- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
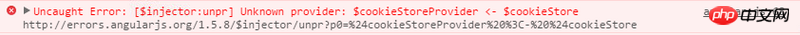
在angularjs项目中使用ui-router+ocLazyLoad实现按需加载时,自己写了个demo是可以实现的。放到项目中var App = angular.module('app', ['ui.router','oc.lazyLoad'])这样写会报错,如下所示,ocLazyLoad.js确认是加载了这是什么原因?

这是代码`
angular.module('app', ['ui.router','oc.lazyLoad'])
.config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) {
$stateProvider
.state('dataQuery.areaMany', {
url: '/areaMany',
views: {
'lazyLoadView': {
templateUrl: 'app/main/dataQuery/areaMany.html'
}
},
resolve: {
loadMyCtrl: ['ocLazyLoad',function($ocLazyLoad){
return $ocLazyLoad.load([
'app/main/dataQuery/areaMany.js'
])
}]
}
})
});
`感觉根报的错误没关系啊