- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
html:
<p class="nav">
<p class="nav_container">
<span ng-repeat="nav in navs" ui-sref-active="li_selected" ui-sref=".{{nav.url}}">
{{nav.name}}
<em ng-click="CloseNav(nav.value)"></em>
</span>
</p>
</p>
<p class="content clearFix" >
<p ui-view="" ng-style="high" style="overflow:auto;"></p>
</p>
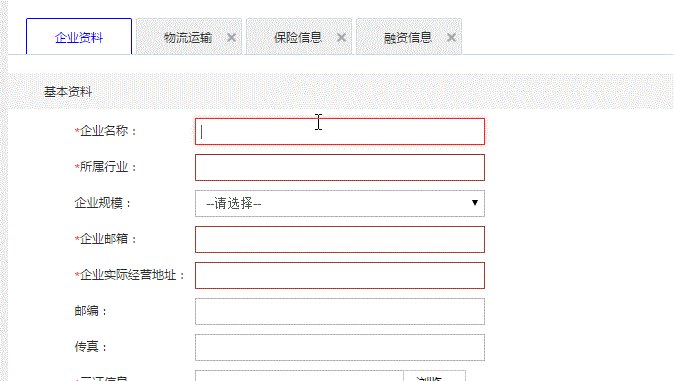
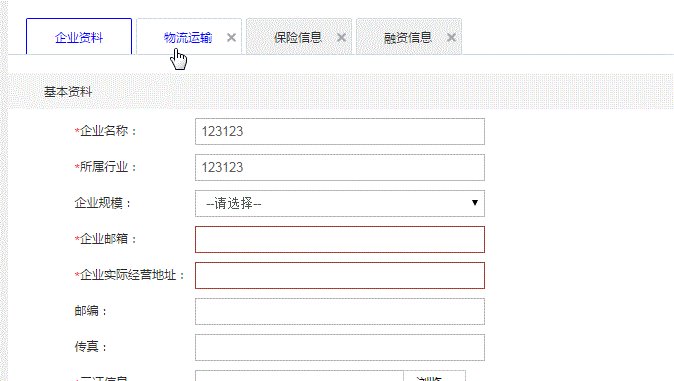
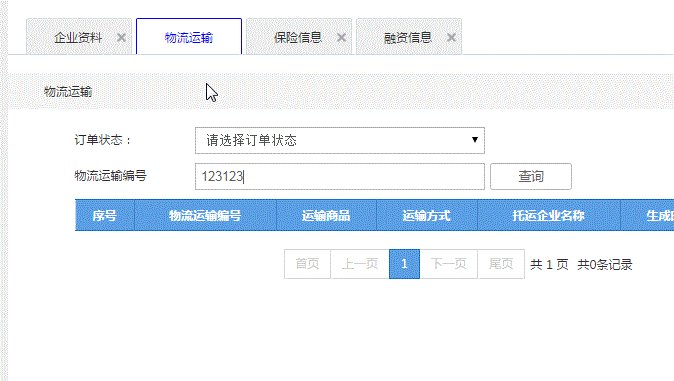
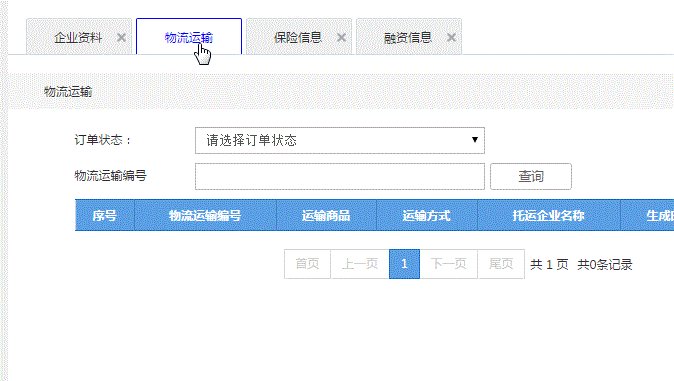
如图所示,点击不同的标签,ui-view区域显示不同的页面。但是在切换页面的同时,会重新刷新页面,我在页面上的操作都会被刷新掉。我想实现大概如:
<p ui-view="html1" ng-show="html1"></p>
<p ui-view="html2" ng-show="html2"></p>
<p ui-view="html3" ng-show="html3"></p>
<p ui-view="html4" ng-show="html4"></p> 通过不同的标签页来控制不同ui-view的显示,或隐藏,同时保留用户的操作,不用刷新页面。
刚学习angularjs,对ui-view使用不熟练,求大神解答我这思路是不是正确的,能实现的话给出详细的代码;不正确的话,有什么别的办法吗,也请给出详细的代码,谢谢了!!
PHPz2017-05-15 17:00:20
你这个和ui-router无关,普通的页面切换本身就不能保存input里面输入的东西
你可以:
页面输入的数据,当切换tab时持久化到后端,即切换先保存
或者保存到service中
或者保存到localstorage中
总之找个地方存起来,再切换回来的时候再拿到
另可参考:sof
漂亮男人2017-05-15 17:00:20
首先,切换tab不需要刷新页面,可以用angular.factory创建一个缓存,数据修改后进行缓存。如果没有用router,想用ng-show控制4个view的显示,可以把ui-view换成include