- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
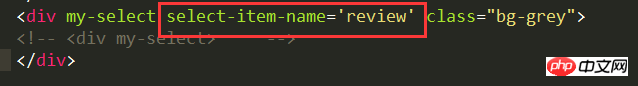
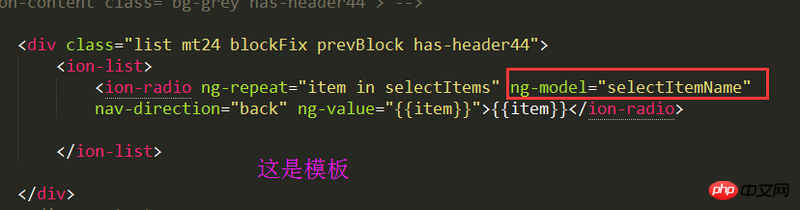
我想定制一个单选控件,备选项根据传入指令的参数而定,我这里是由select-item-name指定的等于"review", 问题是在radio这里,ng-model的值不能解析成review,始终解析为参数名selectItemName
问题的重点在于,指令属性中传的值,和模板中的ng-model绑定的值的交互,不是跟父controller中的值,这里不涉及父作用域和父controller


angular.module('starter')
.directive('mySelect',['$rootScope','$window','$timeout',
function($rootScope, $window, $timeout){
return {
restrict:'A',
replace:false,
scope: {
selectItemName:'='
},
templateUrl: 'templates/select-directive.html',
link:function(scope, element, attrs){
scope.selectItems = ['aa','bb'];
scope.$watch(attrs.selectItemName, function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});
}
}
}]);
为情所困2017-05-15 17:05:47
怎么能用@,不是应该换=么?
补充:
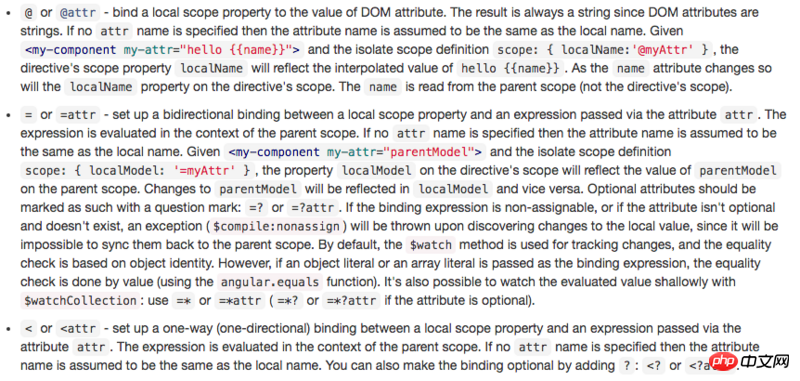
首先,改成=是对的,这里面你要了解的是=和@的区别:

文档地址:$compile
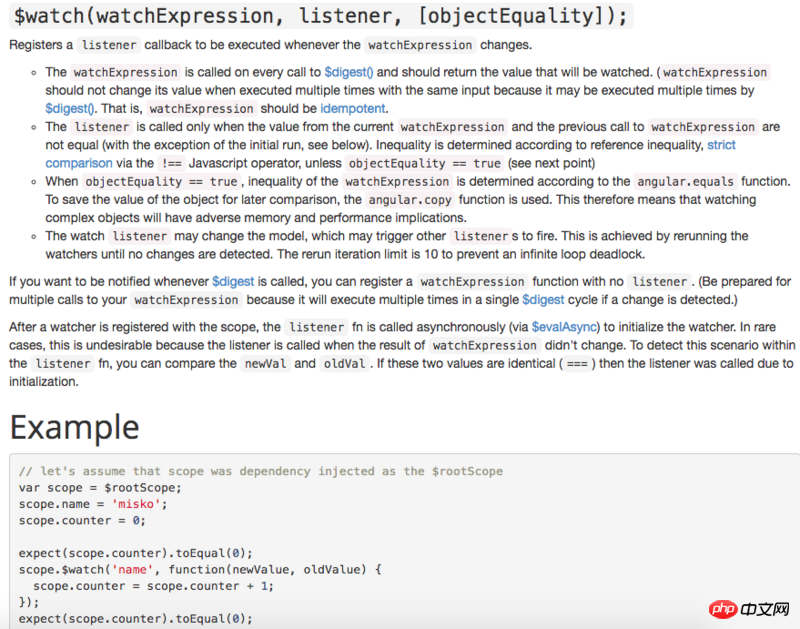
其次,你在指令中的$watch部分,我有异议,如果关心selectItemName的变化,应该这么写:
scope.$watch('selectItemName', function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});关于watchExpression的更多内容,可以看:

文档地址:scope
大家讲道理2017-05-15 17:05:47
http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4%BB%A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5scope%E3%80%81%E3%80%81/ 题主看看这篇文章。讲的很清楚