- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>可爱的D3</title>
</head>
<body>
<ng2-d3>
数据加载中……
</ng2-d3>
<script src="./dist/bundle.js"></script>
</body>
</html>var webpack = require('webpack');
var openBrowser = require('webpack-browser-plugin');
module.exports = {
entry: './src/main.ts',
output: {
filename: '/dist/bundle.js'
},
resolve: {
extensions: ['.ts', '.js']
},
module: {
loaders: [
{
test: /\.ts$/,
loader: 'ts-loader'
}
]
},
devServer: {
hot: true,
inline: true
},
plugins: [new openBrowser()]
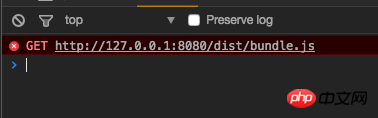
};运行中没有报错,但打开页面后报错了!

是不是少了什么配置?
PHP中文网2017-04-17 16:34:44
1. 将<script src="./dist/bundle.js"></script>
改成<script src="bundle.js"></script>
2. 在命令行输入webpack-dev-server --content-base dist/ /*指定启动目录*/
webpack-dev-server如果不指定目录,则默认是当前目录。
如果第二步感觉每次都指定很麻烦的话,你可以在package.json中的
"scripts": {
"start": "webpack-dev-server --content-base dist/"
},
然后每次启动的时候输入npm start就可以了。
(个人意见,仅供参考,希望对你有帮助)
大家讲道理2017-04-17 16:34:44
entry: [
'webpack-dev-server/client?http://127.0.0.1:8080',
'webpack/hot/only-dev-server',
'./src/main.ts'
]