- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
//directive.js
var option = {
'typeNumber': 4,
'errorCorrectLevel':'L',
'text': $scope.text
}
$scope.worker = new Worker('/js/myworkers.js');
$scope.myworker.postMessage(option);
//test.js
describe('Directives test', function(){
var $compile, $scope, $templateCache, $httpBackend,workerValue,$timeout;
beforeEach(module('directives'));
...
...
...
it('qrcode test', function(){
$httpBackend.expectGET('webroot/js/myworkers.js').respond(200,'woker');
var link = $compile('<my-qrcode value="qrcode_text" change="false"></my-qrcode>');
var element = link($scope);
$scope.$digest();
console.log(element.html());
//expect(element.html()).toEqual(workerValue)
});
//karma.conf.js
...
// list of files / patterns to load in the browser
files: [
'testjs/jquery.js',
'webroot/js/lib/angular/angular.js',
'webroot/js/lib/angular/angular-route.js',
// 'webroot/js/lib/angular/angular-animate.js',
'webroot/js/lib/angular/angular-resource.js',
'webroot/js/lib/angular/angular-sanitize.js',
'webroot/js/lib/angular/*.min.js',
'webroot/js/lib/bootstrap-ui/*.js',
// 'webroot/js/lib/angular/angular-loader.js',
'webroot/js/lib/angular/angular-mocks.js',
'webroot/js/myworkers.js',
'webroot/js/bootstrap.js',
'webroot/js/services.js',
'webroot/js/directives.js',
'webroot/js/filters.js',
'webroot/js/app.js',
'webroot/js/controllers.js',
'testjs/*.js'
],
...
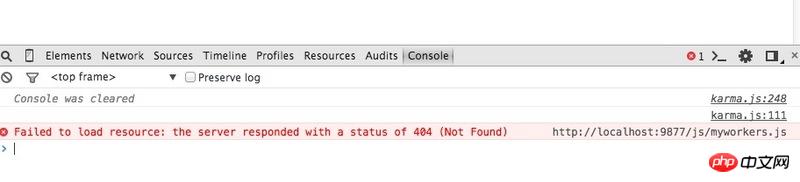
报错报错提示
 ][2]
][2]
debug中的 resource

我看到有人说 这样就可以了
但是现在不行
谁能说说这是什么情况吗??怎么解决呢??