拖动滑块验证
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann die Überprüfung des Xiaohongshu-Schiebereglers abgebrochen werden? So brechen Sie die Überprüfung des Xiaohongshu-Schiebereglers ab
Kann die Überprüfung des Xiaohongshu-Schiebereglers abgebrochen werden? So brechen Sie die Überprüfung des Xiaohongshu-Schiebereglers ab07Apr2024
1. Öffnen Sie zunächst die Xiaohongshu-App und klicken Sie auf der Seite „Meine Seite“ auf das Einstellungssymbol. 2. Klicken Sie dann auf „Login-Passwort“, geben Sie das neue Passwort ein und klicken Sie auf „Fertig stellen“.
 Wie Javascript die Slider-Anmeldeüberprüfung implementiert
Wie Javascript die Slider-Anmeldeüberprüfung implementiert16Jul2018
In der Benutzeranmeldeschnittstelle sind häufig Bestätigungscodes erforderlich, aber die Verwendung von Bestätigungscodes ist zu umständlich, daher habe ich kürzlich auf die Slider-Überprüfung geachtet. Sie können js verwenden, um die Slider-Anmeldefunktion zu implementieren.
 Verwenden Sie uniapp, um die gleitende Überprüfungsfunktion zu implementieren
Verwenden Sie uniapp, um die gleitende Überprüfungsfunktion zu implementieren21Nov2023
Verwenden von uniapp zur Implementierung der Sliding-Verifizierungsfunktion 1. Einführung Die Sliding-Verifizierung ist eine gängige Verifizierungsmethode, bei der die Identität überprüft wird, indem Benutzer einen Schieberegler auf der Seite bewegen. Es wird häufig in mobilen Anwendungen und Webseiten eingesetzt und kann Roboterangriffe und böswillige Registrierungen wirksam verhindern. In diesem Artikel wird erläutert, wie Sie mithilfe des Uniapp-Frameworks die gleitende Überprüfungsfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 2. Implementierungsschritte zum Erstellen des Uniapp-Projekts Zuerst müssen wir ein Uniapp-Projekt erstellen. Öffnen Sie HBuilderX oder eine andere Uniapp
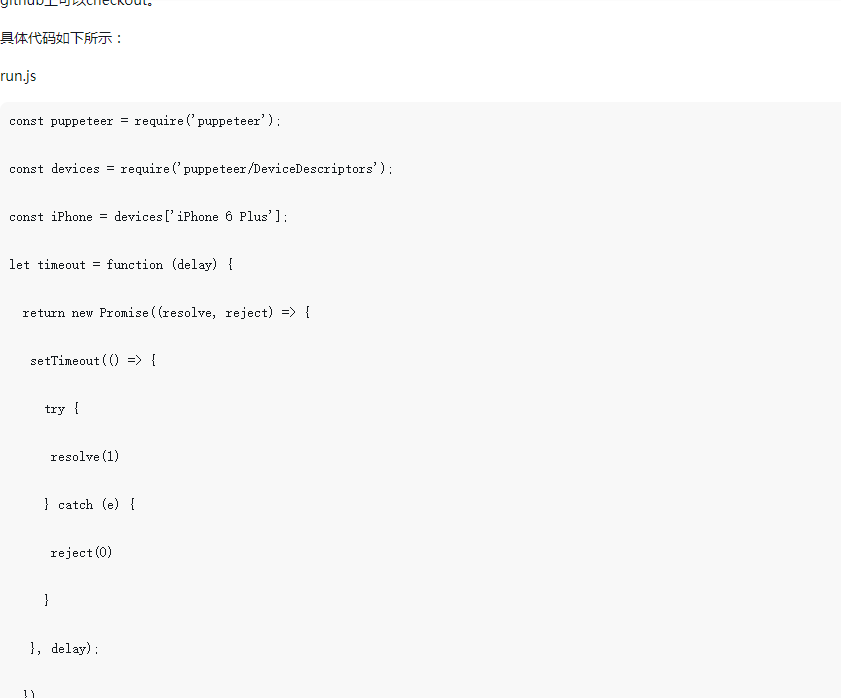
 So knacken Sie mit Puppeteer den verschiebbaren Bestätigungscode von JiExperience
So knacken Sie mit Puppeteer den verschiebbaren Bestätigungscode von JiExperience04Jun2018
In diesem Artikel wird hauptsächlich die gleitende Überprüfungsfunktion der Verwendung von Puppenspieler zum Knacken von Jiexi vorgestellt. Freunde, die sie benötigen, können sich darauf beziehen.
 So implementieren Sie die Gleitverifizierungsfunktion in Vue
So implementieren Sie die Gleitverifizierungsfunktion in Vue07Nov2023
So implementieren Sie die gleitende Verifizierungsfunktion in Vue. Die gleitende Verifizierung ist eine gängige Verifizierungsmethode und wird häufig bei Benutzeranmeldungen, Registrierungen, Kommentaren und anderen Szenarien verwendet. In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks eine einfache gleitende Überprüfungsfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir das Vue-Framework installieren. Vue kann über den npm-Befehl installiert werden: npminstallvue Als nächstes erstellen wir eine Vue-Instanz und definieren die erforderlichen Daten und Methoden. In dieser gleitenden Überprüfungsfunktion benötigen wir eine
 Was soll ich tun, wenn die Slider-Überprüfung in der Douyin-Webversion immer wieder auftaucht?
Was soll ich tun, wenn die Slider-Überprüfung in der Douyin-Webversion immer wieder auftaucht?29Aug2024
Was soll ich tun, wenn die Slider-Verifizierung in der Douyin-Webversion immer wieder auftaucht? Kürzlich hat ein Benutzer diese Frage gestellt. Einige Benutzer sehen sie sich auf ihren Computern an, was sehr verwirrend ist keine Möglichkeit, es zu lösen? In diesem Zusammenhang enthält dieser Artikel detaillierte Methoden. Werfen wir einen Blick darauf. Was soll ich tun, wenn die Slider-Verifizierung in der Douyin-Webversion immer wieder auftaucht? 1. Öffnen Sie zunächst die Homepage der Douyin-Webversion und melden Sie sich dann beim Konto in der oberen rechten Ecke an. 2. Klicken Sie auf die Schaltfläche „Anmelden“ und wählen Sie eine Anmeldemethode. 3. Wenn das Problem mit der Slider-Verifizierung weiterhin auftritt, wenn Sie sich mit Ihrem Konto anmelden, können Sie über das Fragezeichen in der unteren rechten Ecke Feedback geben.
16May2016
In diesem Artikel wird hauptsächlich die Methode zum Ziehen des Schiebereglers zur Steuerung der Bildgröße vorgestellt. Er analysiert die Techniken zur Verwendung von Mausereignissen anhand von Beispielen. Freunde, die dies benötigen, können darauf zurückgreifen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?11Sep2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER