- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

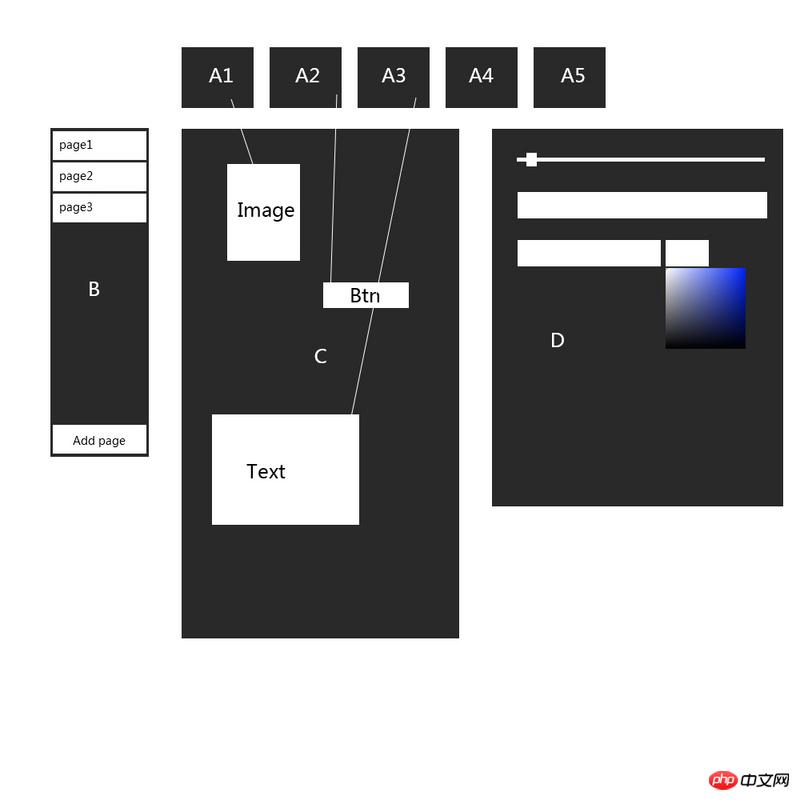
这个应用描述如下:
1、C区域分为多个页面,页面间上下切换
2、Ax是控件,可以拖拽到C区域,生成对应的元素,比如图片、按钮、文本
3、生成的图片、按钮、文本可以在C范围内拖拽,以改变位置
4、单击生成的图片、按钮、文本在右侧生成每个元素特有的控制面板,也就是区域D,区域D里面有很多小的控制器,可以进行操作,以修改元素的尺寸、透明度,动画,padding,文本编辑,图片上传等等等的功能。
5、B用来进行页面添加、切换、删除、修改名称等
想问的是,在整站都是angular做的前提下,怎么去完成这个功能呢?这么多的ui交互,angular可以做么?或者说有什么解决方案么?了解过angular的directive,如果把这些交互都封装在directive中感觉灵活性很差。希望得到指点。
给我你的怀抱2017-05-15 16:55:09
这个问题看似复杂,但其实只要有一个比较好的前端数据模型抽象就能简化很多问题:
首先可以抽象出一个Service,用来存储用户拖了哪些组件进入C区域,这些组件的position在哪,配置成了什么样子。可能是这样的:
js[{ type: 'Image', position: { top: 12, right: 12 }, config: { height: 100, width: 200 } }, ...]
D区域根据根据C区域选中的type去加载不同的directive,并且根据选中的config去render。
由于不知道B区域的页面修改会导致什么样的render改变,所以在模型上给不出什么建议,不过大概思路都是一样的。
其实这种东西还是建议你用react去做,这种用户交互会导致大量的数据修改和render改变的东西,我比较怀疑angular的性能和可维护性。。。react其实天生就是为了处理这种场景的。