- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
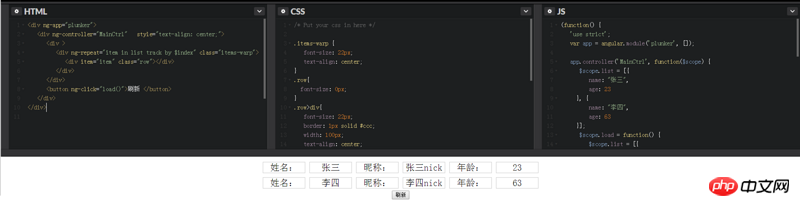
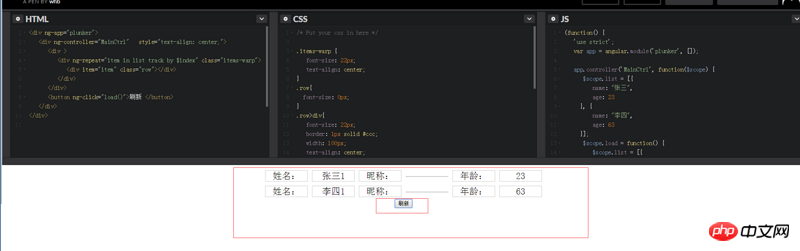
http://codepen.io/whb/pen/wzjWYv
初始化的时候,可以走到link函数中将原数据处理之后再做显示
当点击刷新之后
实在无法理解 当ng-repeat中数据刷新之后 嵌套的directive未执行link函数,跪求各位大神指导
代码如下:
(function() {
'use strict';
var app = angular.module('plunker', []);
app.controller('MainCtrl', function($scope) {
$scope.list = [{
name: "张三",
age: 23
}, {
name: "李四",
age: 63
}];
//刷新按钮
$scope.load = function() {
$scope.list = [{
name: "张三1",
age: 23
}, {
name: "李四1",
age: 63
}];
};
});
app.directive('item', function() {
return {
restrict: 'A',
template: "<p>姓名:</p> <p>{{ item.name }}</p> <p>昵称:</p> <p>{{ item.nickName }}</p> <p>年龄:</p> <p>{{item.age}}</p>",
scope: {
item: "=",
},
link: function(scope, element, attrs) {
scope.item.nickName = scope.item.name + "nick";
console.log(scope.item);
}
}
});
})();<p ng-app="plunker">
<p ng-controller="MainCtrl" style="text-align: center;">
<p >
<p ng-repeat="item in list track by $index" class="items-warp">
<p item="item" class="row"></p>
</p>
</p>
<button ng-click="load()">刷新 </button>
</p>
</p>为情所困2017-05-15 17:09:38
我说一下我的观点,但不一定正确。
原因应该是你在ng-repeat上的 track by 语法造成的.
官方文档中说ngRepeat是根据$watchCollection检测相应的viewModel是不是改变过,增加了track by 后相当于对这个检测机制附加了新的条件,当你第二次点击刷新的时候,ngRepeat根据track by的条件得到的判断其实是不需要重新渲染Dom的,所以就不会再次compile你定义的指令,而link方法是在compile之后才会调用的,所以无法调用到link方法。
compile 和 link 的分析:传送门