- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

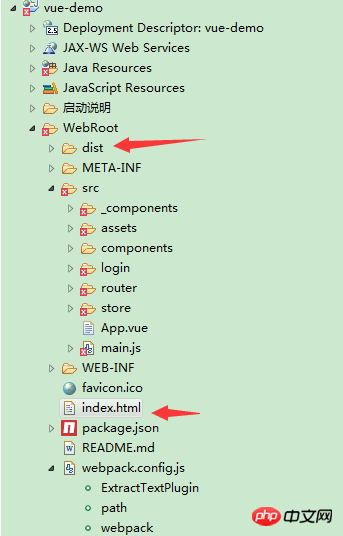
我现在的问题是 这个index是需要后台Tomcat上用的
但是这个index需要的js文件和静态文件都在dist(webpack打包过的)目录里面
那如果我现在想编译src里面的文件怎么让他也能实时编译到dist文件里面?
不可能修改一点代码就npm run build一下...那是不是太麻烦了- -。是不是编译的时候就需要配置什么?
现在想要的结果就是 我在eclipse启动的时候在里面修改src里面的文件 dist目录里面的js也能实时改变...
希望哪位研究过的 给个方法- -。
黄舟2017-04-24 09:16:02
如果要用后台的数据,你可以用 npm run dev 起本地服务,然后用代理处理请求api的链接,参考链接:http://vuejs-templates.github...。如果你真的需要实时编译的话,你可以了解一下nodemon,比如你可以在package.json里配置一下scripts:
"scripts": {
"start": "nodemon --watch src -e html,vue,js,less build/build.js"
},--watch开启监控模式,监视src文件夹,-e配置了监控的文件类型(html、vue、js、less),build/build.js是你要运行的脚本。这样你在命令行里用npm run start便可以实时编译了
伊谢尔伦2017-04-24 09:16:02
npm run dev就可以了,这样你在本地启动的服务看到的就是你修改过的,会实时变动。npm run build一般是最后上传到服务器的时候打包。