- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
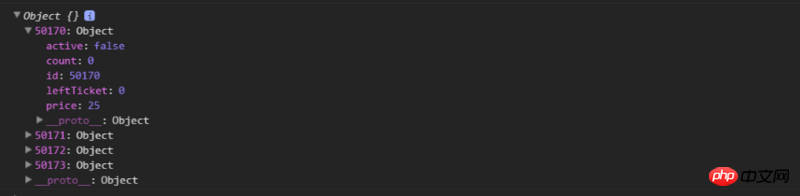
以前传参数都是多个的key:value的形式。现在的需求是将整个对象传过去,像下面这样
然后我的写法是
/*前往订单详情页面*/
$scope.goOrderDetails=function(){
//counArr就是图片里的对象
$state.go('ticket.pay',{countArr:countArr})
}
在接收页面
var countArr=$stateParams.countArr;
console.log(countArr);
console.log(countArr.length);结果不对了,console.log(countArr)的结果是[object object],
url也变成了127.0.0.1:9002/ticket/pay/%5Bobject%20Object%5D
我想知道是哪里的问题,之前没遇到过传一个对象的需求
高洛峰2017-05-15 17:08:33
要这样传的话,得
$state.go('ticket.pay',{countArr: JSON.stringify(countArr)})取的时候
var countArr = JSON.parse($stateParams.countArr)直接传对象的话,建议用浏览器存储来传,参考这个
天蓬老师2017-05-15 17:08:33
路由中设置 params
.state('urlname',{
url:'urlname',
templateUrl:...,
controller:...,
params:{testObj:""}})
这样页面中取出来的的testObj还是对象的,直接用你需要的属性就好了
补充...这个params里当然也可以是testObj:{}