jquery右下角浮动窗口
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
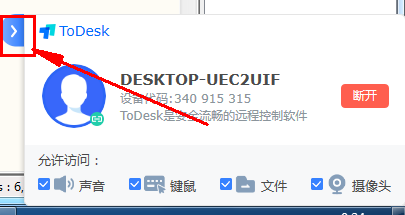
 So schließen Sie das Fenster in der unteren rechten Ecke von Todesk. So verbergen Sie das Popup-Fenster in der unteren rechten Ecke von Todesk
So schließen Sie das Fenster in der unteren rechten Ecke von Todesk. So verbergen Sie das Popup-Fenster in der unteren rechten Ecke von Todesk22Aug2024
Wie schließe ich das Fenster in der unteren rechten Ecke von Todesk? Kürzlich hat ein Benutzer diese Frage gestellt. Einige Benutzer haben festgestellt, dass in der unteren rechten Ecke ein Popup-Fenster angezeigt wird, das die Anzeige beeinträchtigt. In diesem Zusammenhang enthält dieser Artikel detaillierte Methoden, die Sie mit allen teilen können. Werfen wir einen Blick darauf. So blenden Sie das Popup-Fenster in der unteren rechten Ecke von Todesk aus: 1. Schalten Sie zunächst den Computer ein und halten Sie den Computer in der Desktop-Perspektive. 2. Suchen Sie als Nächstes das Logo von todesk, das eine Verbindung zum Computer herstellt, in der unteren rechten Ecke des Desktops und klicken Sie mit der rechten Maustaste. 3. Wählen Sie abschließend im Fenster, das nach einem Rechtsklick erscheint, die Option Ausblenden.
 jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite10Nov2016
jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
16May2016
In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Code für das Lotterie-Ankündigungsfenster zu implementieren, der das Popup und Ausblenden von JQuery-Formularen beinhaltet. Freunde, die ihn benötigen, können darauf verweisen.
16May2016
本实例结合了jquery+js中的setTimeout函数实现了一直浮动在页面右下解的广告,有需要的朋友可以参考一下
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue22Sep2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?07Jan2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS325Jun2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

CSS3登录注册窗口界面滑动切换特效
CSS3登录注册窗口界面滑动切换特效





