- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
想实现的效果: 点击连接,新建一个多标签页面,在这个多标签页面里面展示路由对应的页面(类似easyui的多标签)
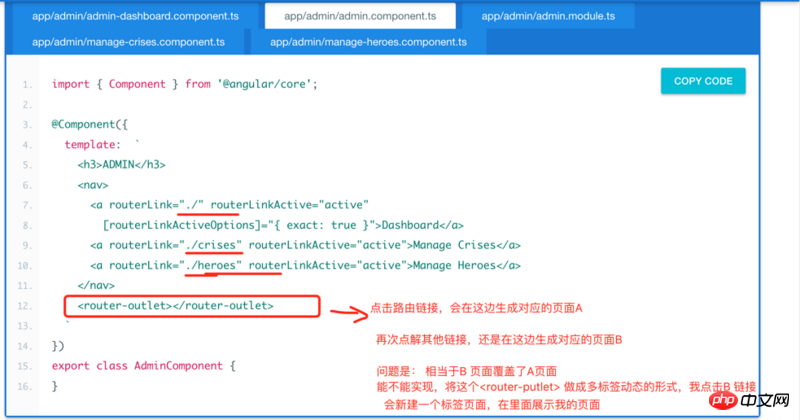
问题: 我看网上的教程都是, 点击一个链接,会覆盖上一个链接的页面。我的内容区域 永远只有一个页面,是不是单页面应用无法实现我想要的效果



ringa_lee2017-05-15 17:10:03
题主的这个问题我反反复复看了3遍,不知道题主想表达的是是不是 a 标签的 taregt 属性实现的效果。。。
https://developer.mozilla.org...
target
该属性指定在何处显示链接的资源。 I在HTML4,这是的名称,或为一个关键字,一个框。 HTML5中,它是一个名字或关键字为,一个浏览上下文(例如,标签,窗口,或内嵌框架)。以下关键字具有特殊的意义:
_self: 当前页面加载,即当前的响应到同一HTML 4 frame(或HTML5浏览上下文)。此值是默认的,如果没有指定属性的话。
_blank: 新窗口打开,即到一个新的未命名的HTML4窗口或HTML5浏览器上下文
_parent: 加载响应到当前框架的HTML4父框架或当前的HTML5浏览上下文的父浏览上下文。如果没有parent框架或者浏览上下文,此选项的行为方式相同_self。
_top: IHTML4中:加载的响应成完整的,原来的窗口,取消所有其它frame。 HTML5中:加载响应进入顶层浏览上下文(即,浏览上下文,它是当前的一个的祖先,并且没有parent)。如果没有parent框架或者浏览上下文,此选项的行为方式相同_self。
只有在href属性存在才能使用该属性。
ringa_lee2017-05-15 17:10:03
这种单页很好实现的:
如果是Angular2:
写一个Service用来存储Tab(如果刷新后Tab还有的话,最好用localStorage)。
在原始的IFrame位置,放置路由<outlet></outlet>,Angular2用来替换为路由输出的。
上面的Tab就是一个简单数组,对应Tab标题和路由。点击后跳转到指定路由,就会根据路由配置,自动替换<outlet></outlet>的内容。
但是有一个问题就是,因为是直接替换的,所有最好保存页面状态,要不切换回来又是初始化的界面。
这只是一种简单的方案,更好的还是每个Tab单独分开。