- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
angular的service是这样定义的(定义loginModule在另一个文件里,所以这里只是引用,没有写第二个参数):
angular.module('loginModule').factory('askSecCode',['$resource',
function askSecCodeFactory($resource){
return $resource('http://192.168.31.108:8080/retailer/user/auth',{},{crossOrigin:'Anonymous',userName:'QD100',userPass:'1234',checkCode:'1234'});
}
]);
在controller里面是这样使用service的:
$scope.loginJump = function(info){
askSecCode.save(
{
userName:info.staffID,
userPass:info.password,
checkCode:info.security
},
function(){
console.log('post sent');
}
);
//TODO: ??[?????????????????????][????]
//TODO: ????????location.assign();
};
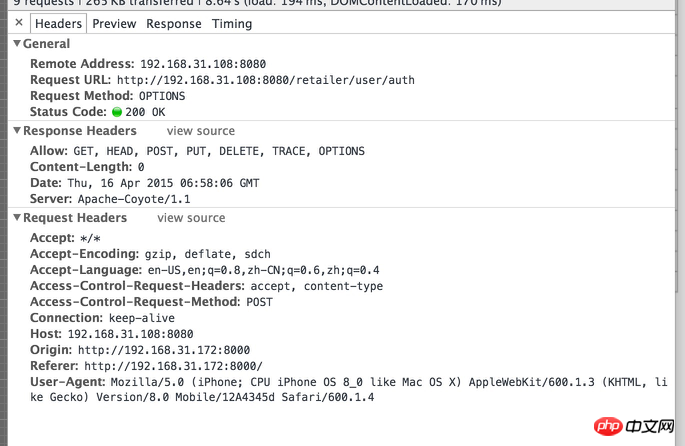
结果发出的请求如下:

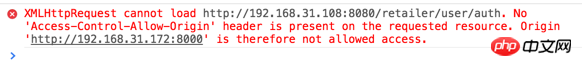
而且请求结果是报错

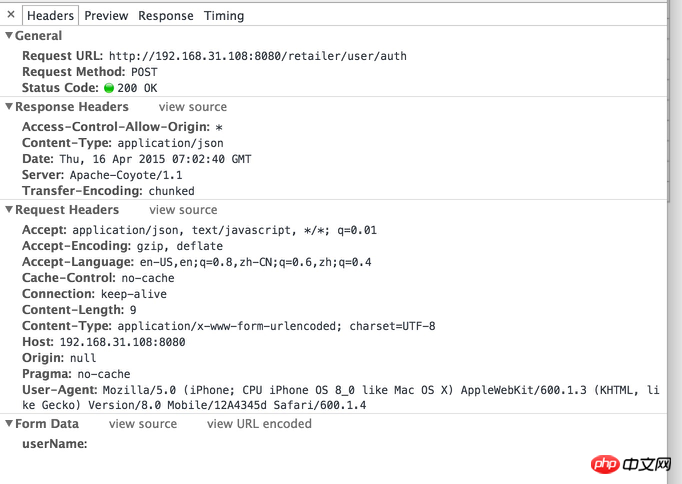
我用jquery在同一位置请求是成功的,请求详情如下,和angular的请求确实不一样
求助:我如何让angularjs发出的请求,像jquery那样能被后端当作CORS跨域请求接受?
迷茫2017-05-15 16:53:40
你的问题是由于header里的content-type不一致。在jquery里默认是application/x-www-form-urlencoded,而在angular里默认是application/json。你要想angular也和jquery发出的请求一样,就把resources的header改一下吧
PHP中文网2017-05-15 16:53:40
后端设置
header('Access-Control-Allow-Origin:http://192.168.31.172:8000');