- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
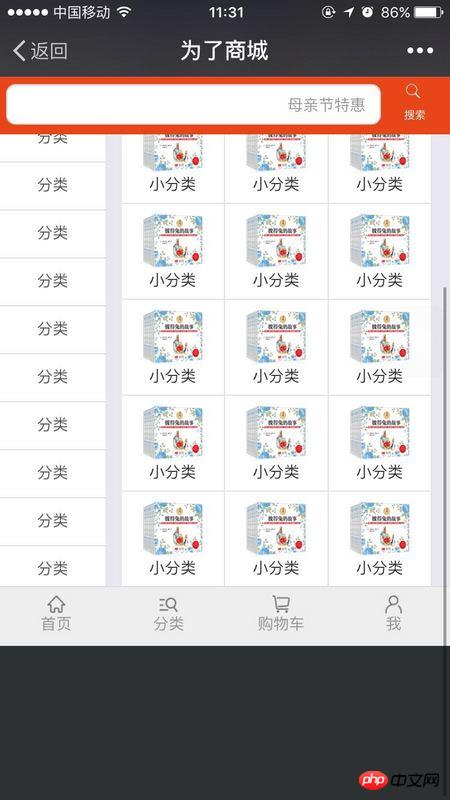
微信商城,设置了两个overflow:scroll的p,我直接在body设置了-webkit-overflow-scrolling: touch;的硬件加速,这样,页面没啥大问题了,(ps:overflow是左右分的,我里面写了很多的li,可以瞎机把滑)我左右用两个手指上下瞎机把滑动的时候,有时候,会导致overflow这个效果失灵,然后微信页面上下滑动那个黑糊糊的东西就出来了(ps:搞过微信第三方的应该都懂),这个问题是什么原因导致的呢,这个图片里面的,就是出现问题时的样子,内部还没有滑到最底部,但是失效了,可以试一下页面效果,在苹果六的微信上运行