- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
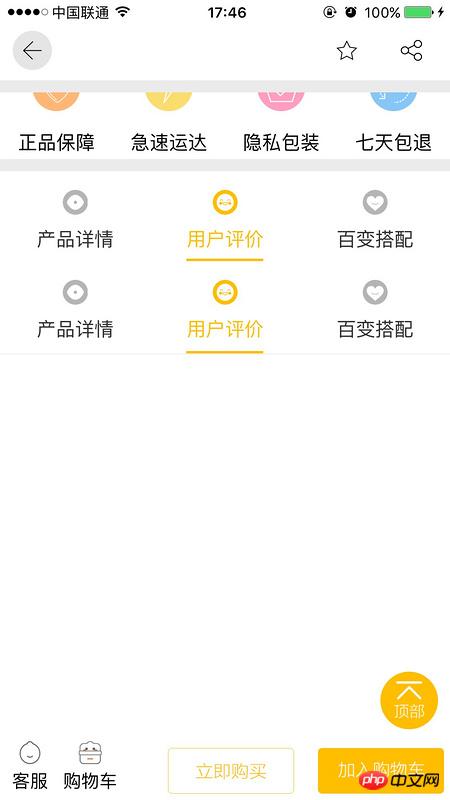
 我把一个选项卡view放在了sectionheader里面 也就实现了自带的悬停效果。 可是一滑倒处于悬停位置时候,下面黄色的指示条就回归到最初始位置。这个问题有人遇到过吗?
我把一个选项卡view放在了sectionheader里面 也就实现了自带的悬停效果。 可是一滑倒处于悬停位置时候,下面黄色的指示条就回归到最初始位置。这个问题有人遇到过吗?
怪我咯2017-04-18 09:15:58
因为section的view每次都是重新生成的 所有指示条的位置信息你要记录在viewcontroller里 在每次return section view时设置黄色的指示条就OK了
黄舟2017-04-18 09:15:58
// 去掉UItableview headerview黏性(sticky)
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat sectionHeaderHeight = 40;
if (scrollView.contentOffset.y<=sectionHeaderHeight&&scrollView.contentOffset.y>=0) {
scrollView.contentInset = UIEdgeInsetsMake(-scrollView.contentOffset.y, 0, 0, 0);
}
else if (scrollView.contentOffset.y>=sectionHeaderHeight) {
scrollView.contentInset = UIEdgeInsetsMake(-sectionHeaderHeight, 0, 0, 0);
}
} 试试这个