- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
原本的angularjs项目是可用的,但是在用requireJS时出错了。
出错的是app.js
原本的angularjs代码中的app.js代码是
angular.module('todomvc', ['ngRoute', 'ngResource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});用了requirejs后
main.js
(function () {
require.config({
paths: {
'angular': '../node_modules/angular/angular',
'angular-route': '../node_modules/angular-route/angular-route',
'angular-resource': '../node_modules/angular-resource/angular-resource'
},
shim: {
'angular': {
exports: 'angular'
},
'angular-route': {
deps: ['angular'],
exports: 'angular-route'
},
'angular-resource': {
deps: ['angular'],
exports: 'angular-resource'
}
},
deps: ['bootstrap']
})
})()app.js
(function () {
define(['angular','angular-route','angular-resource'],function (angular){
var moduleName = 'myAppModule';
angular.module(moduleName, ['angular-route','angular-resource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});
return moduleName;
})
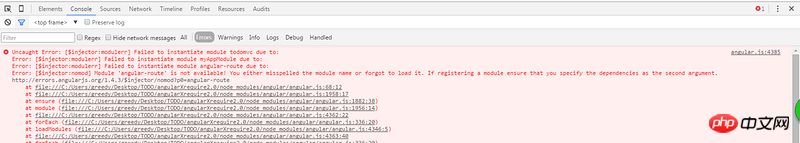
})()浏览器报错注入出错了。。。接触requirejs不久,有没有大神教教该怎么改。
習慣沉默2017-05-15 17:00:25
问题显然在这里:
angular.module(moduleName, ['angular-route','angular-resource'])你的依赖还是应该写['ngRoute', 'ngResource']。