- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
//定义A模块
var A = angular.module('a',[]);
A.value('time',new Date());
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope,time){
$scope.b = time.getFullYear();
});
<p ng-controller = "conB">
{{b}} //--> 2016
</p>
————————————————————————————————————————
//定义A模块
var A = angular.module('a',[]);
A.controller('conA',function($scope){
$scope.a = 12;
});
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope,conA){
$scope.b = conA.a;
});
<p ng-controller = "conB">
{{b}} //--> {{b}}报错
</p>
————————————————————————————————————————
这是为什么???
控制器之间可以进行依赖注入吗???
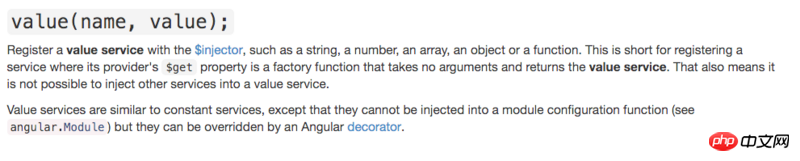
A.value是什么???
黄舟2017-05-15 17:05:14
value很像是个常量(除了不能在config阶段使用),看文档:

至于为什么conA不能在conB中使用的问题,纯粹是你玩错了路子,首先,这种controller之间互相依赖的方式就不推荐;其次,如果你非要这么玩,代码也不是那么写的:
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope, $controller){
var ctrlAViewModel = $scope.$new();
$controller('conA',{$scope : ctrlAViewModel });
$scope.b = ctrlAViewModel.a;
});给我你的怀抱2017-05-15 17:05:14
用的手机简单说下:
var B = angular.module('b',['a'])
这就话是说 B模块依赖了A模块,然后
B.controller('conB',function($scope,time){ $scope.b = time.getFullYear(); });
就是说 在B模块的 Conteoller 中注入 time,用这种方式注入的话,要注入的类必须和定义一样。如果想用第二种方式,也就是你写的下面这种的话要这样,可以使用 $inject,这样也可以避免压缩代码变量简写的问题。