie schreibe ich eine Webseite<br /> 1.3.1 Verwenden des Webseiten-Editors<br /> 1.3.2 Verwendung der HTML-Sprache<br /> 1.4 Entwicklung von HTML<br /> 1.5 Der Zweck der Webseitenerstellung<br /> Kapitel 2 Tool zum Bearbeiten von Webseiten – FrontPage<br /> 2.1 Funktionen von FrontPage<br /> 2.2 FrontPage 2000-Gesicht<br /> 2.2.1 6 verschiedene Ansichtsmodi<br /> 2.2.2 So zeigen Sie die Webseite an<br /> 2.3 Fügen Sie den Hintergrund der Webseite hinzu und fügen Sie die Tabelle ein<br /> 2.3.1 Einstellungen für Webseitenattribute<br /> 2.3.2 Tabelleneigenschaften festlegen<br /> 2.4 Rahmenseiten verwenden<br /> Kapitel 3 Verwenden der HTML-Sprache zum Schreiben von Webseiten<br /> 3.1Schreiben Sie eine einfache HTML-Datei<br /> 3.1.1 Titel und Header-Tag<br /> 3.1.2 Betreffmarkierung<br /> 3.1.3 Hintergrund der Webseite festlegen<br /> 3.1.4 Beschreibungsinformationszeichen<br /> 3.1.5 Kommentarzeichen <br /> 3.2 Verschiedene Textformate verwenden<br /> 3.2.1 Titelschriftart<br /> 3.2.2 Schriftgrößenmarkierung<br /> 3.2.3 Absatzmarkierungen<br /> mit Zeilenumbruch <br /> 3.2.4 Horizontale Linienmarkierung<br /> 3.2.5 Zeichenformatierungszeichen<br /> 3.2.6 Zeigen Sie die Markierung so an, wie sie ist <br /> 3.3 Hyperlink-Tag<br /> 3.3.1 Link zu einer anderen Webseite auf diesem Computer<br /> 3.3.2 Link zu einer Webseite auf einem anderen Computer<br /> 3.3.3 Link zu einem anderen Absatz desselben Artikels<br /> 3.3.4 Ankerstandorte, die mit verschiedenen Webdateien verknüpft sind<br /> 3.4 So fügen Sie Bilder, Audio und Video zu Webseiten hinzu<br /> 3.4.1 Bild-Tag <br /> 3.4.2 Audio und Video hinzufügen<br /> 3.5 Adressmarkierung<br /> 3.6 Sonstige Noten <br /> 3.7 Rahmen- und Mehrfenstermarkierung<br /> 3.8 Formular-Tags<br /> 3.8.1 Einzeiliges Textfeld<br /> 3.8.2 Mehrere Textfelder mit Anfangswerten<br /> 3.8.3 Passwort-Textfeld<br /> 3.8.4 Textfeld scrollen<br /> 3.8.5 Schaltflächen zum Senden und Zurücksetzen<br /> 3.8.6 Optionsfeld<br /> 3.8.7 Mehrfachauswahlfeld<br /> 3.8.8 Dropdown-Menü und Scrollmenü<br /> 3.9 Kartenmarkierungen verwenden <br /> Kapitel 4 Verwendung der Skriptsprache Javascript<br /> 4.1 Was ist Javascript? 4.2 Ausgabetext<br /> 4.2.1 Markierungen zum Einbetten von Javascript-Anweisungen in die HTML-Sprache<br /> 4.2.2 So verwenden Sie Kommentar-Tags in Javascript<br /> 4.3 Objekte, Methoden, Eigenschaften und Ereignisse<br /> 4.3.1 Was ist ein Objekt? 4.3.2 Zeigt das letzte Änderungsdatum der HTML-Datei an<br /> 4.3.3 Eingabeaufforderungsdialogfeld für Ausgabeinformationen<br /> 4.3.4 Dialogfenster zur Eingabe von Informationen<br /> 4.4 Variablen und Daten<br /> 4.4.1 Verwenden Sie Variablen, um Eingabeinformationen zu speichern<br /> 4.4.2 Datentyp<br /> 4.4.3 Zuweisungsoperator<br /> 4.4.4 Arithmetische Operatoren <br /> 4.4.5 String-Operatoren<br /> 4.4.6 Vergleichsoperatoren <br /> 4.4.7 Logische Operatoren <br /> 4.4.8 Bedingter Operator <br /> 4.4.9 Operator-Vorrang<br /> 4.4.10 Ausdruck<br /> 4.5 Aussage auswählen <br /> 4.5.1 if-else einfache Struktur<br />4.5.2 if-else-Verbundstruktur<br /> 4.6 Funktion<br /> 4.6.1 So definieren Sie eine Funktion<br /> 4.6.2 Verwenden Sie Funktionen zum Erstellen von Objekten<br /> 4.6.3 So zeigen Sie das aktuelle Datum und die aktuelle Uhrzeit an<br /> 4.6.4 Verwenden Sie das Math-Objekt, um eine Zufallszahl auszugeben<br /> 4.7 Schleifenanweisung<br /> 4.7.1 for und for...in-Schleife<br /> 4.7.2 for...in-Schleife<br /> 4.7.3 While-Schleife<br /> 4.8 Ereignisse und Ereignishandler<br /> 4.8.1 Verwenden Sie das Textfeld, um Informationen einzugeben<br /> 4.8.2 Was passiert, wenn die Seite geöffnet und geschlossen wird<br /> 4.8.3Change-Ereignis und onChange-Ereignishandler<br /> 4.8.4 Click-Ereignis und onClick-Ereignishandler<br /> 4.8.5 MouseOver-Ereignis<br /> 4.8.6 Verwenden Sie „Timer“ – lassen Sie die Wörter in der Statusleiste automatisch verschwinden<br /> 4.8.7 Laufwörter in der Statusleiste anzeigen<br /> 4.8.8 Machen Sie das Kontrollkästchen funktionsfähig<br /> 4.8.9 Bewegen Sie das Optionsfeld<br /> Kapitel 5 Verwenden von VBScript zum Schreiben von Webseiten<br /> 5.1 Was ist VBScript? 5.2 Verwenden Sie VBScript, um Text auszugeben<br /> 5.2.1 VBScript-Start- und End-Anweisungsmarkierungen<br /> 5.2.2 Kommentieren und Ausblenden von VBScript-Anweisungen<br /> 5.3 Objekte in VBScript<br /> 5.3.1 Dokumentobjekt – Text ausgeben und automatisch das Datum der Dokumentänderung anzeigen<br /> 5.3.2 Eingabeaufforderungsdialogfeld<br /> 5.3.3 Eingabeaufforderungsdialogfeld zur Eingabe von Informationen<br /> 5.4 Verwendung von Variablen<br /> 5.4.1 So deklarieren Sie Variablen und weisen Variablen Werte zu<br /> 5.4.2 Definition eines Arrays<br /> 5.4.3 Const definiert Konstanten<br /> 5.5 Abläufe und Funktionen<br /> 5.5.1 Unterprozess<br /> 5.5.2 Funktion Funktion<br /> 5.5.3 Die Lebensdauer von Variablen verstehen<br /> 5.6 VBScript-Operatoren verstehen<br /> 5.6.1 Arithmetische Operatoren <br /> 5.6.2 String-Operatoren<br /> 5.6.3 Logische Operatoren <br /> 5.6.4 Vergleichsoperatoren <br /> 5.6.5 Operator-Vorrang<br /> 5.7 Auswahlanweisungen verwenden <br /> 5.7.1 If...Then...Else-Struktur<br /> 5.7.2 If...Elseif...End If zusammengesetzte Struktur<br /> 5.7.3 Fallstruktur auswählen<br /> 5.8 Schleifenanweisung<br /> 5.8.1 Do...Loop-Schleife<br /> 5.8.2 While..Loop<br /> ausführen 5.8.3 Do Until...Loop-Loop-Struktur<br /> 5.8.4 Für...Nächste Schleifenstruktur<br /> 5.8.5While...Wend-Loop-Struktur<br /> 5.9 Ereignisse und Ereignisprozesse<br /> 5.9.1 Verwenden Sie das Textfeld, um Informationen einzugeben<br /> 5.9.2 Ereignisse, die beim Öffnen und Verlassen der Seite auftreten können<br /> 5.9.3 Ereignisse, die auftreten, wenn auf Schaltflächen und Links geklickt wird<br /> 5.9.4 MouseOver-Ereignis<br /> 5.10 Umfangreiche Übungen<br /> 5.10.1 Automatisches Datums- und Uhrzeitanzeigemodul<br /> 5.10.2 Arithmetisches Berechnungsmodul<br /> 5.10.3 Sehen Sie sich das Quellcodemodul dieser Seite an<br /> 5.10.4 Zodiac-Modul<br /> 5.10.5 Anzeigemodul für Datums- und Uhrzeittasten<br /> 5.10.6 Modul, das Text je nach Zeit ändern kann<br /> 5.10.7 Ein kleines Rechnermodul<br /> Kapitel 6: Dynamische ASP-Webseiten schreiben<br /> 6.1 Was ist ASP? 6.1.1 Eigenschaften von ASP<br /> 6.1.2 ASP-Betriebsumgebung<br /> 6.1.3 Die Beziehung zwischen ASP-Programm und Skriptsprache<br /> 6.1.4 Schreiben Sie eine einfache ASP-Datei<br /> 6.1.5 Ausführungsprozess der ASP-Datei<br /> 6.2 Verstehen Sie die Struktur von ASP<br />6.2.1 ASP-Trennzeichen <% und %><br /> 6.2.2 So verwenden Sie Funktionen in ASP-Programmen<br /> 6.2.3 Verwendung von Prozeduren in ASP-Programmen<br /> Kapitel 7 Verwendung von ASP-Objekten<br /> 7.1 Übergeben Sie die vom Client eingegebenen Daten an das Request-Objekt des Servers<br /> 7.1.1 So erhalten Sie die im Formular eingegebenen Daten<br /> 7.1.2 So geben Sie ein Passwort ein<br /> 7.1.3 Methoden zum Verständnis der Servereigenschaften<br /> 7.1.4 Cookies<br /> 7.1.5 Zusammenfassung des Request-Objekts<br /> 7.2 Antwortobjekt, das Daten an den Client ausgibt<br /> 7.2.1 Response.Write-Methode, die Informationen direkt ausgibt<br /> 7.2.2 Response.Redirect-Methode zum Verlinken auf eine neue URL<br /> 7.2.3 Zusammenfassung des Antwortobjekts<br /> 7.2.4 Umfassende Nutzung von Request- und Response-Objekten<br /> 7.3 Anwendungsobjekt, das von allen Anwendungen verwendet wird<br /> 7.4 Sitzungsobjekt, das von einer bestimmten Benutzersitzung verwendet wird<br /> 7.4.1 Eigenschaften des Sitzungsobjekts<br /> 7.4.2 Methoden des Sitzungsobjekts<br /> 7.4.3 Ereignisse des Sitzungsobjekts<br /> 7.5 Server-Server-Objekt<br /> 7.5.1 Stellen Sie die Antwortzeit des Webservers ein<br /> 7.5.2 Ordnen Sie das angegebene relative oder virtuelle Verzeichnis dem entsprechenden physischen Verzeichnis auf dem Server zu 7.5.3 CreateObject-Methode zum Erstellen einer ActiveX-Komponenteninstanz<br /> 7.6 Enthaltene Dateien <br /> 7.7 So verwenden Sie die Datei Global.asa<br /> 7.8 Einfacher Chatraum<br /> Kapitel 8 Verwenden von ActiveX-Komponenten<br /> 8.1 Was ist eine ActiveX-Komponente? 8.2 Werberotationskomponente verwenden<br /> 8.3 Komponenten zum Verständnis der Browserleistung<br /> 8.4 Datei-Hyperlink-Komponente<br /> 8.5 Dateizugriffskomponente<br /> 8.5.1 Erstellen Sie dynamisch eine Textdatei<br /> 8.5.2 Daten in Textdateien lesen und anhängen<br /> 8.5.3 Erstellen Sie ein einfaches Message Board<br /> 8.5.4 So erkennen Sie die Existenz einer Datei<br /> 8.5.5 Dateiattribute empfangen<br /> 8.6 Zählerkomponente<br /> 8.7 Lizenzprüfungskomponente<br /> Kapitel 9 Nutzung der Datenbank<br /> 9.1 Strukturierte Abfragesprache SQL<br /> 9.1.1 Verwendung der Abfrageanweisung Select<br /> 9.1.2 Daten in die Datenbanktabelle einfügen – Verwendung der Insert Into-Anweisung<br /> 9.1.3 Daten in der Datenbanktabelle aktualisieren – Verwendung der Update-Anweisung<br /> 9.1.4 Daten in der Datenbanktabelle löschen – Verwendung der Löschanweisung<br /> 9.1.5 Datenbanktabelle erstellen – Verwendung der Create Table-Anweisung<br /> 9.1.6 Datenbanktabellen löschen – Verwendung der Drop Table-Anweisung<br /> 9.2 Verwenden Sie Access, um eine Datenbankdatei zu erstellen<br /> 9.3 DSN-Brücke erstellen<br /> 9.4 Zugriffsdaten in der Datenbank<br /> 9.4.1 Verwenden des Recordset-Objekts<br /> 9.4.2 Verbindungsobjekt verwenden<br /> 9.5 Zugriff auf die Datenbank auf dem Client<br /> 9.5.1 Daten zur Datenbank im Client-Browser hinzufügen<br /> 9.5.2 Geben Sie Abfragebedingungen auf dem Client ein und zeigen Sie die Abfrageergebnisse an<br /> 9.6 Verwenden Sie Befehlsobjekte, um Abfragen zu verbessern<br /> 9.6.1 Verwenden Sie das Command-Objekt, um Daten in die Datenbank einzufügen<br /> 9.6.2 Verwenden Sie das Befehlsobjekt, um Daten in der Datenbank auszugeben<br /> Kapitel 10 ASP-Anwendung<br /> 10.1 Verschiedene Seiteninhalte zu unterschiedlichen Zeiten anzeigen<br /> 10.2 Eine kleine Suchmaschine<br /> 10.3 Seite zur Registrierung<br /> 10.4 Den Inhalt der Datenbank seitenweise anzeigen<br />10.5 Daten in der Datenbanktabelle auswählen<br /> 10.6 Ein einfacher Chatroom<br /> 10.7 Ein einfaches Gästebuch<br /> 10.8 Fragen zur Bankeintragung, Such- und Änderungsverfahren<br /> 10.9 Verfahren zur Durchführung der Abstimmungsstatistik </p>
PHP-E-Book28209502018-02-26
<p> Ein Teil des Inhalts dieses Artikels stammt aus dem berühmten inländischen Front-End-Entwicklungsmeister Cao Liuyang (Adang). Er veröffentlichte einst das Buch „Writing High-Quality Code-WEB Front-end Development Practice“. sehr beliebt. Er arbeitet jetzt für das Shanda Innovation Hospital. Laut der Bewertung einer inländischen Umfrageagentur ist der Inhalt dieses Artikels in der IT-Schulungsbranche über 10.000 RMB wert. Ganz im Sinne des Wissensaustauschs von Lehrer A Dang wird nun ein Teil des Inhalts veröffentlicht, um das Lernen mit anderen zu teilen alle Kinder. </p> <p> Mit der Entwicklung der Technologie werden die Frontend-Anforderungen immer komplexer. Die Funktionen und Produkte, die im Frontend implementiert werden können, werden immer leistungsfähiger und umfangreicher. Zum Beispiel: Sina Weibos In-Webpage-Chat-Tool, Google Maps, Page Music Player und das leistungsstärkere WEB-QQ usw. Die blitzschnelle Einführung von HTML5 und CSS3 gleicht eher einer schweren Bombe, die unermessliche Auswirkungen und Erwartungen auf die Website-Entwicklung und das Design hatte. Freunde in Not können es herunterladen und einen Blick darauf werfen </p>
PHP-E-Book28206932018-02-26
<p> Durch das Studium dieses Buches werden die Leser schnell verstehen, warum PHP, Apache und MySQL schnell zu den beliebtesten Methoden zur Entwicklung dynamischer Websites werden. Dieses Buch wird eine gute Grundlage dafür legen, wie diese drei Kernkomponenten unabhängig voneinander und zusammen funktionieren Lesern soll es ermöglicht werden, die verschiedenen Funktionen, die sie bieten, in vollem Umfang zu nutzen. </p> <p> <strong>Einführung in Web Development Classic: Verwendung von PHP6, Apache und MySQL</strong>Zunächst wird anhand von zwei Projekten vorgestellt, wie man mit den wichtigen Funktionen dieser Technologien eine vollständige Website erstellt. Diese beiden Projekte führen die Leser durch die Grundlagen, wie das Schreiben von PHP-Code, das Einrichten einer MySQL-Datenbank, das Füllen der Datenbank mit Daten und das Anzeigen spezifischer Informationen für Besucher. Als nächstes werden einige komplexe Themen mit PHP, Apache und MySQL besprochen, während die Entwicklung jeder Website abgeschlossen wird. </p> <p> Nach sorgfältiger Lektüre dieses Buches werden die Leser die Kernkonzepte vollständig verstehen, die erforderlich sind, um ein effektiver Entwickler zu werden, und in der Lage sein, kostenlose Tools zum Erstellen gut gestalteter dynamischer Websites zu verwenden. </p> <p> <strong><span>Hauptinhalt dieses Buches</span></strong> <br /> ◆ Installation und Konfiguration von PHP, Apache und MySQL <br /> ◆ Fehler vermeiden und wie man damit umgeht, wenn sie auftreten <br /> ◆ Tipps zum Erstellen, Ändern und Bearbeiten von Bilddateien <br /> ◆ Schritte zum Aufbau eines Content-Management-Systems <br /> ◆ Überwachen Sie die Website mit Aktivitätsprotokollen und Fehlerprotokollen <br /> ◆ Erstellen Sie eine E-Mail-Liste und verarbeiten Sie die Benutzerregistrierung <br /> ◆ Tipps zum Hinzufügen von E-Commerce-Funktionalität <br /> ◆ So stellen Sie von PHP aus eine Verbindung zu MySQL her <br /> Zielgruppe dieses Buches: Dieses Buch eignet sich für PHP-Anfänger, die über Erfahrung in der Website-Entwicklung und grundlegende Kenntnisse von HTML und CSS verfügen. </p> <p> <strong><span>Einführung in die klassische Webentwicklung: Verwendung von PHP6, Apache und MySQL Directory</span></strong> </p> <p> Kapitel 1 Konfiguration und Installation 1 <br /> Kapitel 2 Erstellen von PHP-Seiten mit PHP6 15 <br /> Kapitel 3 Verwendung von PHP und MySQL69 <br /> Kapitel 4 Daten in Tabellen anzeigen 93 <br /> Kapitel 5 Formularelemente: Benutzern die Datenverarbeitung ermöglichen 117 <br /> Kapitel 6 Benutzern erlauben, die Datenbank zu bearbeiten 137 <br /> Kapitel 7 Bilder mit PHP verarbeiten und erstellen 157 <br /> Kapitel 8 Validieren von Benutzereingaben 197 <br /> Kapitel 9 Umgang mit und Vermeidung von Fehlern 219 <br /> Kapitel 10 Erstellen einer Datenbank 237 <br /> Kapitel 11 E-Mail senden 285 <br /> Kapitel 12 Benutzeranmeldung. Konfiguration und Personalisierung 319 <br /> Kapitel 13 Aufbau eines Content-Management-Systems 363 <br /> Kapitel 14 Mailingliste 421 <br /> Kapitel 15 Online-Shop 455 <br /> Kapitel 16 Erstellen eines Bulletin-Board-Systems 503 <br /> Kapitel 17 Verbessern Ihrer Website mit Protokolldateien 569 <br /> Kapitel 18 Fehlerbehebung 579 </p>
PHP-E-Book28208552018-02-26
<span style="font-size:13.3333px;"></span><span style="background-color:;"><span style="color:;"></span><span style="font-size:13.3333px;">PHP-Team-Codierungsstandards und Codestilstandards</span><br /> <br /> <span style="font-size:13.3333px;">1. Grundvereinbarung</span><br /> <span style="font-size:13.3333px;">1. Quelldatei</span><br /> <br /> <span style="font-size:13.3333px;">(1). Reine PHP-Code-Quelldateien verwenden nur das <?php-Tag und lassen das schließende Tag ?> weg </span>(2). Das Codierungsformat des PHP-Codes in der Quelldatei muss das BOM-freie UTF-8-Format sein <br /><span style="font-size:13.3333px;"> </span>(3), verwenden Sie Unix LF (Zeilenvorschub) als Zeilenabschluss <br /><span style="font-size:13.3333px;"> </span>(4). Eine Quelldatei führt nur eine Art von Deklaration durch, das heißt, diese Datei wird speziell zum Festlegen von Konfigurationsinformationen verwendet <br /><span style="font-size:13.3333px;"> </span>2. Einzug<br /><span style="font-size:13.3333px;"> </span> <br />Verwenden Sie die Tabulatortaste zum Einrücken und stellen Sie die Länge jeder Tabulatortaste auf 4 Leerzeichen ein <br /><span style="font-size:13.3333px;"> </span>3. OK<br /><span style="font-size:13.3333px;"> </span> <br />Es wird empfohlen, maximal 120 Zeichen in eine Zeile zu schreiben. Wenn diese Zahl überschritten wird, sollte sie in neue Zeilen aufgeteilt werden. Dies kann von einem allgemeinen Editor festgelegt werden. <br /><span style="font-size:13.3333px;"> </span>4. Schlüsselwörter und Richtig/Falsch/Null<br /><span style="font-size:13.3333px;"> </span><br /><span style="color:;"> </span>PHP-Schlüsselwörter müssen in Kleinbuchstaben geschrieben sein, und boolesche Werte: true, false und null müssen ebenfalls in Kleinbuchstaben geschrieben sein. <br /><span style="font-size:13.3333px;"> </span>Das Folgende sind die „Schlüsselwörter“ von PHP, die in Kleinbuchstaben geschrieben werden müssen: <br /><span style="font-size:13.3333px;"> </span><br /><span style="font-size:13.3333px;color:#009900;"></span><span style="font-size:13.3333px;color:#009900;"></span><span style="font-size:13.3333px;"></span><span style="font-size:13.3333px;"></span><span style="color:;"></span><span style="color:;"></span>
PHP-E-Book28207132018-02-26
<span style="color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;">Dieses Buch bietet eine umfassende und ausführliche Einführung und Analyse von HTML5-bezogenen Technologien. „From the Beginning to Now“ erzählt die holprige Entwicklungsgeschichte von HTML5; „HTML5 Feature Detection“ stellt verschiedene Erkennungsmethoden für verschiedene Features vor; „Offline Application“ zeigt die magischen Fähigkeiten, Webanwendungen auch offline intakt zu halten; „Crazy Form“ zeigt ein sehr cooles Webformular der nächsten Generation ... es deckt fast alle im HTML5-Standard beschriebenen neuen Funktionen ab. Dieses Buch stellt nicht nur mit humorvollen Worten und anschaulichen Beispielen die Funktionen von HTML5 vor, sondern bietet auch eine eingehende Analyse seiner internen Prinzipien. Lassen Sie die Leser nicht nur wissen, was passiert, sondern auch, warum es passiert. Egal, ob Sie neu in der Web-Frontend-Technologie sind oder ein erfahrener Veteran, jeder, der sich für die HTML5-Technologie begeistert, wird von diesem Buch profitieren</span>
PHP-E-Book28206542018-02-26
„<strong>HTML5 Canvas Basics Tutorial</strong>“ beginnt mit den Grundkenntnissen von HTML5 und JavaScript (und jQuery) und führt umfassend in die verschiedenen Funktionen von HTML5 Canvas ein, einschließlich Rendering-Kontext, Koordinatensystem, Zeichnen von Grafiken, Speichern und Wiederherstellen des Canvas-Status und Verformung , Synthese, Verarbeitung von Bildern und Videos usw., um den Lesern ein umfassendes Verständnis von Canvas zu vermitteln. Anschließend werden grundlegende und wichtige Konzepte wie Animationsschleifen, das Auswendiglernen von Formen, simulierte Bewegungen und Kollisionserkennung besprochen und die Leser dazu angeleitet, die erforderlichen Kenntnisse in Mathematik und Physik zu wiederholen. Durch die Anleitung der Leser zur Entwicklung zweier kleiner Spiele, „Space Bowling“ und „Asteroid Vermeidung“, können die Leser den grundlegenden Prozess der Spieleentwicklung beherrschen und lernen, auf Benutzeroperationen zu reagieren, virtuelle Umgebungen zu erstellen, Objekte zu recyceln, Bewertungssysteme zu entwerfen und andere Spiele zu entwickeln Grundlegendes Wissen. <br /> „HTML5 Canvas Basics Tutorial“ ist für Webdesigner und Entwickler aller Niveaus zum Lesen geeignet. <br /> Inhaltsverzeichnis <br /> Kapitel 1 Einführung in HTML5 <br /> Kapitel 2 JavaScript-Grundlagen <br /> Kapitel 3 Canvas-Grundlagen <br /> Kapitel 4 Erweiterte Canvas-Funktionen <br /> Kapitel 5 Bilder und Videos verarbeiten <br /> Kapitel 6 Animation <br /> Kapitel 7 Erweiterte Animation implementieren <br /> Kapitel 8 Weltraum-Bowlingspiel <br /> Kapitel 9 Asteroiden-Vermeidungsspiel <br /> Kapitel 10 Future Canvas
PHP-E-Book28205602018-02-26
Das Canvas-Element wird zum Zeichnen von Grafiken auf Webseiten verwendet. <br /> Was ist Leinwand? <br /> Das Canvas-Element von HTML5 verwendet JavaScript, um Bilder auf einer Webseite zu zeichnen. <br /> Die Leinwand ist ein rechteckiger Bereich, in dem Sie jedes Pixel steuern können. <br /> Canvas bietet viele Möglichkeiten zum Zeichnen von Pfaden, Rechtecken, Kreisen und Zeichen sowie zum Hinzufügen von Bildern. <br />
PHP-E-Book28203592018-02-26
1. Verwenden Sie rem als Einheit<br /> <br /> html { Schriftgröße: 100px }<br /> @media(min-width: 320px) { html { Schriftgröße: 100px } }<br /> @media(min-width: 360px) { html { Schriftgröße: 112,5px } }<br />; @media(min-width: 400px) { html { Schriftgröße: 125px } }<br /> @media(min-width: 640px) { html { Schriftgröße: 200px } }<br /> Stellen Sie eine Schriftgröße von 100 Pixel für Mobiltelefone ein; für Mobiltelefone mit 320 Pixel beträgt die Übereinstimmung 100 Pixel, <br /> Andere Mobiltelefone werden in gleichen Anteilen abgeglichen; wenn also viele Pixel im Designentwurf vorhanden sind, gilt bei der Konvertierung in rem: rem = Pixel des Designentwurfs/100; <br /> 2. Deaktivieren Sie die Abdunkelung des Hintergrunds von Beschriftungen wie a, button, input, optgroup, select, textarea<br /> <br /> Bei der Verwendung des a-Tags als Schaltfläche auf dem mobilen Endgerät oder bei der Verbindung von Text erscheint beim Klicken auf die Schaltfläche ein „dunkler“ Hintergrund, z. B. der folgende Code: <br /> <a href="">button1</a><br /> <input type="button" value="Submit"/><br />
PHP-E-Book28208872018-02-26
PHP ist eine leistungsstarke Netzwerkprogrammiersprache, die einfach zu erlernen und zu verwenden ist und sich durch hervorragende Portabilität und Skalierbarkeit auszeichnet. In diesem Buch wird den Lesern die PHP-Programmierung ausführlich vorgestellt. <br /> Das gesamte Buch ist in drei Teile gegliedert: Vorbereitung, Beginn und Beschleunigung, mit insgesamt 9 Kapiteln. Im Vorbereitungskapitel werden vor allem einige vorbereitende Kenntnisse zum Erlernen der PHP-Sprache und zur Einrichtung der PHP-Betriebsplattform vorgestellt. Das Anfangskapitel führt den Leser ausführlicher in die grundlegende Syntax und die allgemeinen Funktionen der PKP-Sprache sowie in die Verwendung von PHP ein Betreiben Sie die MySQL-Datenbank. Im Beschleunigungskapitel werden typische Beispiele vorgestellt, damit die Leser PHP vollständig verstehen können. <br /> Dieses Buch enthält zahlreiche Beispiele zur Erklärung der Grammatik, um den Lesern das Lernen zu erleichtern. Gleichzeitig enthält es am Ende jedes der ersten beiden Kapitel einige typische Übungen in Form von „Fragen und Tipps“. festigen, was die Leser gelernt haben. <br /> <br />
PHP-E-Book28349852018-02-23
Dies ist ein sehr klassisches Einführungs-Tutorial für Zend Framework. Der ursprüngliche Autor, Rob Allen, ist der Autor des Buches „Zend Framework In Action“. Vor der Übersetzung dieser Version kannte ich nur die von Jason Qi übersetzte Version 0.9 (der eigentliche Inhalt handelt von Zend Frame Version 0.6). Da sich das Zend Framework seit Version 0.9 stark verändert hat, haben sich auch die Tutorials erheblich verändert. Deshalb habe ich beschlossen, es noch einmal zu übersetzen. Nachdem die Übersetzung abgeschlossen war, stellte ich fest, dass die neueste von Jason Qi übersetzte Version bereits 1.4.3 war. Aber schließlich ist die Übersetzung abgeschlossen und die von Jason übersetzte Version ist nicht die neueste Version, also habe ich beschlossen, die Übersetzung dieser Version zu veröffentlichen. Daher tatsächlich dies
PHP-E-Book28343742018-02-23
<p> 1. Verwenden Sie zunächst ext_skel, um ein Skelett eines erweiterten PHP-Moduls zu erstellen: </p> <p> Hier ist zu beachten, dass sich das ext_skel-Tool im Allgemeinen im ext-Verzeichnis des PHP-Quellcodepakets befindet. Ich bevorzuge es jedoch, es auszugeben, dh kein Modul im ext-Verzeichnis des PHP-Quellcodepakets zu erstellen. Angenommen, ich erstelle jetzt ein Modul in /home/php. Das Modul namens php_hello </p> <p> #cd /home/php </p> <p> #/path/to/ext_skel --extname=php_hello </p> <p> #cd php_hello </p> <p> Ändern Sie die Datei config.m4 wie folgt: Entfernen Sie einfach einige DNL-Kommentare: </p> <p> PHP_ARG_WITH(php_hello, für php_hello-Unterstützung,<br /> dnl Stellen Sie sicher, dass der Kommentar ausgerichtet ist:<br /> [ --with-php_hello php_hello-Unterstützung einschließen]) </p> <p> Oder <br /> PHP_ARG_WITH(php_hello, für php_hello-Unterstützung,<br /> dnl Stellen Sie sicher, dass der Kommentar ausgerichtet ist:<br /> [ --with-php_hello php_hello-Unterstützung einschließen]) </p> <p> Damit ist das Grundgerüst eines erweiterten Moduls vervollständigt. Schauen Sie sich das Ende von config.m4 an: PHP_NEW_EXTENSION(php_hello, php_hello.c, $ext_shared) Diese Zeile gibt die Zieldatei an, die das php_hello-Modul kompilieren muss, nämlich php_hello.c </p>
PHP-E-Book28343972018-02-23