- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
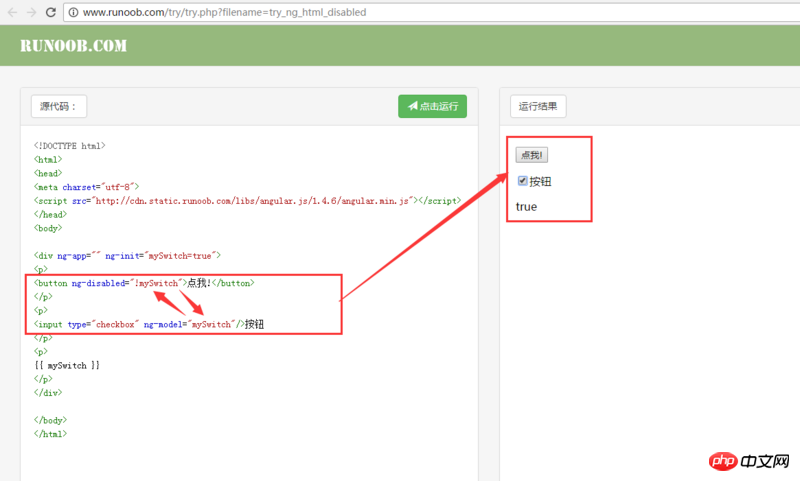
在http://www.runoob.com/try/try.php?filena...有个小小的例子,一个按钮,一个checkbox,我点击checkbox,然后按钮disabled,然后按钮变暗。我想问的是,怎么通过最简单的方法,反过来,我点击checkbox,abled呢?
实例代码是:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="mySwitch=true">
<p>
<button ng-disabled="mySwitch">点我!</button>
</p>
<p>
<input type="checkbox" ng-model="mySwitch"/>按钮
</p>
<p>
{{ mySwitch }}
</p>
</p>
<script>
</script>
</body>
</html>
大家讲道理2017-05-15 17:02:25
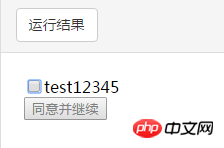
不知道是不是这样?我重新修改了代码
<input type="checkbox" ng-model="mySwitch"/>
<lable ng-click="mySwitch=!mySwitch">按钮</lable>怪我咯2017-05-15 17:02:25
<!doctype html>
<html ng-app="">
<head>
<script src="https://cdn.bootcss.com/angular.js/1.3.0/angular.min.js"></script>
</head>
<body>
<input type="checkbox" ng-model="someProperty" placeholder="Type to Enable">test12345<br/>
<button ng-model="button" ng-disabled="!someProperty">同意并继续</button>
</body>
</html>
本人亲测可用,效果图如下