- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
js代码如下:
$scope.uploadInfo = $sce.trustAsHtml('上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面');
//$scope.$apply();
html代码如下:
<p class="modal-content">
<p class="modal-body" ng-bind-html="uploadInfo">
</p>
</p>
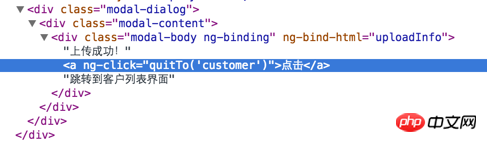
在浏览器中看到的dom结构如下:

点击图中文字链接没有任何响应,在“quitTo()”函数中设断点发现没有执行到。
怎么才能让这里生效呢?我试了$scope.$apply(),还试了$compile(),发现都没有用。
世界只因有你2017-05-15 16:54:04
这个问题虽然自己解决了,但感觉不是非常理解。用的是
var uploadInfo = '上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面';
var ele = $compile(uploadInfo)($scope);
angular.element('.modal-body').append(ele);
没有用ng-bind-html和$sce.trustAsHtml()。
怪我咯2017-05-15 16:54:04
任何指令的生效都需要compile,这一步在app启动的时候angular先帮你做了,但你插入的html是没有经过compile这个步骤的,所以你手动compile下即可,之前自己写指令,动态插入元素时遇到过类似情况,欢迎继续交流。