- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
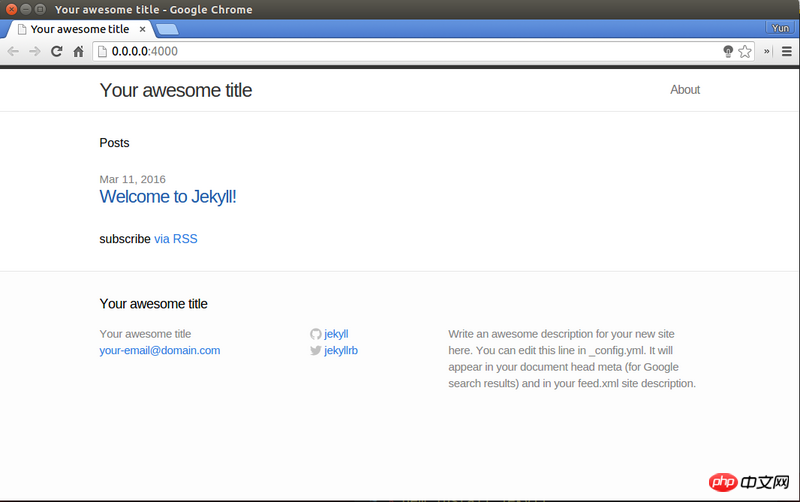
jekyll new manxisuo.github.io在本地运行正常,如下图所示:

地址:https://github.com/manxisuo/manxisuo.github.io
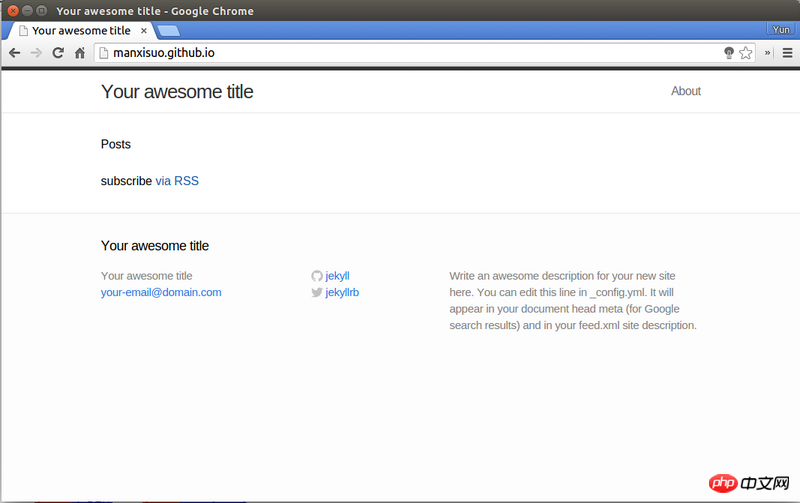
将博客代码上传到仓库的master分支。运行不正常,如下图所示:

即Posts下面没有显示文章列表,而在本地是有的(见第一个图)。
我检查了一下index.html。生成文章列表的代码如下:
<ul class="posts">
{% for post in site.posts %}
<li>
<span class="post-date">{{ post.date | date: "%b %-d, %Y" }}</span>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>即文章是从site.posts这个变量遍历出来的,说明Push到GitHub后这个变量是空的。
对ruby不熟悉,请大家帮忙看一下是什么原因造成的。
PHP中文网2017-04-24 09:15:03
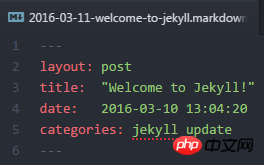
我到题主的github目录里看了下,问题在_posts/2016-03-11-welcome-to-jekyll.markdown这个文件里。
设置date后面的日期稍微提前一点,就可以了。比如设置为昨天:

这个问题是由于jekyll 3(github目前的jekyll版本)默认对于认定为"未来"的post,是不生成的,详情可以参考Future posts - Jekyll。
此外建议修改feed.xml里的内容如下:

以解决这个问题:

我拿题主的目录在本地运行的时候,就能得到和github上一样的问题。一般来说,要保证本地预览效果可靠,需要让jekyll等相关的ruby gem(理解为ruby这个语言里的包管理工具,就像npm)和github的一致。对应的做法可以参照官方的:Setting up your Pages site locally with Jekyll
简单来说,让本地的运行github pages所需要的各类ruby gem(jekyll只是其中之一)和github线上的一致,就方便调试问题了。
PHP中文网2017-04-24 09:15:03
jekyll没用过,Hugo也能用来生成个人静态博客。
http://listenzhangbin.com/post/go-hugo-blog/,推荐我写的一篇博客教程。