- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
我在 HTML 里使用了 ·angularjs· 的模板,但是在beego的 Controller 中,我设置
this.TplNames = "index.html"
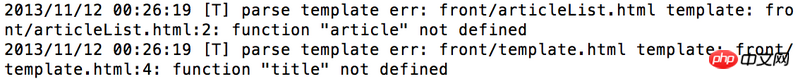
但是运行之后服务器端报出的信息如下图:

我猜测是因为 beego 用 Go 自己的模板解析了,所以找不到变量。但是我把autorender=false也设置了之后,还是会显示这个错误,而且前端也收不到index.html的内容了。
滿天的星座2017-05-15 16:51:08
https://github.com/astaxie/beego/issues/297 这个已经由作者回答了。
beego.TemplateLeft = "<<<"
beego.TemplateRight = ">>>"
仅有的幸福2017-05-15 16:51:08
beego不懂
不过如果是模板冲突的话 改一下angular的模板匹配就好了
比如:
app.config ($interpolateProvider) ->
$interpolateProvider.startSymbol '//'
$interpolateProvider.endSymbol '//'
高洛峰2017-05-15 16:51:08
如果是在服务端报出错误的话,那肯定是beego解析模板的时候出错了。angular的模板就是纯html,因为它是前端的库,所以如果出错的话,肯定实在浏览器的console里报错的。具体哪里出错了,你要把代码拿出来大家分析分析。
我想大声告诉你2017-05-15 16:51:08
golang 的模板语法和 angularJS 的模板语法很接近,所以很容易报错,两个解决方案的建议。
将首页中的 angularJS 的模板内容换成 golang 的模板标签,例如 {{ user.name }} 换成 {{ _user.name }},然后使用 golang 将 {{ _user.name }} 渲染成 '{{ user.name }}'。这种方法可以解决问题,但是教繁琐。
减少首页中的内容,尽可能在设计的时候弄到对应的路由模板里去。