- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
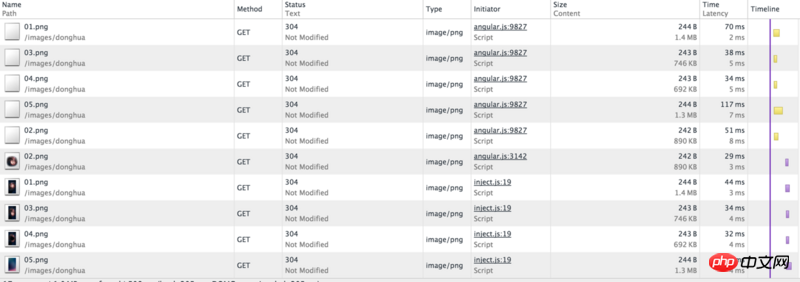
具体调用如下,五张图片都预先ajax获取了,但之后还是重新远程获取了一遍:
正确的应该是这样(有“from cache”,时间0ms):
01~05五张图片的调用代码如下(其中第一个图片尝试改成了另一种方式,但仍然如旧):
var req = {
method: 'GET',
url: '/images/donghua/01.png',
headers: {
'Accept':'image/png',
'Content-Type': 'image/png'
}
}
$http(req).success(..someFunction..);
$http.get('/images/donghua/03.png').success(..someFunction..);
$http.get('/images/donghua/04.png').success(..someFunction..);
$http.get('/images/donghua/05.png').success(..someFunction..);
$http.get('/images/donghua/02.png').success(..someFunction..);
nodejs服务器端是这么写的:
var express = require('express');
var app = express();
//var fs = require('fs');
app.get('/', function(req, res){
// fs.readFile('index.html', 'utf-8', function(err,data){
res.sendFile('index.html',{root:__dirname});
// });
});
app.get('/images/donghua/:img', function(req, res){
console.log(__dirname + '/images/donghua/' + req.params.img);
res.sendFile(req.params.img, {
root : __dirname + '/images/donghua/'
});
});
app.get('/angular/:ajs',function(req, res){
res.sendFile(req.params.ajs, {
root : __dirname + '/angular-1.3.14/'
});
})
app.listen(8080);
http://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
不知道stackoverflow的这个问题和我遇到的有没有关系……
为情所困2017-05-15 16:53:10
放在img src里的时候,会根据图片的地址获取一遍,之前的预加载不会起作用
要是要实现预加载,可以把图片预加载后转成base64放到src里面
不知道有没有正确理解你的问题
迷茫2017-05-15 16:53:10
你的请求应该加上缓存参数,默认是不缓存的:
$http.get(imgUrl, {cache : true})
.success(function(data, state, header, config) {
})
.error(function(data, state, header, config) {
console.log("load error!");
});加上 cache : true 告诉angular将请求缓存至$http缓存