- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
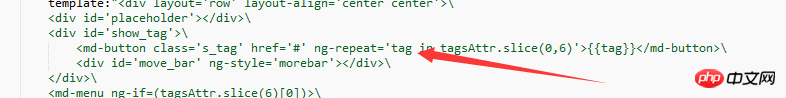
指令模板如下:

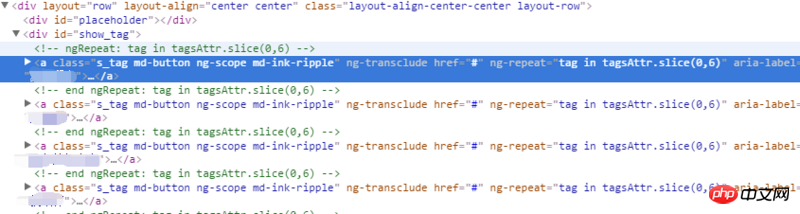
编译后的结构如下:

现在我想获取编译后的各个a元素,我使用querySelector来获取,可是获取不到,也许它不支持编译后的元素,所以想请教大家有什么办法?谢谢
给我你的怀抱2017-05-15 17:02:47
看起来乱乱的,你把你需要实现的功能拿出来说说吧,可能不需要指令就能实现。你现在拿出来一堆浏览器生成的元素,没有可读性,而且大家也不知道你要干嘛,不好回答你。提问的时候先说你要实现说明功能,然后是你的代码,也就是你的想法。最后可以把你的结果贴出来,不是必要的。
为情所困2017-05-15 17:02:47
angular.module('examplexxx', [])
.controller('TabsCtrl', ['$scope', function($scope) {
$scope.list = [{
text: '1111'
}, {
text: '2222'
}, {
text: '3333'
}];
}])
.directive('tabs', function() {
return {
scope: {
tablist: '='
},
template: '<ul><li ng-repeat="tab in tablist" data-index="{{$index}}">{{tab.text}}</li><li class="bottom-line"></li></ul>',
link: function(scope, ele, attrs) {
var $ul = angular.element(ele).find('ul'),
btline = $ul.children().eq(-1);
$ul.on('click', function(e) {
var i = angular.element(e.target)[0].getAttribute('data-index');
if (i < 0 || i > 2) return;
btline.css('left', i * 100 + 'px');
})
}
}
});<p ng-app="examplexxx">
<p ng-controller="TabsCtrl">
<p tabs tablist="list"></p>
</p>
</p>
ul{
list-style: none;
position: relative;
padding: 0;
display: inline-block;
}
ul:after{
content: '';
display: block;
clear: both;
}
li{
float: left;
width: 100px;
line-height: 40px;
font-size: 15px;
text-align: center;
cursor: pointer;
}
li:nth-child(2){
border-left: 1px solid #999;
border-right: 1px solid #999;
}
.bottom-line{
position: absolute;
bottom: 0;
left: 0;
height: 2px;
background: red;
width: 100px;
overflow: hidden;
transition: left 0.3s;
}