- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
在实际项目中,使用 ng-click="check=true" 的方法会造成点击后 p 处于显示的状态,而 ng-click="alterCheck()" 则不会,请问这是什么原因呢?
上述代码无法复现我所说的现象。有什么额外的原因可能造成这一现象吗?
我想大声告诉你2017-05-15 17:05:45
我在这个例子里可以重现类似你描述的问题(因为之前遇到过,所以多看了几眼):
1 2 3 4 5 6 7 8 9 10 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
这是一个很简单的demo,通过
ng-repeat显示一组单选框,通过点击点选按钮,在下面的checkIndex: {{ checkIndex }}中显示选中的单选框的$index。在线demo看这里:jsfiddle
如果运行当前的代码,会发现,{{ checkIndex }}压根没有变化,无论你怎么使劲点,戳破鼠标也没用
但如果template换成我注释掉的那部分代码,改用changeCheckIndex方法,{{ checkIndex }}就变化了。
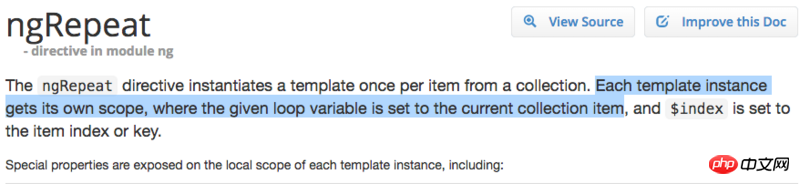
那么问题来了,如何造成这个局面的?我们还是要回到文档去(最近发现ng的文档还是不错的):

我认为原因在于
checkIndex = $index的写法,使得checkIndex是一个在每个template instance中独立$scope下的变量,并不是我们在Controller里定义的那个。
文档地址: ngRepeat