- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
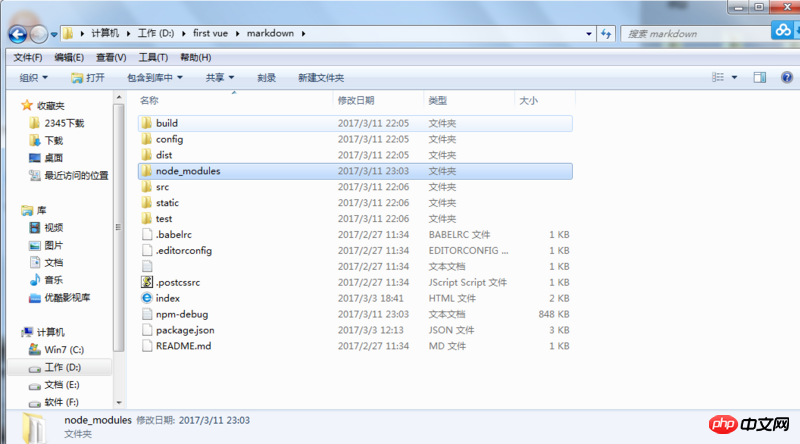
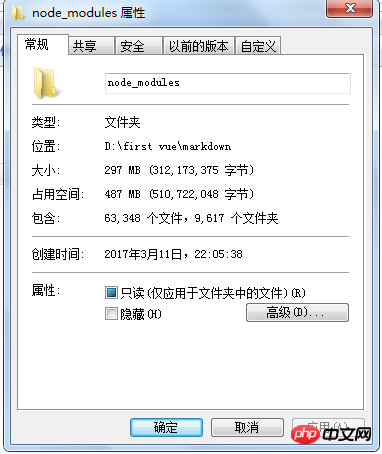
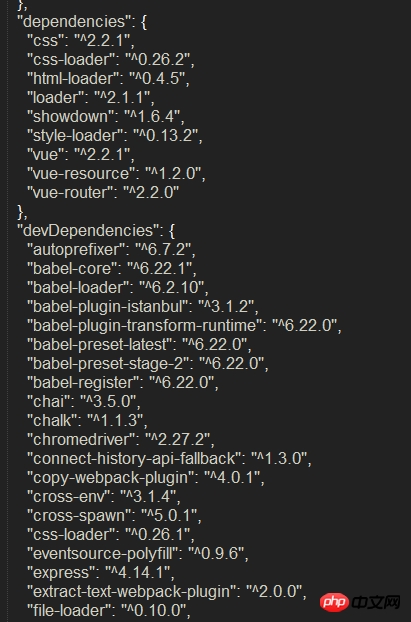
我的项目用的webpack+vue+vue-cli+vue-resource+vue-router,由于我第一次做vue项目 不太熟悉,安装了一些没用的依赖,现在在项目文件里出现两个node-module,而且有一个node-module特别大,希望大家指导一下 该怎么做谢谢





大家讲道理2017-04-17 16:17:02
除了vue,vue-*其它的是没必要加载的
因为你可以直接在页面上<script src="vue.min.js"></script><script src="vue-route.min.js"></script>
package.json
{
"name": "laravel",
"version": "5.4.0",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --watch-poll --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"repository": {
"type": "git",
"url": "xxxx"
},
"devDependencies": {
"axios": "^0.15.3",
"cross-env": "^3.2.3",
"babel-preset-latest": "^6.22.0",
"babel-preset-stage-0": "^6.22.0",
"laravel-mix": "^0.8.1",
"vue": "^2.1.10"
}
}
.babelrc
{
"presets": [
"latest",
"stage-0"
]
}对于webpack这一侧,使用laravel-mix 足够应付了
webpack.mix.jsconst { mix } = require('laravel-mix');
mix.autoload({});
mix.config.publicDir = './';
mix.config.publicPath = './';
mix.js('js/xx.node.js', 'js/xx.min.js');这样打包的时候都不会把vue/jquery等打包进去 在页面上面引用jquery和vue即可
PHP中文网2017-04-17 16:17:02
第一个似乎是没有必要的,
第二个太大就是说明你依赖项太多了,所以这个目录很大,不过不用担心,发布的时候其实不需要 node_moudule 的