- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
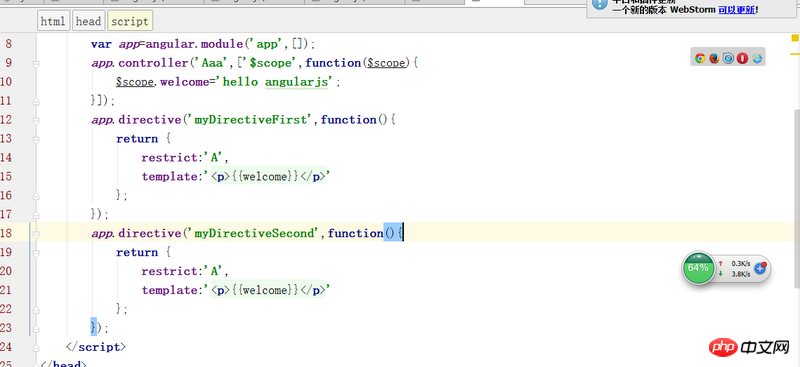
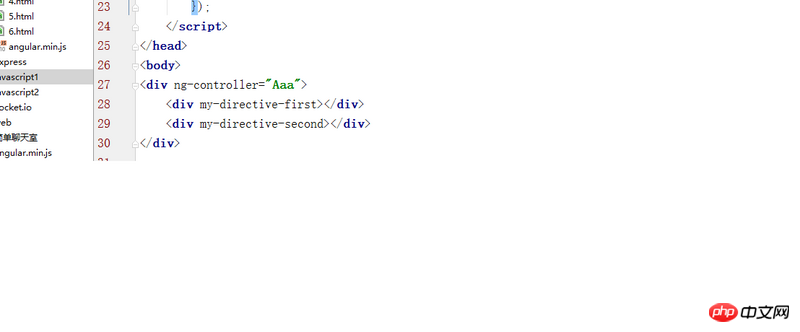
angularjs中自定义的指令中scope的值为{}创造了一个隔离作用域,但依然能访问到父级作用域中的属性,怎么回事?(隔离作用域应该不能访问父级作用域的属性啊,在没有进行绑定策略之前)



巴扎黑2017-05-15 17:09:33
先说一点你这个例子里也没给scope属性赋值啊。scope属性三种取值:true,false,{}。false是默认值。
默认情况,false。此时,子作用域和父作用域是一个,scope.$$id的值一样。
为true时是创建一个新作用域,scope.$$id值不同了。不过此作用域继承自父作用域。 就是和原生js作用域链的特性相同,子作用域可访问父作用域中的属性和方法,父作用域不可访问子作用域的属性属性和方法。
为{}时,是真正的隔离。这时自定义指令的作用域和父作用域完全没关系了。但如果你还要访问父作用域的属性方法怎么办,就把相应的属性配置在{}中。具体配置方法题主自行谷歌百度吧。