- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
用django写的程序,然后大概的问题是这样的.跟这个类似:

然后按照答案 改成 ./ 的话,首页是可以访问的,但是内页,文章页就不行了.
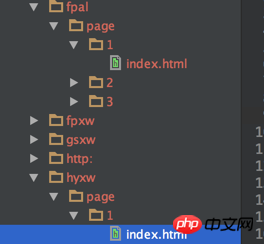
网站的结构 : 
默认生成的都是 / 的,我知道把所有的链接前面加一个 目录的名称 比如 /001/ 也是可以访问的,但是感觉这样不够智能 而且也不够方便,求快捷的方法?
怪我咯2017-04-18 09:08:32
以下節錄自之前我寫的書: It's Django
動態網站中也會需要靜態檔案,如網站會用到的圖片,css,js檔等。我們要如何來管理和使用這些靜態檔呢?首先,我們在上層mysite底下增加兩個資料夾 static 和 assets,static 資料夾是開發時用來放置靜態檔的目錄,該目錄底下可以新增數個子目錄來放置不同種類的靜態檔,比如說設置 img 來放置圖片或是 css 來放置 css 檔。而 assets 是網站真正上線時放置靜態檔的目錄,這兩個目錄之所以會分開,是因為在上線時我們需要將靜態檔的管理權交給網頁伺服器。
接著,我們先到settings.py中進行設定:
...
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_ROOTS = os.path.join(BASE_DIR, 'assets')
...這邊一共設定了三個參數,詳細的說明如下:
| 參數 | 說明 |
|---|---|
| STATIC_URL | 靜態檔的URL pattern,這邊我們設為 /static/ ,那麼在網頁路徑中以 /static/ 開始的便會被視為靜態檔,如: http://127.0.0.1/static/hello.png 、 http://127.0.0.1/static/hi.js ,但如果是 http://127.0.0.1/restaurants/static/ 則會匹配urls.py中的路徑,而非靜態檔 |
| STATICFILES_DIRS | 開發時放置靜態檔的資料夾。允許設置多個資料夾來指示靜態檔的位置。如上面設定,我們可以在與BASE_DIR所指示的資料夾底下新增一個 static 資料夾,並把圖檔,css,js放在裡面 |
| STATIC_ROOT | 上線時放置靜態檔的資料夾。藉由python manage.py collectstatic ,Django 會將 STAIC_DIRS 下發現的靜態檔複製至 STATIC_ROOT 下。由於當設定檔的 DEBUG 設為 False 後,Django 預設便不會處理回傳靜態檔了,藉由指令將這些檔案集合到一個資料夾下,方便網頁伺服器管理及讀取 |
上面這些參數設定好之後,便可以在模版使用 STATICFILES_DIRS 資料夾下的靜態檔案。假設網站要新增一張圖片 logo.png (放在 mysite/static/img/logo.png ) 在頁面上,我們在模版上會這樣寫:
...
<img src='/static/img/logo.png'>
...便大功告成了。但若有一天靜態檔的網頁路徑被迫更改為 /static_file/ ,就得一個一個模版找到路徑並修改,這不是很累人嗎?一個比較 "Django" 的作法如下:
{% load staticfiles %}
...
<img src="{% static 'img/logo.png' %}">
...請讀者記得在模版中先載入 staticfiles ,再使用標籤 {% static ...%} 。經過以上調整之後,Django在處理靜態檔的時候便會將 {% static 'img/logo.png' %} 轉為 '/static/img/logo.png' ,而且當有需要修改靜態檔的路徑時,可以放心大膽地修改 settings.py 檔中的 STATIC_URL,而不需要煩惱修改大量模版的問題了。
我回答過的問題: Python-QA
PHP中文网2017-04-18 09:08:32
如果你是指View对应的Url可以看这篇文档
https://docs.djangoproject.com/en/1.9/intro/tutorial03/#removing-hardcoded-urls-in-templates
如果你指的是静态文件,例如js,css,可以通过更改Django配置中的 STATIC_URL 来实现
https://docs.djangoproject.com/en/1.9/howto/static-files/