- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
非常菜鸟级别的一个问题哈:
为了接入支付宝的即时到账接口,demo给的例子是:
<form name=alipayment action=alipayapi.php method=post target="_blank">
<button class="new-btn-login" type="submit" style="text-align:center;">确 认</button>
</form>
我使用$http的post()方法向alipayapi.php提交post请求:
$scope.goPay=function(){
$http({
method : 'POST',
//url : 'php/submitOrder.php',
url : 'php/secback/alipay/alipayapi.php',
data : $.param({ 'oid' : $stateParams.oid,'checkmethod': $scope.checkmethod}),
headers : { 'Content-Type' : 'application/x-www-form-urlencoded' }
}).success(function(data) {
console.log(data);
});
};
alipayapi.php实际上会拼接一个html,这个html包含一个表单并且会自动提交。问题是,官方的demo是会自动跳转到支付宝网关,但使用$http的post()方法就不会跳转....
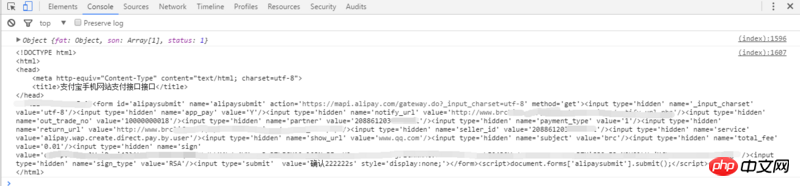
附,console.log(data)的信息:
其实我觉得我就是要一个方法,能把后来传回来的HTML执行一遍就行了....直接eval()貌似不行