- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
今天看Angular2和Ionic2都用TypeScript开发的。
为什么Angular2和Ionic2都用TypeScript开发,TypeScript有什么优势吗?
怪我咯2017-05-15 17:00:43
完全基于es6,完全面向对象化,把js变成强类型语言,而且兼容现在的js语法,不需要非得用强类型也能编译通过。
简单来说,面向对象是好东西,大家见过了C#和java的成熟,看js觉得处处坑爹。es6解决了一部分坑爹问题,而typescript则几乎解决了所有问题,把js变成了好用的面向对象语言。
学会面向对象的人,看到typescript会觉得,这才是个正常的语言,这么多年,那个es5标准算是什么玩意。。。
当然,不用typescript,只用纯es6,其实也算不错。主要是和当下的es5一比,typescript就显得特别优秀。
怪我咯2017-05-15 17:00:43
个人觉得是因为,TypeScript 中引入了类型检查,关于为什么需要类型检查,可以看一下这篇文章《为什么 JavaScript 需要类型》
漂亮男人2017-05-15 17:00:43
TypeScript的开发者c#之父,所以这个TypeScript的很多语言特性是从c#中移过来的。TypeScript大概是ES7的实现,所以从语法角度来讲,是具有很大优势。TypeScript可选择编译成ES5或ES3,ts文件编译成js文件,并且ts文件可直接在浏览器中调试。TypeScript还有一大优势是配合宇宙最强编译器VS,开发效率非常高。唯一的不足只是用TypeScript开发的人太少。
大家讲道理2017-05-15 17:00:43
嚴格上來說Typescript / Javascript 及 Dart 都同時在Angular2得到支持
只不過暫時官方文件大部份是Typescript
以我所知Google內部是用Dart版本
仅有的幸福2017-05-15 17:00:43
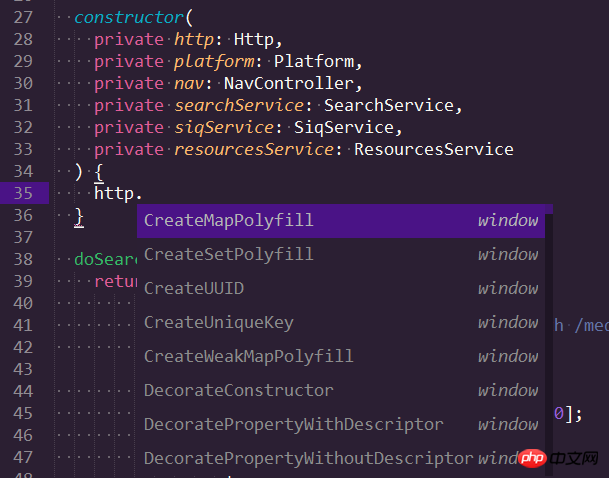
强类型以后IDE可以静态解析代码,为intelli-sense这样的功能提供支持

coding的时候能得到提示

强类型能帮你建立更加显性,利于长期维护的抽象
https://www.delivoper.com/t/typescript/42
phpcn_u15822017-05-15 17:00:43
强类型是个好东西呀,不用担心各种隐式转换的问题。
静态类型可以提供编辑器静态类型检查,很多bug可以杀死在摇篮中。
补充一点最关键的,angular2的基于类型做依赖注入比基于变量名作依赖注入爽多了,也安全多了