- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
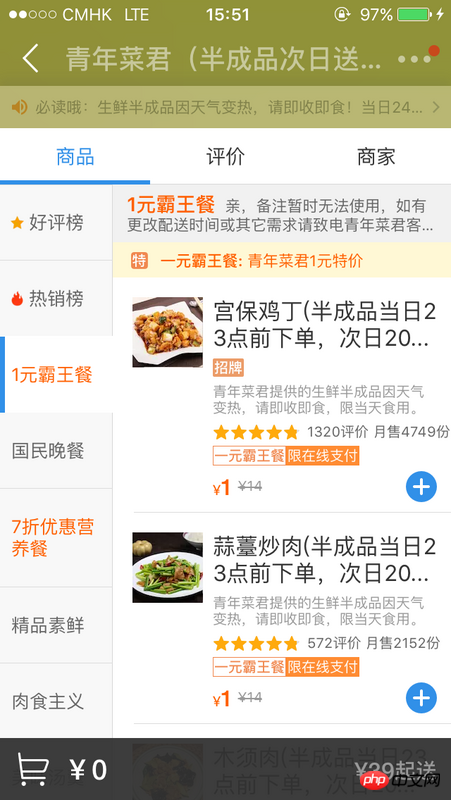
黄色部分的顶栏,下拉可以显示部分信息,上推的时候可以渐变消失,直到变成一个navigation controller的样式,同时ui的控件也会改变。
请问这个大概是如何实现的? 有思路就行。


怪我咯2017-04-17 17:57:38
这部分不是我做的,但是我也来装个 B。
首先 NavigationBar 有两个,你看到的渐隐变化出现的不是同一个。知道这个基础之后你应该就会好理解更多东西。View 的层级是这样的:
<ParentViewController.View>
| <Container> //UIView
| | <SegmentView>
| | <ScrollView> //仅左右滑动(pagingEnabled)
| | | <ChildViewController1.View>
| | | | <CategoryListView>
| | | | <FoodListView>
| | | <ChildViewController2.View>
| | | | <RatingListView>
| | | <ChildViewController3.View>
| | | | <SummaryListView>
SegmentView 就是你看到的会变化的带有商家 icon 的那个 view。ScrollView 里面含有三个ViewController:“商品,评价,商家”。
接下来是比较难的部分了:如果既要商品的 tableview 要可滑动,且整个 scrollview 也要适合时宜地整体向上滑动,这个手势是比较难控制的。你可以比对 美团 百度相应的界面,体验是和饿了么不一样的,你应该能发现。
适合的时宜是什么呢:scrollview 没有整体到顶的时候 tableview 是不动的,到顶的时候 tableview 要接替 scrollview 的 scrollview 速度继续滚动,否则就会顿一下导致体验很差。
你所关心的顶部 segmentview 渐隐是通过 scrollview 的整体位置变化的,一个简单的关系式而已。
隐藏在背后的,是 scrollview 和 tableview 的手势和速度的衔接。so,我们团队的小伙伴对 tableview 做了一点 hack,关闭了原来自带的手势,用我们自定义的手势去控制,同时用 UIDynamic 去模拟 tableview 滚动,最后让 tableview 在 scrollview 整体到顶时衔接其加速度滚动。微调了一些参数做到了无缝衔接。
就是这样。
伊谢尔伦2017-04-17 17:57:38
(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
监测tableview的位置