- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
想要用angularjs实现的功能是
一进入就是一个登录页面(login.html),如果没有账号密码就注册,登录成功后跳转到相应的页面(shopcart.html)
碰到的问题
1.一进入页面没有显示登录页面
2.显示成功后该如何跳转到相应的页面
3.应该在何处判断用户是否登录,或者登录超时之类的
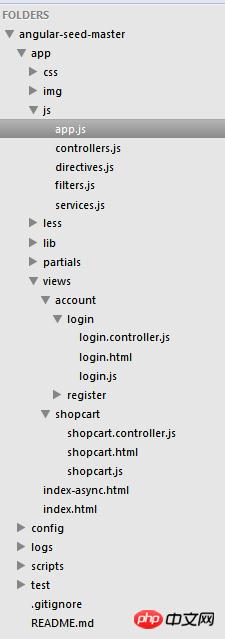
下面是我的文档目录结构

app.js里的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
login.controller.js文件里的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
login.js里的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
shopcart.js里的代码如下
1 2 3 4 5 6 7 8 9 10 11 |
|
世界只因有你2017-05-15 16:58:57
我的习惯是将用户相关的公能单独封装到一个user service,app.js负责调用,一般来说,刚启动程序时需要检测用户是否登录(登录标记放在本地),这样app.js中使用,$state(UI-router模块)来切换路由,以跳转到特定页面