- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

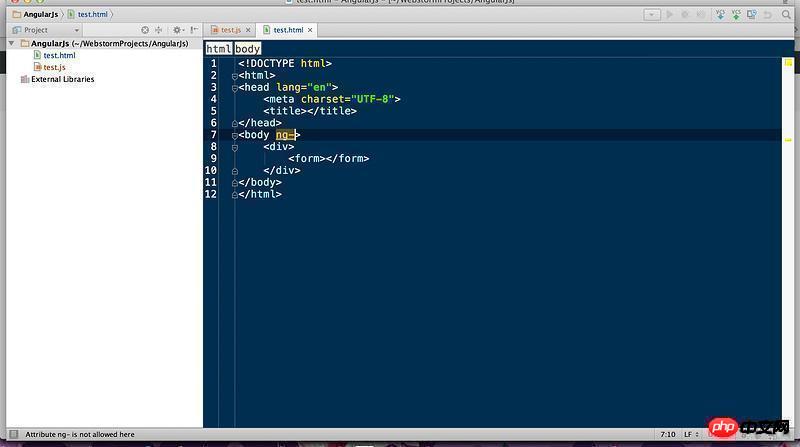
用webstrom需要建angularjs工程才能提示angularjs语法么?为什么我这没语法提示..
滿天的星座2017-05-15 16:51:17
如果曾经添加过 angular 库,那么打开当前项目之后,进入设置里:Languages & Frameworks -> JavaScript -> Libraries;你会看到右边有你需要的 angular 以及其他相关的库,打对勾就好。
如果之前没有添加过 angular,有一种非常简单的方法:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.js"></script>
仅有的幸福2017-05-15 16:51:17
你的项目里没有 AngularJS 的 js 文件,所以没有提示。当 WebStorm 发现你的项目目录里包含了 AngularJS 的 js 文件时,就会有 ng-* 的提示。