- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
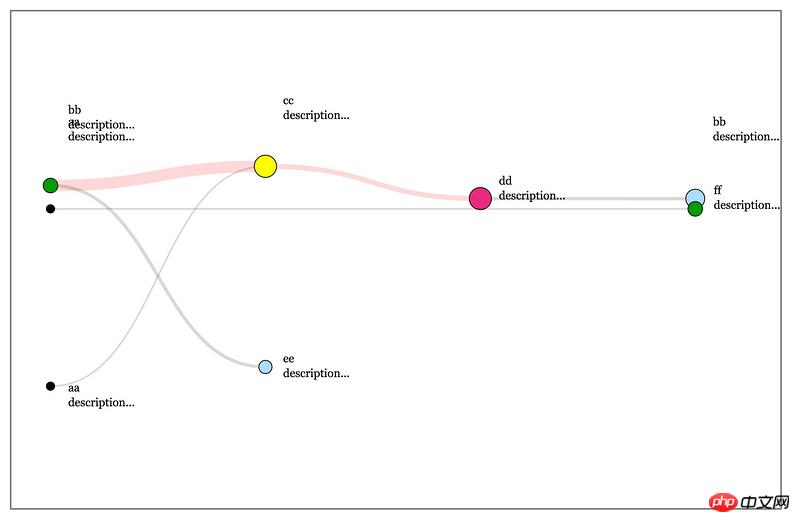
加了transclude,应该把template里的内容清空的,但是每次update数据后原来的图都在,哪里写错了吗,跟有关吗?
directive
myApp.directive('sankeyChart', function($window){
return{
restrict:'EA',
transclude: true, //加了transclue
template:"<svg width='1200' height='600'></svg>",
scope:{chartData:'=chartData'},
link: function(scope, elem, attrs){
scope.$watch('chartData', function(nv){
var dataToPlot=nv;
var d3 = $window.d3;
、、、、下面都是d3的代码、、、、、、、
调用directive
<p sankey-chart chart-data="sankeyData" ng-if="sankeyData" class="myCharts"></p>
如下图:
高洛峰2017-05-15 16:52:46
擦,我发现了问题了,transclude不能擦除d3生成的svg里的内容,在写d3代码的前面手工加一个清除svg里内容的代码-搞定了。
svg.selectAll('*').remove();