微信小程序API 文件
wx.saveFile(OBJECT)
保存文件到本地。
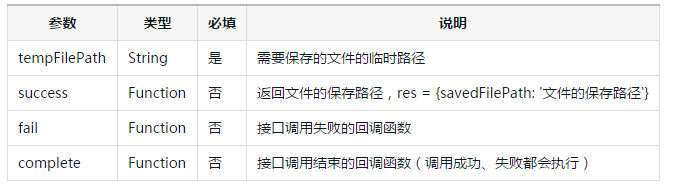
OBJECT参数说明:

示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.saveFile({
tempFilePath: tempFilePath,
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})bug & tip
tip: 本地文件存储的大小限制为 10M
wx.getSavedFileList(OBJECT)
获取本地已保存的文件列表
OBJECT参数说明:
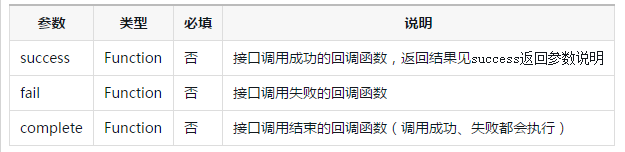
success返回参数说明:
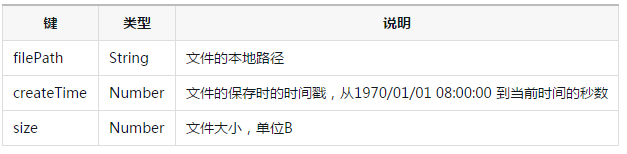
fileList中的项目说明:
示例代码:
wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})wx.getSavedFileInfo(OBJECT)
获取本地文件的文件信息
OBJECT参数说明:
success返回参数说明:
示例代码:
wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})wx.removeSavedFile(OBJECT)
删除本地存储的文件
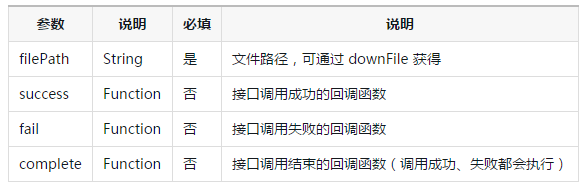
OBJECT参数说明:
示例代码:
wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})wx.openDocument(OBJECT)
新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx
OBJECT参数说明:
| 参数 | 说明 | 必填 | 说明 |
|---|---|---|---|
| filePath | String | 是 | 文件路径,可通过 downFile 获得 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.downloadFile({
url: 'http://example.com/somefile.pdf',
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})