- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
路由的定义配置如下:
app.config(['$routeProvider',function($routeProvider) //路由配置
{
$routeProvider.when('/tickets', {
templateUrl: 'tickets_list.jsp',
controller: 'ticketDetailController',
resolve:{
data:function($http) {
return $http.get('ticket.action?method:projectTickets');
}
}
})
}]);
然后在controller里赋值:
app.controller('ticketDetailController', function($scope,data) {
$scope.data=data.data;
}
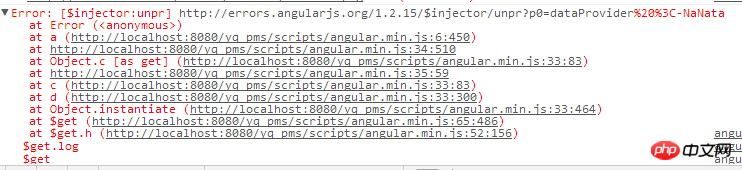
我用chrome跟踪过执行,一直到赋值语句都没有问题,但是controller创建完毕,就会报错
$scope.data之后和tickets_list.jsp页面进行数据绑定,以ng-repeat显示。
不知道这个错误是为什么?谢谢回答~
为情所困2017-05-15 16:53:00
在stackoverflow上找到了解答。
详情地址
因为在配置里已经申明了controller,所以无需在jsp页面中再使用ng-controller进行申明。将指令删除即可。希望对其他人有帮助。
淡淡烟草味2017-05-15 16:53:00
resolve: {
data: function ($http) {
return $http.get('ticket.action?method=projectTickets').then(function (data) {
return data;
}, function () {
return {};
});
}
}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure