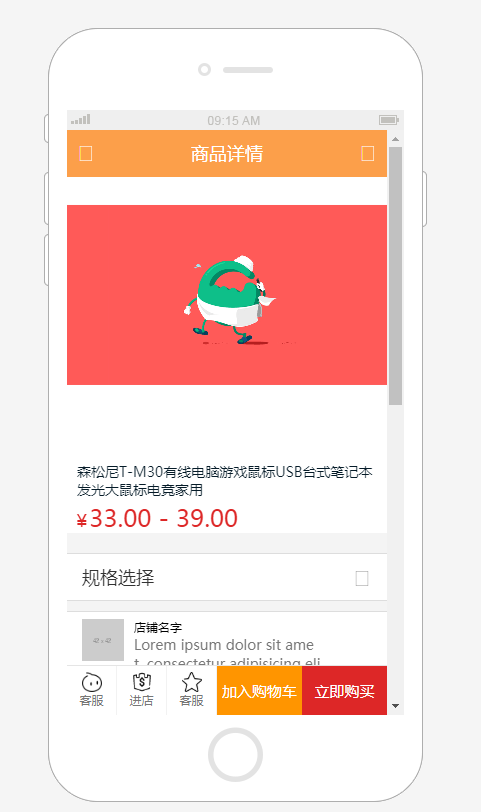
Nachahmung der mobilen Produktdetailseite von Taobao
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Android-Nachahmung Taobao, Jingdong-Produktdetailseite nach oben ziehen, um detaillierte Erklärung der grafischen Detailsteuerung DEMO anzuzeigen
Android-Nachahmung Taobao, Jingdong-Produktdetailseite nach oben ziehen, um detaillierte Erklärung der grafischen Detailsteuerung DEMO anzuzeigen08Feb2017
In diesem Artikel wird die detaillierte DEMO-Erklärung der Produktdetailseite für Android-Imitationen vorgestellt. Durch Ziehen nach oben werden zwei Bildlaufansichten verwendet, und die beiden Bildlaufansichten werden vertikal angeordnet Anpassen der viewGroup und Umgang mit Gleitereignissen. Freunde, die daran interessiert sind, Bild- und Textdetails durch Ziehen in Android anzuzeigen, sollten gemeinsam lernen.
23Dec2017
Obwohl der leistungsstärkste Teil von Vue die Komponentenentwicklung ist, eignet er sich tatsächlich gut für die mehrseitige Entwicklung. Der folgende Artikel ist der Beispielcode von Vue, den ich mit Ihnen teilen werde, um die Taobao-Checkout-Seite zu imitieren Die Checkout-Warenkorbprodukte auf der Taobao-Seite. Dies ist eine Seite, die jederzeit automatisch den Gesamtpreis berechnet.
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?30Oct2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Was ist ein Frontend-Template? Einführung in die Prinzipien und Beispiele von Frontend-Vorlagen
Was ist ein Frontend-Template? Einführung in die Prinzipien und Beispiele von Frontend-Vorlagen04Sep2018
Was ist ein Frontend-Template? Wie implementiert man eine Frontend-Vorlage? Viele Freunde wissen möglicherweise nicht viel darüber, daher werden Ihnen im folgenden Artikel die Prinzipien von Front-End-Vorlagen und einfachen Implementierungscodes vorgestellt.
![[PHP-Website] So verwenden Sie die Front-End-Vorlage dedecms v5.7 zur Ausgabe von Variablen](https://img.php.cn/upload/article/000/000/031/5cb822f27b7df664.jpg) [PHP-Website] So verwenden Sie die Front-End-Vorlage dedecms v5.7 zur Ausgabe von Variablen
[PHP-Website] So verwenden Sie die Front-End-Vorlage dedecms v5.7 zur Ausgabe von Variablen18Apr2019
dedecmsv5.7 ist ein PHP-Website-Content-Management-System. In diesem Artikel wird erläutert, wie die Frontend-Vorlage dedecmsv5.7 zur Ausgabe von Variablen verwendet wird. Interessierte Freunde sollten sich darüber informieren.
 Die Frontend-Herausforderung: Cricket League
Die Frontend-Herausforderung: Cricket League27Jul2024
Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation Was ich gebaut habe Ich habe eine einfache HTML-Vorlage für die New York Recreational Cricket League in eine optisch ansprechende und interaktive Webseite umgewandelt. Mein Fokus
 Glam Up My Markup: Cricket League!
Glam Up My Markup: Cricket League!06Aug2024
Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation Was ich gebaut habe Hier habe ich eine Landingpage für die New York Recreational Cricket League erstellt, indem ich eine einfache HTML-Vorlage in etwas umgewandelt habe, das v
 Verwenden Sie ecshop, um Felder zur Hintergrundwarentabelle hinzuzufügen
Verwenden Sie ecshop, um Felder zur Hintergrundwarentabelle hinzuzufügen04Aug2017
Schritt 1: Gehen Sie zur Datenbank, um Felder hinzuzufügen. Schritt 2: Ändern Sie die Backend-Vorlagendatei admin/templates/goods_info.htm. Schritt 4: Fügen Sie die entsprechende Position in der Frontend-Vorlage hinzu waren.dwt. Aufruffeld {$goods.flower_lang} Schritt 5: Testen Sie, ob die Datenbank Daten speichern kann und ob die Rezeption sie aufrufen kann