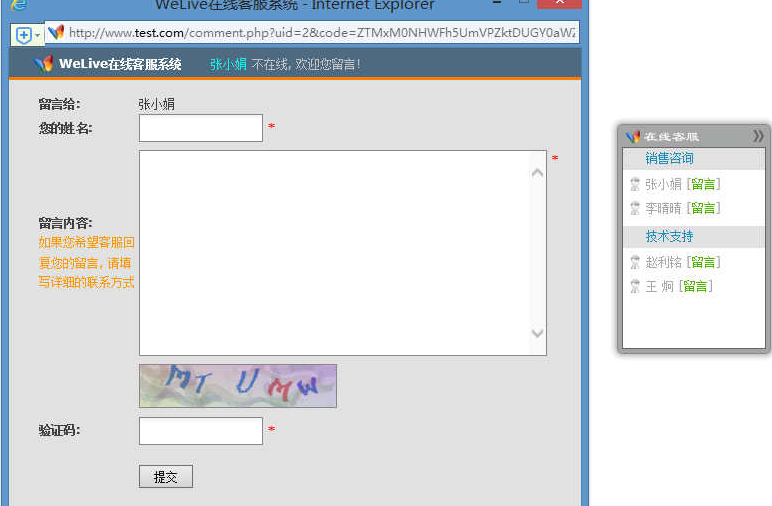
WeLive Online-Kundendienstsystem
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Analyse der Anwendung der PHP-Echtzeitkommunikationsfunktion im Online-Kundendienstsystem
Analyse der Anwendung der PHP-Echtzeitkommunikationsfunktion im Online-Kundendienstsystem10Aug2023
Anwendungsanalyse der PHP-Echtzeitkommunikationsfunktion im Online-Kundendienstsystem. Als weit verbreitete Programmiersprache in der Webentwicklung wurde PHP kontinuierlich weiterentwickelt und aktualisiert, um den sich ändernden Bedürfnissen der Benutzer gerecht zu werden. Unter diesen ist die Echtzeit-Kommunikationsfunktion eine Funktion, die in Online-Kundendienstsystemen weit verbreitet ist. In diesem Artikel werden wir die Anwendung der Echtzeit-Kommunikationsfunktion von PHP in Online-Kundendienstsystemen untersuchen und anhand von Codebeispielen analysieren. 1. Einführung in die Echtzeitkommunikationstechnologie Unter Echtzeitkommunikation versteht man die Übertragung von Daten und Informationen in Echtzeit und die schnelle Echtzeitinteraktion.
 Online-Kundendienstsystem und damit verbundene Entwicklungskompetenzen bei der Entwicklung von Einkaufszentren
Online-Kundendienstsystem und damit verbundene Entwicklungskompetenzen bei der Entwicklung von Einkaufszentren14May2023
Mit der kontinuierlichen Weiterentwicklung des E-Commerce beginnen immer mehr Händler, in den Online-Verkauf einzusteigen. Viele Händler haben eigene E-Commerce-Plattformen etabliert und eigene Online-Shops eröffnet. Allerdings reicht die Einrichtung eines Online-Shops nicht aus, um das Verbrauchererlebnis und die Kaufabsicht zu gewährleisten, und die Einrichtung und Optimierung eines Online-Kundenservicesystems ist eines der wichtigen Mittel zur Verbesserung des E-Commerce-Umsatzes und der Benutzererfahrung. Die Rolle des Online-Kundenservicesystems Das Online-Kundenservicesystem ist eines der wichtigen Kommunikationsinstrumente auf E-Commerce-Websites. Als Brücke zwischen Käufern und Händlern ist es von entscheidender Bedeutung für die Verkaufsförderung und die Verbesserung des Benutzererlebnisses.
 So implementieren Sie das Online-Kundendienstsystem des WeChat-Miniprogramms mit PHP
So implementieren Sie das Online-Kundendienstsystem des WeChat-Miniprogramms mit PHP03Jun2023
Mit der Entwicklung von WeChat-Miniprogrammen haben immer mehr Unternehmen damit begonnen, Marketing- und Vertriebsgeschäfte auf WeChat-Miniprogrammen aufzubauen. Das Online-Kundenservicesystem ist einer der wichtigen Kanäle für die Kommunikation zwischen Unternehmen und Kunden. In diesem Artikel wird erläutert, wie Sie mit PHP das Online-Kundendienstsystem des WeChat-Miniprogramms implementieren. 1. Einführung in das Kundendienstsystem des WeChat Mini-Programms Das Kundendienstsystem des WeChat Mini-Programms, auch bekannt als Online-Kundendienstsystem für öffentliche Konten von WeChat, bezieht sich auf eine Netzwerkplattform, die von Unternehmen auf der WeChat-Plattform zur Kommunikation mit Kunden aufgebaut wurde. Über das Kundendienstsystem des WeChat-Miniprogramms können Unternehmen Online-Kundendienstberatung und Bestellanfragen anbieten.
 Grundlagen der VUE3-Entwicklung: Verwenden von Vue.js-Vorlagen, um auf andere Vorlagen zu verweisen
Grundlagen der VUE3-Entwicklung: Verwenden von Vue.js-Vorlagen, um auf andere Vorlagen zu verweisen16Jun2023
In der Vue.js-Entwicklung ist die Verwendung von Vorlagen eine weit verbreitete Praxis. Was sollen wir tun, wenn wir in einer Vorlage auf eine andere Vorlage verweisen müssen? In diesem Artikel stellen wir vor, wie Sie Vue.js-Vorlagen verwenden, um auf andere Vorlagen zu verweisen. In Vue.js können wir das Tag <template> verwenden, um Vorlagen zu definieren. In einer Vorlagendatei können wir mehrere Vorlagen definieren, jede mit einem eigenen Namen. Wenn wir eine Vorlage innerhalb einer anderen Vorlage referenzieren müssen, tun wir
 Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?24Oct2024
In diesem Artikel werden Nicht-Typ-Parameter in C-Vorlagen untersucht und ihre Möglichkeiten über die Typmanipulation hinaus erweitert. Diese Parameter können Integralkonstanten, Zeiger, Referenzen und sogar andere Vorlagen darstellen. Nichttypparameter aktivieren Vorlagen
 Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?
Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?09Nov2024
Eine auf Vorlagen basierende Struktur oder Klasse als Freund deklarieren In der C-Programmierung ist es möglich, eine auf Vorlagen basierende Struktur oder Klasse als Freund für eine andere zu deklarieren ...
24May2018
In diesem Artikel wird hauptsächlich die Verwendung benutzerdefinierter WeChat-Applet-Vorlagen vorgestellt und die Definition, der Datenaufruf, die Layouteinstellungen und andere einfache Verwendungstechniken benutzerdefinierter WeChat-Applet-Vorlagen anhand von Beispielen detailliert analysiert.
03Sep2016
Ich möchte verschiedene Vorlagen verwenden, ein Satz heißt red und der andere heißt read. {code...}


Hot Tools